
CSS グリッドレイアウト:ウェブページレイアウトの未来形 (詳細チュートリアル付き)
複雑なウェブページレイアウトにまだ悩まされていませんか?CSS グリッドレイアウトは、モダンなウェブデザインに強力なソリューションを提供します!この記事では、基本概念から実際のアプリケーションまで、CSS グリッドレイアウトについて包括的に理解し、柔軟でレスポンシブなウェブページを簡単に構築できるようにします。
1. CSS グリッドレイアウトとは?
CSS グリッドレイアウトは、二次元のグリッドシステムを使用して要素を配置するための強力なレイアウトモジュールです。従来のレイアウト方法(フロートやテーブルレイアウトなど)とは異なり、CSS グリッドは、より複雑で柔軟なレイアウトを、よりクリーンで保守しやすいコードで作成できるように設計されています。
CSS グリッドレイアウトが現代のウェブレイアウトに最適な選択肢である理由を以下に示します。
- より強力な制御能力:行、列、およびグリッド領域のサイズと位置を正確に制御できます。
- より簡潔なコード:従来のレイアウト方法で必要とされる複雑なマークアップやハックを排除します。
- より優れたレスポンシブデザイン体験:さまざまな画面サイズやデバイスに簡単に適応できる柔軟なレイアウトを作成できます。
2. CSS グリッドレイアウトの中核概念
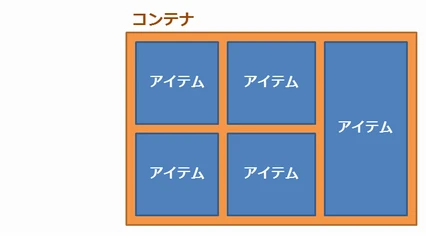
2.1 グリッドコンテナとグリッドアイテム
CSS グリッドレイアウトは、2つの主要な要素で構成されています。
- グリッドコンテナ:グリッドレイアウトを使用する親要素です。
display: gridまたはdisplay: inline-gridプロパティを使用して定義します。 - グリッドアイテム:グリッドコンテナの直接の子要素です。グリッドレイアウト内で配置されます。
グリッドコンテナの定義
グリッドコンテナを定義するには、displayプロパティをgridまたはinline-gridに設定します。さらに、grid-template-columnsおよびgrid-template-rowsプロパティを使用して、グリッドの列と行を定義できます。
<div class="grid-container">
<div class="grid-item">ナビゲーション 1</div>
<div class="grid-item">ナビゲーション 2</div>
<div class="grid-item">ナビゲーション 3</div>
</div>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* 3つの等しい幅の列を作成 */
grid-template-rows: 100px 100px; /* 2つの100pxの高さの行を作成 */
gap: 10px; /* グリッドアイテム間の10pxのギャップを設定 */
}
</style>グリッドアイテムの配置
グリッドアイテムは、デフォルトではグリッド内の利用可能な最初のセルに配置されます。ただし、grid-column、grid-row、grid-areaなどのプロパティを使用して、グリッドアイテムの位置とサイズを制御できます。
3. グリッド線、グリッド領域、およびテンプレート領域
3.1 グリッド線
グリッド線は、グリッドコンテナ内の列と行の間の空間です。グリッドアイテムを配置したり、グリッド領域を作成したりするために使用できます。グリッド線には、番号または名前でアクセスできます。
3.2 グリッド領域
グリッド領域は、1つ以上のグリッドセルを囲む矩形の領域です。グリッドアイテムを配置したり、レイアウトを作成したりするために使用できます。グリッド領域には、名前を付けることができます。
3.3 テンプレート領域
テンプレート領域は、grid-template-areasプロパティを使用して定義された、名前付きグリッド領域のレイアウトです。
4. グリッド属性の適用
CSS グリッドレイアウトには、グリッドコンテナとグリッドアイテムを制御するためのさまざまな属性があります。以下に、いくつかの一般的な属性とその使用方法を示します。
| 属性 | 説明 |
|---|---|
grid-template-columns |
グリッドの列のサイズと数を定義します。 |
grid-template-rows |
グリッドの行のサイズと数を定義します。 |
grid-gap |
グリッドの行と列の間の間隔を定義します。 |
justify-items |
行方向のグリッドアイテムの配置を定義します。 |
align-items |
列方向のグリッドアイテムの配置を定義します。 |
grid-auto-flow |
明示的に配置されていないグリッドアイテムの配置方法を定義します。 |
5. レスポンシブデザインとCSSグリッド
CSS グリッドレイアウトは、レスポンシブデザインに最適です。@mediaクエリと組み合わせて、さまざまな画面サイズに適応する柔軟なレイアウトを作成できます。
1. frユニット:
-
fr は "fraction" の略で、グリッドコンテナ内の残りの空きスペースを比率で分割する際に使用します。
-
例えば、grid-template-columns: 1fr 1fr と指定すると、コンテナは2等分され、それぞれのカラムが等しい幅になります。
-
fr は、固定幅の単位 (px, em, rem など) やパーセント (%) と組み合わせて使用することもできます。
2. minmax()関数:
-
minmax()関数は、グリッドトラックの最小サイズと最大サイズを柔軟に制御したい場合に使用します。
-
minmax(最小値, 最大値) のように記述し、最小値には固定単位やfr、最大値には固定単位やfr、auto、max-content、min-content などを指定できます。
-
例えば、 grid-template-columns: 1fr minmax(200px, 1fr)と指定すると、最初のカラムは1fr、2番目のカラムは最小幅200px、最大幅は1frとなります。
レスポンシブグリッドレイアウトを作成する:
frユニットとminmax()関数を組み合わせることで、様々な画面サイズに柔軟に対応できるレスポンシブなグリッドレイアウトを作成できます。
例えば、以下のようなコードは、画面幅が狭い場合は1カラム、広い場合は2カラムになるレスポンシブなグリッドレイアウトを作成します。
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 20px;
}
</style>
<div class="grid-container">
<div class="grid-item">ナビゲーション 1</div>
<div class="grid-item">ナビゲーション 2</div>
