
CSS3 角丸ボーダー (border-radius): 基礎から応用まで
この記事では、CSS3 の `border-radius` プロパティについて、基本から応用までを網羅的に解説します。このプロパティを使うことで、要素の角を丸くしたり、楕円形にしたりと、様々な形状のボーダー効果を簡単に実現できます。文法の説明、コード例、ブラウザの互換性分析、そして実用的なテクニックまで、Webデザインのレベルアップに役立つ情報が満載です。
1. border-radius プロパティを理解する
`border-radius` プロパティは、要素の四隅の角丸の半径を制御します。簡単に言えば、この値が大きいほど、角の丸みが強くなります。
1.1. 基本的な使い方
`border-radius` プロパティには、単一の値、2つの値、4つの値、またはパーセンテージ値を設定できます。
/* 単一の値: 全ての角に同じ値が適用されます */
border-radius: 10px;
/* 2つの値: 最初の値は左上と右下の角に、2番目の値は右上と左下の角に適用されます */
border-radius: 10px 20px;
/* 4つの値: 左上、右上、右下、左下の順に適用されます */
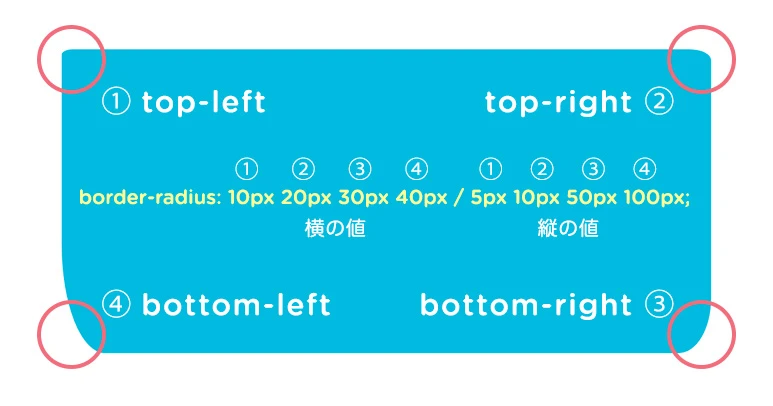
border-radius: 10px 20px 30px 40px;
/* パーセンテージ: 要素の幅と高さに対する割合で指定します */
border-radius: 50%; /* 円形になります */
2. 様々な角丸形状を作成する
`border-radius` プロパティは、各角に異なる値を設定することで、半円形や楕円形など、様々な形状を作成することができます。
2.1. 半円形
要素の高さを半分にした値を `border-radius` に設定することで、半円形を作成できます。
<style>
.semicircle {
width: 200px;
height: 100px;
border-radius: 50px 50px 0 0; /* 上部の角だけを丸くする */
background-color: #f0f0f0;
}
</style>
<div class="semicircle"></div>2.2. 楕円形
異なる値を組み合わせて `border-radius` に設定することで、楕円形を作成できます。
.oval {
width: 200px;
height: 100px;
border-radius: 50px / 25px; /* 水平方向の半径 / 垂直方向の半径 */
background-color: #f0f0f0;
}
3. border-radius と背景画像
`border-radius` プロパティは、背景画像にも適用されます。これにより、角丸の画像や円形の画像を簡単に作成できます。
3.1. 角丸の画像
.rounded-image {
width: 100px;
height: 100px;
border-radius: 10px;
background-image: url('image.jpg');
background-size: cover;
}
3.2. 円形の画像
.circle-image {
width: 100px;
height: 100px;
border-radius: 50%;
background-image: url('image.jpg');
background-size: cover;
overflow: hidden; /* 画像の角がはみ出ないようにする */
}
4. ブラウザの互換性と解決策
`border-radius` プロパティは、モダンブラウザで広くサポートされています。ただし、古いブラウザではサポートされていない場合があります。
4.1. ブラウザのサポート状況
`border-radius` プロパティのブラウザサポート状況は、以下の通りです。
| ブラウザ | バージョン |
|---|---|
| Chrome | 4+ |
| Firefox | 3.5+ |
| Safari | 3+ |
| Internet Explorer | 9+ |
| Opera | 10.5+ |
4.2. 解決策
古いブラウザで `border-radius` プロパティを使用するには、以下の解決策があります。
- CSS プリプロセッサ (Sass, Lessなど) を使用して、古いブラウザ向けのベンダープレフィックスを自動的に付加する。
- JavaScript ライブラリ (Modernizrなど) を使用して、ブラウザのサポート状況を検出し、必要に応じて代替処理を行う。
5. `border-radius` の実用的な応用例
`border-radius` プロパティは、Webページのデザインに様々な効果を加えるために使用できます。
5.1. 角丸ボタン
.rounded-button {
padding: 10px 20px;
border: none;
border-radius: 5px;
background-color: #4CAF50;
color: white;
cursor: pointer;
}
5.2. カード風レイアウト
.card {
width: 300px;
border-radius: 10px;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
}
終わりに
`border-radius` プロパティは、Webページのデザインをより魅力的にするための強力なツールです。この記事で紹介した内容を参考に、ぜひご自身のプロジェクトで活用してみてください。
関連Q&A
Q1: `border-radius` プロパティで、角丸の大きさを要素の幅や高さに比例させることはできますか?
A1: はい、パーセンテージを使うことで可能です。例えば、`border-radius: 50%;` とすると、要素は完全な円になります。
Q2: `border-radius` プロパティを適用した要素に、影をつけることはできますか?
A2: はい、`box-shadow` プロパティを併用することで、角丸の要素に影を付けることができます。
Q3: `border-radius` プロパティは、全てのブラウザでサポートされていますか?
A3: モダンブラウザでは広くサポートされていますが、古いブラウザではサポートされていない場合があります。その場合は、CSSプリプロセッサやJavaScriptライブラリを使って対応する必要があります。