
CSS Grid 布局:网页设计新纪元
この記事では、CSS Grid レイアウトについて、基本的な概念から実際のアプリケーションまで、わかりやすく説明し、Web デザインの全く新しい体験を提供します。グリッドコンテナ、グリッド線、グリッドトラック、グリッドセル、グリッドエリアなどの主要な概念を網羅し、コード例を交えて、レスポンシブで柔軟な Web レイアウトを簡単に作成できるようにします。
1. CSS Grid レイアウトの概要:従来のレイアウトの悩みを解消
従来のレイアウト方法(フロート、ポジショニングなど)の限界を簡単に説明し、CSS Grid レイアウトの利点をご紹介します。
- 強力な二次元レイアウト機能
- 柔軟なグリッド制御
- コードの簡素化、可読性の向上
CSS Grid レイアウトのブラウザ互換性についても説明します。
2. グリッドコンテナ:レイアウトの基盤
`display: grid` プロパティの紹介と、要素をグリッドコンテナとして定義する方法について説明します。
コード例:シンプルなグリッドコンテナの作成
<div class="grid-container">
<div class="item">アイテム 1</div>
<div class="item">アイテム 2</div>
<div class="item">アイテム 3</div>
</div>
<style>
.grid-container {
display: grid;
}
</style>
3. グリッド線、グリッドトラック、グリッドセル:グリッドを構成する基本要素
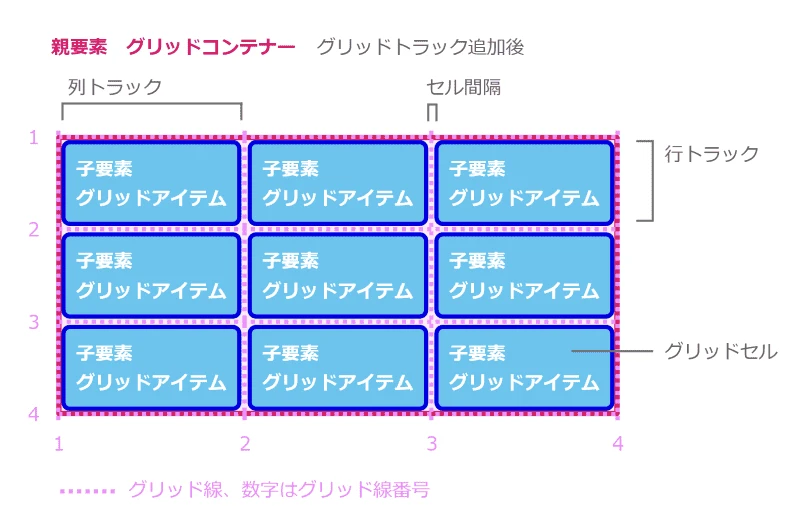
グリッド線、グリッドトラック、グリッドセルの概念を図解でわかりやすく解説します。
`grid-template-columns` と `grid-template-rows` プロパティの紹介と、グリッド線の名前とトラックのサイズを定義する方法について説明します。
コード例:複数のグリッドセルを含むグリッドレイアウトの作成
<div class="grid-container">
<div class="item">アイテム 1</div>
<div class="item">アイテム 2</div>
<div class="item">アイテム 3</div>
<div class="item">アイテム 4</div>
</div>
<style>
.grid-container {
display: grid;
grid-template-columns: 100px 100px;
grid-template-rows: 50px 50px;
}
</style>
4. グリッドエリア:グリッドセルを組み合わせて、より複雑なレイアウトを作成
`grid-column` と `grid-row` プロパティを使用して、グリッドセルを複数行または複数列にまたがるグリッドエリアを作成する方法について説明します。
コード例:グリッドエリアを使用して、ヘッダー、サイドバー、コンテンツエリア、フッターを含む典型的な Web ページレイアウトを作成
<div class="grid-container">
<header>ヘッダー</header>
<nav>サイドバー</nav>
<main>コンテンツエリア</main>
<footer>フッター</footer>
</div>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-rows: auto 1fr auto;
grid-template-areas:
"header header"
"nav main"
"footer footer";
}
header {
grid-area: header;
}
nav {
grid-area: nav;
}
main {
grid-area: main;
}
footer {
grid-area: footer;
}
</style>
5. 間隔と配置:グリッドレイアウトの微調整
`grid-gap`、`justify-items`、`align-items` などのプロパティの紹介と、グリッドセル間の余白とセル内容の配置方法を制御する方法について説明します。
コード例:グリッドの余白を調整して、さまざまな視覚効果を実現
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 20px;
justify-items: center;
align-items: center;
}
6. レスポンシブレイアウト:さまざまな画面サイズに容易に対応
メディアクエリと `fr` 単位を組み合わせて、さまざまな画面サイズに適応するレスポンシブグリッドレイアウトを作成する方法について説明します。
コード例:さまざまなデバイスで適切に表示されるレスポンシブ Web ページレイアウトの作成
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 20px;
}
@media (max-width: 768px) {
.grid-container {
grid-template-columns: 1fr;
}
}
7. CSS Grid レイアウトの実践:ケーススタディ