<div class="grid-item">ナビゲーション 3</div>
</div>
上記のコードでは、repeat(auto-fit, minmax(300px, 1fr)) により、グリッドコンテナの幅に応じて、カラム数が自動的に調整されます。
このように、frユニットとminmax()関数を効果的に使用することで、柔軟で美しいレスポンシブグリッドレイアウトを実現できます。
6. CSS グリッドレイアウトの実際のアプリケーション
ご指摘の通り、CSSグリッドレイアウトは、特にレスポンシブで複雑なレイアウトを実現する際に非常に便利です。
挙げられた例について、それぞれどのようにCSSグリッドレイアウトが活用できるのか、具体的なコード例を交えながら解説します。
1.画像ギャラリー
<div class="gallery">
<img src="image1.jpg" alt="画像1">
<img src="image2.jpg" alt="画像2">
<img src="image3.jpg" alt="画像3">
<img src="image4.jpg" alt="画像4">
<!-- 必要に応じて画像を追加 -->
</div>
<style>
.gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr)); /* レスポンシブなカラム */
grid-gap: 10px;
}
</style>解説:
-
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr)) により、画面サイズに応じて画像の列数が自動調整されます。
-
grid-gap で画像間の余白を設定します。
2. ブログの記事リスト
<ul class="article-list">
<li>
<h2>記事タイトル1</h2>
<p>記事概要1...</p>
<a href="#">続きを読む</a>
</li>
<li>
<h2>記事タイトル2</h2>
<p>記事概要2...</p>
<a href="#">続きを読む</a>
</li>
<!-- 必要に応じて記事を追加 -->
</ul>
<style>
.article-list {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-gap: 20px;
}
.article-list li {
border: 1px solid #ccc;
padding: 20px;
}
</style>解説:
-
各記事はリストアイテム (<li>) で表現し、グリッドアイテムとして配置されます。
-
画面サイズに応じて記事の列数が自動調整されます。
3. eコマース製品の表示ページ
<div class="product-grid">
<div class="product">
<img src="product1.jpg" alt="商品1">
<h2>商品名1</h2>
<p>価格1</p>
</div>
<div class="product">
<img src="product2.jpg" alt="商品2">
<h2>商品名2</h2>
<p>価格2</p>
</div>
<!-- 必要に応じて商品を追加 -->
</div>
<style>
.product-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-gap: 15px;
}
.product {
border: 1px solid #ccc;
padding: 10px;
text-align: center;
}
</style>解説:
-
各商品は product クラスで囲み、グリッドアイテムとして配置されます。
-
text-align: center で商品情報を中央揃えにしています。
4. ダッシュボード
<div class="dashboard">
<div class="widget" id="chart-1">グラフ1</div>
<div class="widget" id="list-1">リスト1</div>
<div class="widget" id="table-1">表1</div>
<div class="widget" id="chart-2">グラフ2</div>
</div>
<style>
.dashboard {
display: grid;
grid-template-columns: 1fr 2fr; /* 1:2 の比率でカラムを分割 */
grid-template-rows: 200px 300px; /* 行の高さを指定 */
grid-gap: 10px;
}
#chart-1 { grid-column: 1 / 2; grid-row: 1 / 2; }
#list-1 { grid-column: 2 / 3; grid-row: 1 / 2; }
#table-1 { grid-column: 1 / 3; grid-row: 2 / 3; }
#chart-2 { grid-column: 1 / 2; grid-row: 2 / 3; }
</style>解説:
-
grid-template-columns と grid-template-rows でダッシュボード全体のグリッド構造を定義します。
-
各ウィジェットは grid-column と grid-row プロパティで配置を指定します。
7. CSS グリッドレイアウトの未来
CSS グリッドレイアウトは、常に進化する仕様です。将来のバージョンでは、サブグリッドやグリッドの自動配置の強化など、新しい機能が導入される予定です。
まとめ
CSS グリッドレイアウトは、ウェブページレイアウトのための強力なツールであり、無限の可能性を提供します。この記事を学ぶことで、CSS グリッドレイアウトを使用して、モダンでレスポンシブなウェブページを構築するためのコアスキルを習得できます。
CSS グリッドレイアウトに関するよくある質問
1. CSS グリッドレイアウトは、すべてのブラウザでサポートされていますか?
CSS グリッドレイアウトは、すべての主要なブラウザの最新バージョンでサポートされています。ただし、古いブラウザではサポートされていない場合があります。
2. CSS グリッドレイアウトとフレックスボックスの違いは何ですか?
CSS グリッドレイアウトは、2次元のレイアウトを作成するために設計されていますが、フレックスボックスは、1次元のレイアウトを作成するために設計されています。
3. CSS グリッドレイアウトを学ぶためのリソースはどこにありますか?
CSS グリッドレイアウトを学ぶためのリソースはたくさんあります。MDN Web Docs や CSS-Tricks などのウェブサイトには、CSS グリッドレイアウトに関する包括的なドキュメントとチュートリアルがあります。