
CSS Bootstrap とは?
Bootstrap は、Web 開発、特にフロントエンド開発を効率化するための強力なフレームワークです。事前に構築された HTML、CSS、JavaScript のコンポーネントを提供することで、Web サイトや Web アプリケーションのデザインと開発プロセスを簡素化します。CSS の知識が浅い初心者でも、Bootstrap を使用すれば、美しく、レスポンシブな Web ページを簡単に作成することができます。
Bootstrap のメリット
Bootstrap を使用するメリットは数多くありますが、主なものを以下に紹介します。
-
豊富なコンポーネントライブラリ
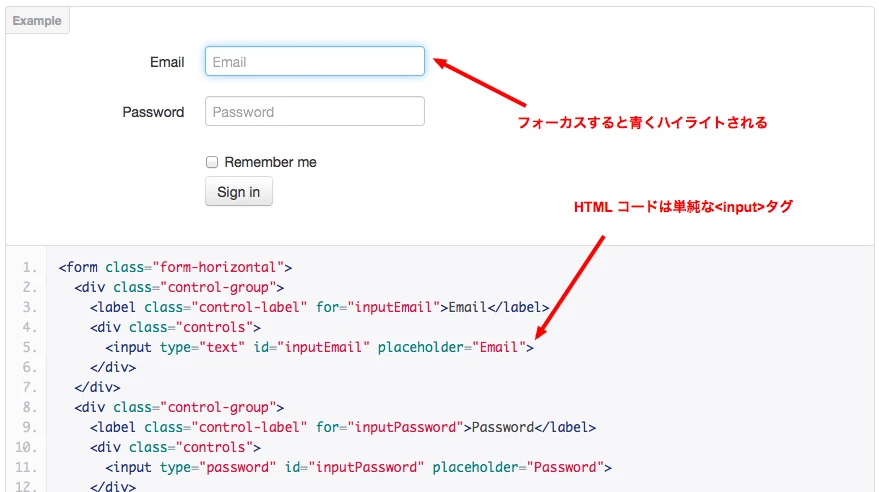
Bootstrap には、フォーム、ボタン、ナビゲーションバー、ドロップダウンメニューなど、一般的に使用される Web ページ要素が多数用意されています。開発者はこれらのコンポーネントをそのまま使用できるため、コードをゼロから書く必要がなく、開発時間を大幅に短縮できます。
-
柔軟なグリッドシステム
Bootstrap のグリッドシステムは、Flexbox レイアウトに基づいており、レスポンシブなページレイアウトを簡単に作成できます。これにより、Web ページは、異なる画面サイズのデバイス(デスクトップ、タブレット、スマートフォンなど)で適切に表示されます。
-
迅速かつ効率的な開発
Bootstrap を使用すると、開発時間を大幅に短縮できます。開発者は、Web ページのコア機能に集中することができ、スタイルのデザインに時間を費やす必要がなくなります。
-
大規模なコミュニティサポート
Bootstrap は、世界中に膨大な数のユーザーと活発なコミュニティがあります。そのため、学習資料、チュートリアル、コード例などを簡単に見つけることができます。また、フォーラムやチャットで質問したり、他の開発者と交流したりすることもできます。
Bootstrap のコア機能
Bootstrap は、Web 開発を容易にするための多くの機能を提供しています。その中でも特に重要なコア機能は次のとおりです。
-
定義済みスタイル
Bootstrap は、ボタン、フォーム、テーブルなど、さまざまな要素のスタイルがあらかじめ定義されています。開発者は、これらの定義済みスタイルをそのまま使用したり、必要に応じてカスタマイズしたりすることができます。これにより、統一感のある美しいデザインを簡単に実現できます。
-
レスポンシブレイアウト
前述のように、Bootstrap のグリッドシステムを使用すると、レスポンシブな Web ページを簡単に作成できます。グリッドシステムは、画面サイズに応じて自動的に調整されるため、Web ページは、デスクトップ、タブレット、スマートフォンなど、あらゆるデバイスで正しく表示されます。
-
JavaScript プラグイン
Bootstrap には、モーダル、カルーセル、スクロールスパイなど、便利な JavaScript プラグインが多数用意されています。これらのプラグインを使用することで、Web ページに動的な機能を簡単に追加できます。
Bootstrap の適用シーン
Bootstrap は、以下のような場合に特に役立ちます。
-
迅速なプロトタイプ開発
Bootstrap を使用すると、Web ページのプロトタイプを迅速に作成できます。定義済みスタイルやコンポーネントを利用することで、短時間でページの構造を構築し、基本的なデザインを適用できます。これにより、アイデアを素早く形にして、クライアントやチームメンバーと共有することができます。
-
小規模な Web サイト開発
小規模な Web サイトの場合、Bootstrap を使用することで、開発時間とコストを大幅に削減できます。Bootstrap の豊富な機能と使いやすさにより、高品質な Web サイトを短時間で作成できます。
-
バックエンド管理システム
Bootstrap のシンプルながらも洗練されたスタイルと豊富なコンポーネントは、バックエンド管理システムの開発にも適しています。Bootstrap を使用することで、使いやすく管理しやすいインターフェースを短時間で構築できます。
HTML コード例
以下は、Bootstrap を使用した簡単な HTML コード例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 例</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="text-center">こんにちは、Bootstrap!</h1>
<button type="button" class="btn btn-primary">ボタン</button>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
Bootstrap のバージョン
Bootstrap は定期的にアップデートされており、新機能の追加や既存機能の改善が行われています。主なバージョンとその特徴は以下の通りです。
| バージョン | リリース日 | 主な変更点 |
|---|---|---|
| Bootstrap 5 | 2021年5月5日 |
|
| Bootstrap 4 | 2018年1月18日 |
|
| Bootstrap 3 | 2013年8月19日 |
|
参考資料
よくある質問
Bootstrap を使うにはお金がかかりますか?
いいえ、Bootstrap はオープンソースプロジェクトであり、無料で使用できます。商用プロジェクトでも無料で利用できます。
Bootstrap を学ぶにはどうすればいいですか?
Bootstrap の公式ドキュメントは非常に充実しており、初心者でも理解しやすいように書かれています。また、オンライン上には、Bootstrap のチュートリアルやコースが多数あります。自分に合った学習方法を見つけて、Bootstrap のスキルを習得しましょう。
Bootstrap は SEO に効果がありますか?
Bootstrap 自体は SEO に直接影響を与えるものではありませんが、Bootstrap を使用することで、SEO に効果的な Web ページを作成することができます。例えば、Bootstrap のグリッドシステムを使用することで、レスポンシブな Web ページを作成することができます。これは、Google のモバイルファーストインデックスの観点からも重要な要素です。
その他の参考記事: