
HTML DOM ベースの XSS 攻撃:詳細な分析と防御
説明: この記事では、HTML DOM ベースの XSS 攻撃について詳しく解説し、その原理、一般的な攻撃方法、効果的な防御戦略について説明します。 この危険な Web セキュリティの脆弱性を特定し、防御する方法を理解して、Web サイトとユーザーデータを保護します。
キーワード: DOM ベースの XSS、HTML DOM、XSS 攻撃、クロスサイトスクリプティング、Web セキュリティ、Web サイトのセキュリティ
HTML DOM ベースオブジェクト
一、HTML DOM ベースの XSS 攻撃とは?
- XSS 攻撃の定義: クロスサイトスクリプティング(XSS)の基本的な概念と、攻撃者が Web サイトの脆弱性を利用して悪意のあるコードを挿入する方法について説明します。
- DOM ベースの XSS と他の XSS タイプとの違い: DOM ベースの XSS と保存型 XSS および反射型 XSS の違いに焦点を当て、攻撃の標的がクライアント側の DOM 構造であることを強調します。
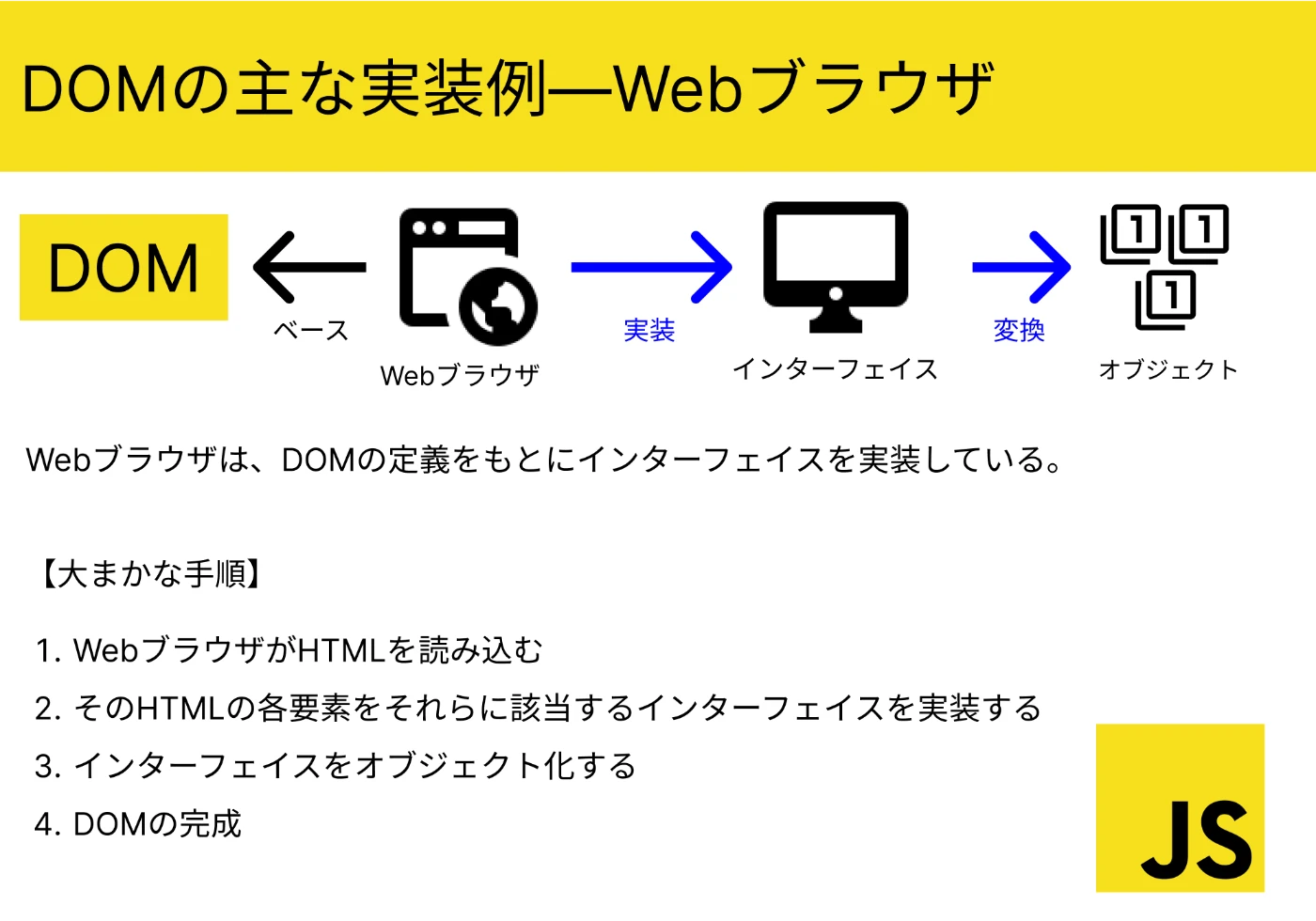
- HTML DOM の役割: HTML DOM(Document Object Model)とは何か、HTML ドキュメントをノードツリーとしてどのように表現するか、JavaScript に Web ページのコンテンツを操作するためのインターフェースを提供する方法について説明します。
二、HTML DOM ベースの XSS 攻撃の原理
-
攻撃プロセス: DOM ベースの XSS 攻撃のプロセスについて詳しく説明します。
- 攻撃者は、悪意のあるコードを含む URL を作成します。
- ユーザーが攻撃された URL にアクセスします。
- ブラウザーは URL を解析し、DOM 構造を変更して悪意のあるコードを実行します。
-
攻撃ベクトル: DOM ベースの XSS 攻撃の一般的な攻撃ベクトルをいくつか示します。
- `document.location`
- `document.referrer`
- `window.name`
- `innerHTML`
- `eval()`
- `setTimeout()`
- `setInterval()`
三、HTML DOM ベースの XSS 攻撃の例
- ケーススタディ: 実際のケーススタディを使用して、攻撃者がさまざまな DOM API や JavaScript 関数を使用して DOM ベースの XSS 攻撃を実行する方法を示します。
-
攻撃による被害: DOM ベースの XSS によって発生する可能性のある被害について説明します。
- ユーザーの Cookie や機密情報の盗難
- Web ページの内容の改ざん
- フィッシング攻撃の実行
- マルウェアの拡散
四、HTML DOM ベースの XSS 攻撃から身を守る方法
-
入力の検証と出力のエンコード: ユーザー入力の厳密な検証と出力の安全なエンコードの重要性を強調します。
- 入力の検証: ホワイトリストメカニズムを使用して、有効な文字とデータ形式のみを許可します。
- 出力のエンコード: HTML、JavaScript、URL などの場所にデータを出力する際に、コンテキストに応じて適切なエンコードを行います。
