
CSS3 多段組みレイアウト:雑誌のようなページレイアウトを簡単に実現
CSS 多段組みレイアウト(Multi-column Layout)は、Webページのコンテンツを新聞や雑誌のように複数列に配置できる、強力なレイアウト方法です。 この記事では、CSS 多段組みレイアウトの仕組み、主要なプロパティ、使用方法、実際の適用事例などを詳しく解説し、美しく、プロフェッショナルなWebページレイアウトの作成を支援します。
1. CSS 多段組みレイアウトの概要
多段組みレイアウトは、コンテンツの可読性を向上させたり、より柔軟なWebページレイアウトを実現したりするなど、多くの利点があります。 従来の多段組みレイアウト方法(floatプロパティやフレームなど)と比較して、多段組みレイアウトは、使いやすさと利便性に優れています。
2. 主要なプロパティの詳細
CSS 多段組みレイアウトを実現するために、いくつかの重要なプロパティがあります。
| プロパティ | 説明 |
|---|---|
column-count |
列の数を指定します。 |
column-width |
列の幅を指定します。 |
column-gap |
列間の余白を指定します。 |
column-rule |
列間の区切り線のスタイルを指定します。 |
column-span |
要素がまたがる列の数を指定します。 |
break-inside, break-before, break-after |
多段組みレイアウトにおける要素の改行や改ページの動作を制御します。 |
2.1. column-count プロパティ
column-count プロパティは、列の数を指定するために使用します。例えば、3列のレイアウトを作成するには、次のように記述します。
<!DOCTYPE html>
<html>
<head>
<title>3列レイアウトの例</title>
<style>
.container {
column-count: 3;
}
</style>
</head>
<body>
<div class="container">
<h1>見出し1</h1>
<p>段落1のテキストです。これはダミーテキストです。</p>
<h2>見出し2</h2>
<p>段落2のテキストです。これはダミーテキストです。</p>
<h3>見出し3</h3>
<p>段落3のテキストです。これはダミーテキストです。</p>
</div>
</body>
</html>
2.2. column-width プロパティ
column-width プロパティは、列の幅を指定するために使用します。例えば、各列の幅を200pxに設定するには、次のように記述します。
<style>
.container {
column-width: 200px;
}
</style>
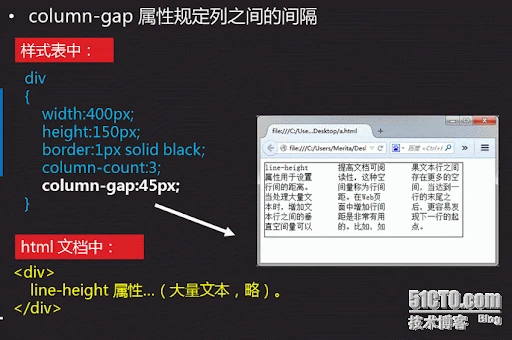
2.3. column-gap プロパティ
column-gap プロパティは、列間の余白を指定するために使用します。例えば、列間を20px空けるには、次のように記述します。
<style>
.container {
column-gap: 20px;
}
</style>
2.4. column-rule プロパティ
column-rule プロパティは、列間の区切り線のスタイルを指定するために使用します。このプロパティは、column-rule-width、column-rule-style、column-rule-color のショートハンドプロパティです。例えば、幅1px、実線、赤色の区切り線を設定するには、次のように記述します。
<style>
.container {
column-rule: 1px solid red;
}
</style>
2.5. column-span プロパティ
column-span プロパティは、要素がまたがる列の数を指定するために使用します。例えば、見出しをすべての列にまたがらせるには、次のように記述します。
<style>
h2 {
column-span: all;
}
</style>
2.6. break-inside, break-before, break-after プロパティ
break-inside、break-before、break-after プロパティは、多段組みレイアウトにおける要素の改行や改ページの動作を制御します。例えば、要素が列の途中で分割されないようにするには、break-inside: avoid; を指定します。
<style>
img {
break-inside: avoid;
}
</style>
3. 多段組みレイアウトの適用事例
仰る通り、多段組みレイアウトはウェブデザインで頻繁に活用され、ユーザーエクスペリエンス向上に役立ちます。ここでは、あなたが挙げた場面でのHTMLコード例と解説を提供します。
1. ニュースサイトやブログの記事一覧
<section class="article-list">
<article class="article">
<img src="planets.gif" alt="記事1の画像">
<h2><a href="#">記事タイトル1</a></h2>
<p>記事1の概要文...</p>
</article>
<article class="article">
<img src="venglobe.gif" alt="記事2の画像">
<h2><a href="#">記事タイトル2</a></h2>
<p>記事2の概要文...</p>
</article>
<!-- その他の記事 -->
</section>
<style>
.article-list {
display: flex;
flex-wrap: wrap; /* 画面幅に合わせて折り返し */
justify-content: space-between; /* 要素間の間隔を均等に */
}
.article {
width: 30%; /* 画面幅の30%を使用 */
