
CSS Box-sizing プロパティを徹底理解:Web レイアウトを使いこなす
この記事では、CSS の `box-sizing` プロパティについて詳しく解説します。`content-box` と `border-box` の違いを理解し、`box-sizing` を活用することで、Web レイアウトを簡素化し、開発効率を向上させる方法を学びます。`box-sizing` の定義、構文、値、ブラウザの互換性、そして実際の適用例までを網羅し、コード例を交えながら、より深く理解し、活用できるように解説していきます。
目次
1. `box-sizing` とは?
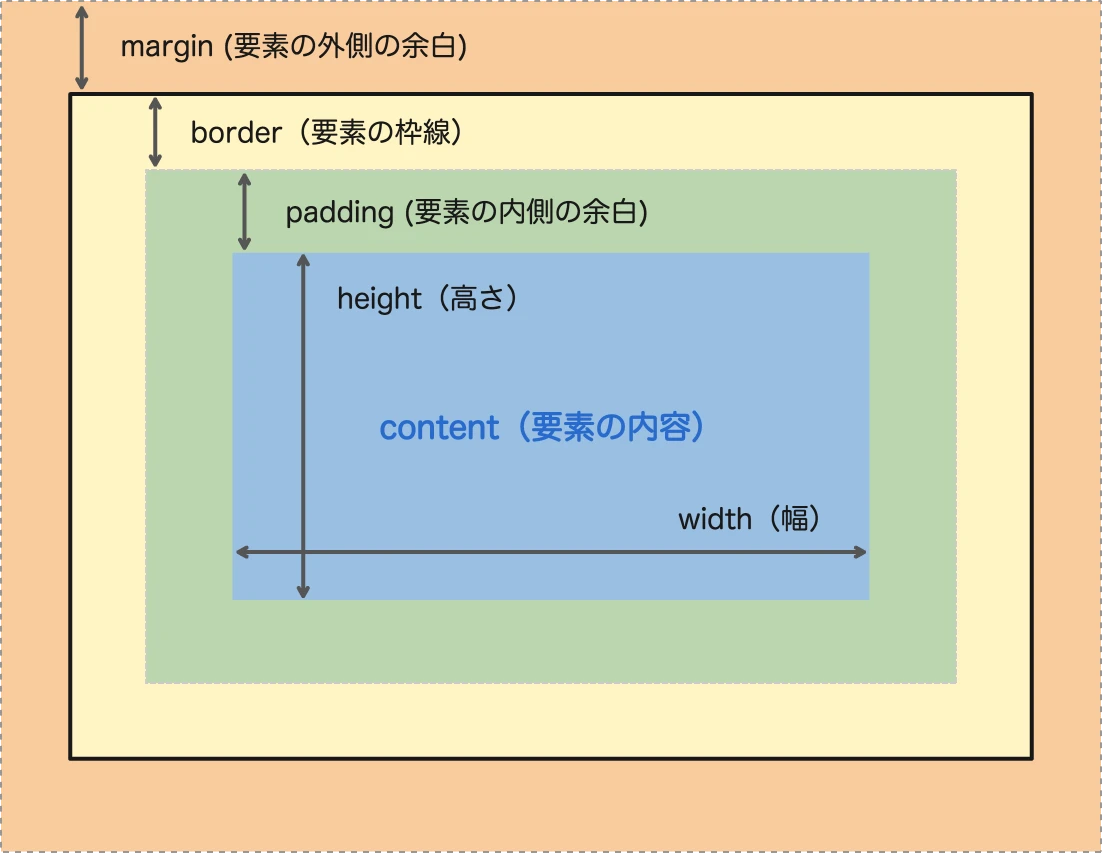
`box-sizing` プロパティは、要素のボックスモデルの計算方法を制御します。CSS のボックスモデルは、要素のコンテンツ、パディング、ボーダー、マージンで構成されます。
2. `box-sizing` の値と違い
`box-sizing` プロパティには、主に以下の 2 つの値があります。
| 値 | 説明 |
|---|---|
content-box |
デフォルト値です。要素の幅と高さには、コンテンツ領域のみが含まれ、パディング、ボーダー、マージンは含まれません。 |
border-box |
要素の幅と高さには、コンテンツ領域、パディング、ボーダーが含まれますが、マージンは含まれません。 |
2.1. `content-box` と `border-box` の違い
以下の図は、`content-box` と `border-box` の違いを視覚的に表しています。

出典: https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
`content-box` では、幅と高さにパディングとボーダーを加算するため、要素の実際のサイズが指定したサイズよりも大きくなります。一方、`border-box` では、幅と高さにパディングとボーダーが含まれるため、要素の実際のサイズは指定したサイズと同じになります。
2.2. コード例
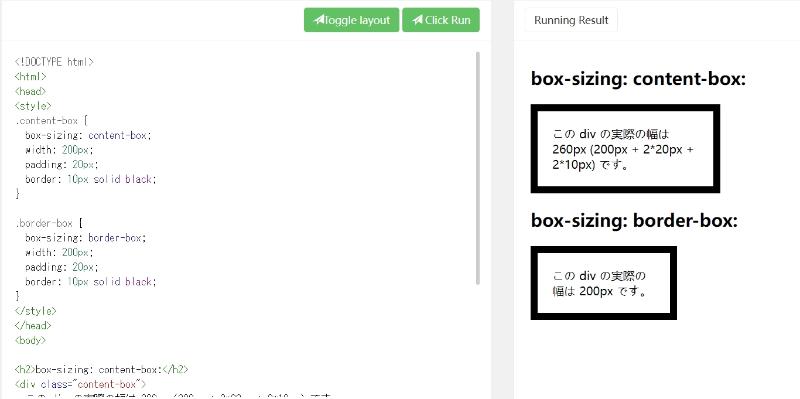
`content-box` と `border-box` の違いを、以下のコード例で確認してみましょう。
<!DOCTYPE html>
<html>
<head>
<style>
.content-box {
box-sizing: content-box;
width: 200px;
padding: 20px;
border: 10px solid black;
}
.border-box {
box-sizing: border-box;
width: 200px;
padding: 20px;
border: 10px solid black;
}
</style>
</head>
<body>
<h2>box-sizing: content-box:</h2>
<div class="content-box">
この div の実際の幅は 260px (200px + 2*20px + 2*10px) です。
</div>
<h2>box-sizing: border-box:</h2>
<div class="border-box">
この div の実際の幅は 200px です。