- 安全な JavaScript ライブラリとフレームワークの使用: React や Vue.js など、セキュリティ監査済みの JavaScript ライブラリやフレームワークの使用を推奨します。これらのライブラリやフレームワークには、通常、XSS 対策メカニズムが組み込まれています。
- コンテンツセキュリティポリシー(CSP): CSP ポリシーを構成して Web サイトで読み込むことができるリソースを制限し、XSS 攻撃のリスクを軽減する方法について説明します。
- サブリソースインテグリティ(SRI): SRI が Web サイトに読み込まれる外部リソースの整合性を検証し、攻撃者が正当なリソースを置き換えるのを防ぐ方法について説明します。
- セキュリティ意識の向上: 開発者向けのセキュリティ意識向上トレーニングの重要性を強調し、一般的な Web セキュリティの脆弱性と対策について理解を深めてもらいます。
五、まとめ
- DOM ベースの XSS の定義、原理、および被害について振り返ります。
- 対策の重要性を強調します。
- 読者が Web セキュリティの知識を継続的に学習し、Web サイトとユーザーの安全を守ることを推奨します。
コード例
<script>
// 脆弱性のあるコード:ユーザー入力をサニタイズせずにinnerHTMLを使用している
document.getElementById("demo").innerHTML = document.location.hash;
// 安全なコード:ユーザー入力をサニタイズしてからinnerHTMLを使用している
function sanitizeInput(input) {
return input.replace(/&/g, "&")
.replace(//g, ">")
.replace(/"/g, """)
.replace(/'/g, "'");
}
document.getElementById("demo").innerHTML = sanitizeInput(document.location.hash);
</script>
参考資料
Q&A
Q1: DOM ベースの XSS は、他のタイプの XSS とどのように違いますか?
A1: DOM ベースの XSS は、攻撃者がクライアント側の DOM を操作して悪意のあるコードを実行する点で、他のタイプの XSS とは異なります。保存型 XSS や反射型 XSS とは異なり、悪意のあるコードはサーバーに送信されず、クライアント側のブラウザでのみ実行されます。
Q2: DOM ベースの XSS を防ぐために、開発者はどのような対策を講じるべきですか?
A2: 開発者は、ユーザー入力の検証、出力のエンコード、安全な JavaScript ライブラリとフレームワークの使用、CSP の実装、SRI の使用など、さまざまな対策を講じることで、DOM ベースの XSS を防ぐことができます。
Q3: DOM ベースの XSS 攻撃の例を挙げてください。
A3: 例えば、Web サイトが URL のフラグメント識別子(# の後の部分)を使用してページのコンテンツを動的に変更する場合、攻撃者は悪意のあるコードを含む URL を作成し、ユーザーをその URL に誘導することで、DOM ベースの XSS を実行する可能性があります。