
Bootstrapのコンテナとは?
この記事では、Bootstrapフレームワークの重要なレイアウト要素であるコンテナについて詳しく解説します。コンテナの役割、種類、使用方法を理解することで、構造が明確でレスポンシブなレイアウトのWebページを構築することができます。
目次
1. Bootstrapコンテナとは?
コンテナは、Bootstrapフレームワークの基本的なレイアウト要素であり、ページコンテンツを囲み、幅と水平方向の間隔を制御するために使用されます。コンテナの役割は、Webページのコンテンツが、異なる画面サイズのデバイスで、美しく、一貫した方法で表示されるようにすることです。
まさに、あなたが提供してくれた日本語の記述の通りです。
"コンテナは、Bootstrap基本的なレイアウト要素であり、特定のデバイスやビューポート内のコンテンツに適切な余白を与え整列させることができます。"
これは、コンテナが特定のデバイスやビューポート内のコンテンツに適切な余白を与え、整列させることができるBootstrapの基本的なレイアウト要素であることを意味します。
2. コンテナの種類
Bootstrapは、主に3つのコンテナタイプを提供しています。
| コンテナタイプ | 説明 |
|---|---|
.container |
固定幅コンテナ。ビューポートのサイズが変化しても、特定の幅を維持します。 |
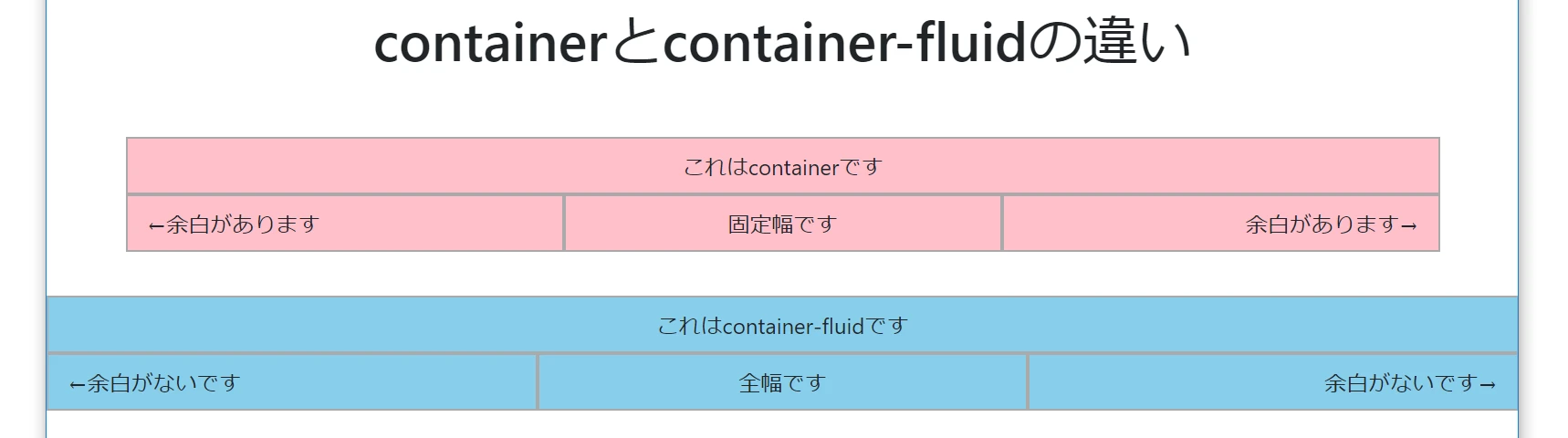
.container-fluid |
流動的な幅のコンテナ。常にビューポートの全幅を占めます。 |
.container-{breakpoint} |
レスポンシブコンテナ。特定のブレークポイント(breakpoints)で幅が調整されます。例えば、.container-sm、.container-mdなどがあります。 |
3. コンテナの使い方
HTMLコードでは、<div>要素と適切なコンテナクラス名を使用してコンテナを作成します。Webページのコンテンツは、コンテナ要素内に配置します。コンテナは、自動的に定義済みのスタイルとレイアウトを適用します。
<div class="container">
<!-- コンテンツをここに配置 -->
</div>
必要に応じて、異なるレイアウト効果を実現するために、異なるコンテナタイプを選択することができます。
4. コンテナのメリット
- ページレイアウトの簡素化: コンテナは、ページコンテンツの幅と配置を制御するためのシンプルで効果的な方法を提供します。
- レスポンシブデザインの強化: 異なるコンテナタイプを使用することで、さまざまな画面サイズに適応するWebページレイアウトを作成できます。
- コードの可読性と保守性の向上: コンテナを使用することで、HTMLコードがより構造化され、理解しやすくなります。
5. まとめ
コンテナは、BootstrapのWebページレイアウトを構築するための基礎となる要素です。美しく、レスポンシブなWebページを作成するためには、コンテナの使い方をマスターすることが不可欠です。
よくある質問
-
Q:
.containerと.container-fluidのどちらを使うべきですか?
A: ページコンテンツを常にビューポート全体に広げたい場合は、.container-fluidを使用します。そうでない場合は、.containerを使用して、コンテンツの最大幅を制限します。 -
Q: 複数のコンテナをネストできますか?
A: はい、コンテナは互いにネストできます。これにより、より複雑なレイアウトを作成できます。 -
Q: コンテナの幅を変更できますか?
A: はい、カスタムCSSを使用してコンテナの幅を変更できます。ただし、Bootstrapのグリッドシステムとレスポンシブデザイン機能を最大限に活用するためには、デフォルトのコンテナ幅を使用することをお勧めします。