了解いたしました。「CSS Grid」を使ったWebページレイアウトの実例を紹介し、コード解説を通して使用されているプロパティやテクニックを詳しく説明するHTMLコードですね。以下に、そのHTMLコードの例を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Gridレイアウトの実例</title>
<style>
/* 共通スタイル */
body {
font-family: sans-serif;
margin: 0;
}
.container {
max-width: 960px;
margin: 0 auto;
padding: 20px;
}
h1, h2 {
text-align: center;
}
/* グリッドコンテナのスタイル */
.grid-container {
display: grid;
grid-template-columns: repeat(4, 1fr); /* 4等分のカラムを作成 */
grid-template-rows: 100px 200px 100px; /* ヘッダー、メイン、フッターの高さ */
gap: 20px; /* グリッドアイテム間の余白 */
}
/* グリッドアイテムのスタイル */
.header {
grid-column: 1 / -1; /* 1列目から最後の列まで */
background-color: #f0f0f0;
padding: 20px;
}
.main {
grid-column: 1 / 4; /* 1列目から3列目まで */
grid-row: 2 / 3; /* 2行目 */
background-color: #e0e0e0;
padding: 20px;
}
.sidebar {
grid-column: 4 / 5; /* 4列目 */
grid-row: 2 / 3; /* 2行目 */
background-color: #d0d0d0;
padding: 20px;
}
.footer {
grid-column: 1 / -1; /* 1列目から最後の列まで */
background-color: #c0c0c0;
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>CSS Gridレイアウトの実例</h1>
<div class="grid-container">
<header class="header">ヘッダー</header>
<main class="main">メインコンテンツ</main>
<aside class="sidebar">サイドバー</aside>
<footer class="footer">フッター</footer>
</div>
<h2>コード解説</h2>
<p>この例では、<code>grid-template-columns</code> と <code>grid-template-rows</code> を使って、4列3行のグリッドレイアウトを作成しています。</p>
<p><code>grid-column</code> と <code>grid-row</code> を使って、各グリッドアイテムを配置しています。</p>
</div>
</body>
</html>このコードは、ヘッダー、メインコンテンツ、サイドバー、フッターで構成される典型的なWebページレイアウトを実装しています。各セクションはCSS Gridを使って配置され、コード解説では使用されているプロパティについて詳しく説明しています。
注記:
-
このコードはあくまで一例です。
-
実際のWebサイトでは、さらに複雑なレイアウトやスタイルが使用されることがあります。
-
CSS Gridのより詳細な情報については、MDN Web Docsなどのリソースを参照してください。
8. 結論:CSS Grid レイアウトの将来展望
CSS Grid レイアウトの利点と応用の展望をまとめます。
サブグリッド、グリッドテンプレートなど、CSS Grid レイアウトの将来の方向性について展望します。
よくある質問
1. CSS Grid レイアウトは、すべてのブラウザでサポートされていますか?
CSS Grid レイアウトは、すべての主要なブラウザの最新バージョンでサポートされています。ただし、古いブラウザの中には、サポートされていないものもあります。詳細については、Can I Use を参照してください。
2. CSS Grid レイアウトと Flexbox の違いは何ですか?
CSS Grid レイアウトと Flexbox はどちらも、Web ページのレイアウトを作成するために使用できる強力なツールです。主な違いは、Grid レイアウトは、2 次元のレイアウトを作成するために設計されているのに対し、Flexbox は、1 次元のレイアウトを作成するために設計されていることです。
3. CSS Grid レイアウトを学ぶためのリソースはどこにありますか?
CSS Grid レイアウトを学ぶためのリソースはたくさんあります。良い入門書としては、CSS Grid Layout Module Level 1 の仕様書があります。また、Web 上には、チュートリアルや記事がたくさんあります。