</div>
</body>
</html>
上記のコードを実行すると、`content-box` を指定した `div` の実際の幅は 260px になり、`border-box` を指定した `div` の実際の幅は 200px になります。
3. `box-sizing` の活用シーン
`box-sizing` プロパティは、以下のような場面で特に役立ちます。
3.1. レイアウト計算の簡素化
`box-sizing: border-box` を使用すると、複雑な幅と高さの計算を避けることができます。要素の実際のサイズが指定したサイズと同じになるため、レイアウトがより直感的になり、メンテナンスも容易になります。
3.2. レスポンシブデザイン
`box-sizing: border-box` は、レスポンシブデザインにも役立ちます。異なる画面サイズに合わせて要素のサイズを調整する際に、パディングとボーダーを含めたサイズを考慮する必要がないため、コードを簡素化できます。
3.3. IE6/7 の互換性問題の解決
IE6/7 では、ボックスモデルの計算方法が他のブラウザと異なり、互換性の問題が発生することがあります。`box-sizing: border-box` を使用することで、この問題を解決できます。
4. ブラウザの互換性
`box-sizing` プロパティは、主要なブラウザの最新バージョンでサポートされています。ただし、古いバージョンのブラウザでは、サポートされていない場合があります。
| ブラウザ | バージョン |
|---|---|
| Chrome | 4+ |
| Firefox | 3.6+ |
| Internet Explorer | 8+ |
| Safari | 5.1+ |
| Opera | 10.5+ |
古いブラウザとの互換性を確保するために、CSS プリプロセッサ(Sass、Lessなど)を使用して、`box-sizing` プロパティのベンダープレフィックスを自動的に追加することができます。
5. まとめ
`box-sizing` プロパティは、Web レイアウトを制御するための強力なツールです。`box-sizing: border-box` を使用することで、レイアウト計算を簡素化し、コードを読みやすくし、ブラウザ間の互換性を向上させることができます。ぜひ、今後のプロジェクトで活用してみてください。
よくある質問
Q1. `box-sizing: border-box` をすべての要素に適用してもよいですか?
A1. はい、`box-sizing: border-box` をすべての要素に適用することをお勧めします。これにより、レイアウトがより予測しやすく、一貫性のあるものになります。
Q2. `box-sizing` を変更すると、既存のレイアウトに影響がありますか?
A2. はい、`box-sizing` を変更すると、既存のレイアウトに影響を与える可能性があります。変更する前に、レイアウトを確認し、必要に応じて調整してください。
Q3. `box-sizing` はレスポンシブデザインにどのように役立ちますか?
A3. `box-sizing: border-box` を使用すると、異なる画面サイズに合わせて要素のサイズを調整するのが簡単になります。パディングとボーダーを含めたサイズを考慮する必要がないため、メディアクエリ内のコードを簡素化できます。