
HTML DOM body オブジェクト: ウェブページの本文コンテンツを制御する
このドキュメントでは、HTML DOM の document.body オブジェクトについて詳しく解説し、JavaScript を使用してウェブページの本文コンテンツを取得、操作、変更する方法を学習します。
1. `document.body` オブジェクトとは?
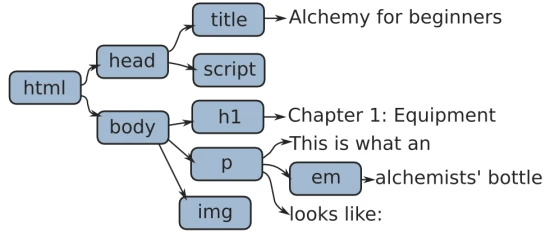
document.body は、HTML ドキュメントの 要素を表す JavaScript オブジェクトです。開発者は document.body を使用して、JavaScript からウェブページの本文コンテンツにアクセスし、操作することができます。
2. `document.body` オブジェクトの取得方法
グローバルオブジェクト document の body プロパティを使用します: document.body
<script>
const bodyElement = document.body;
console.log(bodyElement); // 出力: <body> 要素オブジェクト
</script>
3. `document.body` オブジェクトのプロパティとメソッド
document.body は **HTMLElement** から継承するため、すべての HTMLElement オブジェクトのプロパティとメソッドを使用できます。以下はその例です。
| プロパティ/メソッド | 説明 |
|---|---|
innerHTML |
<body> 要素の HTML コンテンツを取得または設定します。 |
style |
<body> 要素の CSS スタイルにアクセスして変更します。 |
className |
<body> 要素の CSS クラス名を取得または設定します。 |
その他よく使用されるプロパティとメソッド:
| プロパティ/メソッド | 説明 |
|---|---|
background |
<body> 要素の背景画像を設定または取得します。 |
bgColor |
<body> 要素の背景色を設定または取得します。 |
clientHeight |
<body> 要素の表示されている高さを取得します。 |
clientWidth |
<body> 要素の表示されている幅を取得します。 |
4. `document.body` オブジェクトを使用したウェブページ本文の操作
- 背景色の変更:
<script>
document.body.style.backgroundColor = "lightblue";
</script>
- 新しい HTML 要素の追加:
<script>
const newParagraph = document.createElement("p");
newParagraph.textContent = "これは新しい段落です!";
document.body.appendChild(newParagraph);
</script>
- イベントのリスニング:
<script>
document.body.addEventListener("click", function() {
alert("ウェブページの本文をクリックしました!");
});
</script>
5. 注意点
- JavaScript コードが実行されるとき、
document.bodyオブジェクトはまだ読み込まれていない可能性があり、アクセスエラーが発生する可能性があります。 - JavaScript コードを
<body>要素の末尾に配置するか、DOMContentLoadedイベントを使用してdocument.bodyが読み込まれてから操作を実行することをお勧めします。
<script>
document.addEventListener("DOMContentLoaded", function() {
// ここで document.body を安全に操作できます。
});
</script>
関連文献
Q&A
Q1: document.body が null を返すのはなぜですか?
A1: JavaScript コードが <body> 要素の前に配置されている場合、document.body はまだ存在しないため、null を返します。JavaScript コードを <body> 要素の末尾に移動するか、DOMContentLoaded イベントを使用してください。
Q2: document.body.style を使用して背景色を変更できません。なぜですか?
A2: CSS で背景色が既に設定されている可能性があります。!important を使用して JavaScript のスタイルを優先するか、CSS のスタイルを削除してください。
Q3: document.body に動的に要素を追加するにはどうすればよいですか?
A3: document.createElement() を使用して新しい要素を作成し、document.body.appendChild() を使用して <body> 要素に追加します。