margin-bottom: 20px; /* 記事間の間隔 */
}
@media (max-width: 768px) { /* 画面幅が768px以下の場合 */
.article {
width: 48%; /* 画面幅の48%を使用 */
}
}
@media (max-width: 480px) { /* 画面幅が480px以下の場合 */
.article {
width: 100%; /* 画面幅の100%を使用 */
}
}
</style>解説:
-
display: flex; と flex-wrap: wrap; で、記事を横並びに配置し、画面幅に合わせて折り返しするようにします。
-
justify-content: space-between; で要素間の間隔を均等にします。
-
メディアクエリを使用し、画面サイズに合わせて記事の幅を調整することで、レスポンシブ対応を実現しています。
2. ECサイトの商品一覧
<ul class="product-list">
<li class="product">
<a href="#">
<img src="venglobe.gif" alt="商品1の画像">
<h3>商品名1</h3>
<p>価格: 1,980円</p>
</a>
</li>
<li class="product">
<a href="#">
<img src="planets.gif" alt="商品2の画像">
<h3>商品名2</h3>
<p>価格: 2,980円</p>
</a>
</li>
<!-- その他の商品 -->
</ul>
<style>
.product-list {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr)); /* 最小幅250pxで自動調整 */
grid-gap: 20px; /* 商品間の間隔 */
}
.product {
border: 1px solid #ccc;
padding: 10px;
}
</style>解説:
-
display: grid; と grid-template-columns を使用し、商品をグリッドレイアウトで配置しています。
-
repeat(auto-fit, minmax(250px, 1fr)) は、画面幅に合わせて、商品を最小幅250pxで自動的に調整する設定です。
-
grid-gapで商品間の間隔を指定しています。
3. オンライン雑誌や電子書籍
<div class="magazine-page">
<p>これは、オンライン雑誌または電子書籍のコンテンツです。段落は、CSSを使用して複数の列に分割され、従来の印刷されたページのような外観になります。 </p>
<img src="japanitguide.jpg" alt="雑誌の画像">
<p>これは、画像のキャプションです。キャプションは、画像の下に配置され、通常は画像の内容を説明する短いテキストです。</p>
</div>
<style>
.magazine-page {
column-count: 2; /* 2列に分割 */
column-gap: 40px; /* 列間の余白 */
text-align: justify; /* 両端揃え */
}
.magazine-page img {
width: 100%;
height: auto;
margin-bottom: 10px;
}
</style>解説:
-
column-count プロパティで要素の内容を指定した数の列に分割します。
-
column-gap プロパティで列と列の間のスペースを指定します。
これらの例はあくまでも基本的なものであり、デザインやレイアウトによってコードは異なってきます。 しかし、これらの例を参考に、多段組みレイアウトを用いることで、ウェブサイトをより魅力的でユーザーフレンドリーなものにすることができます。
3.1. レスポンシブWebデザインへの応用
多段組みレイアウトは、メディアクエリと組み合わせて使用することで、レスポンシブWebデザインにも活用できます。例えば、画面サイズが小さい場合は1列、大きい場合は3列で表示するようなレイアウトは、次のように記述します。
<style>
.container {
column-count: 1;
}
@media screen and (min-width: 768px) {
.container {
column-count: 3;
}
}
</style>
4. ブラウザの対応状況
CSS 多段組みレイアウトは、主要なブラウザで広くサポートされています。ただし、古いブラウザではサポートされていない場合があります。 そのため、古いブラウザに対応する必要がある場合は、CSS プリプロセッサやJavaScriptライブラリを使用して、クロスブラウザ対応を行う必要があります。
5. まとめ
CSS 多段組みレイアウトは、Webページに簡単に雑誌のようなレイアウトを実現できる、強力な機能です。 この記事では、基本的な使い方から応用的な使い方まで、幅広く解説しました。 この記事が、あなたのWebページ制作に役立つことを願っています。
関連Q&A
Q1. column-count と column-width を同時に指定した場合はどうなるのでしょうか?
A1. 両方のプロパティを指定した場合、ブラウザは可能な限り両方の条件を満たすようにレイアウトします。ただし、両方の条件を満たすことができない場合は、column-count が優先されます。
Q2. 列の高さはどのように制御すればよいでしょうか?
A2. 列の高さは、コンテンツの量によって自動的に調整されます。もし、高さを指定したい場合は、height プロパティを使用します。
Q3. 多段組みレイアウトは印刷にも対応していますか?
A3. はい、多段組みレイアウトは印刷にも対応しています。印刷時にレイアウトが崩れないよう、@media print ルールを使用して、印刷時のスタイルを調整する必要があります。