
HTML DOM li オブジェクト: リストアイテムの支配者
説明: 本稿では、HTML DOM における li オブジェクトについて掘り下げ、そのプロパティ、メソッド、そして JavaScript を用いたリストアイテムの操作方法、動的なインタラクション効果の実現方法について解説します。
1. li 要素の概要
liはリストアイテム (list item) を表し、順序付きリスト (ol) と順序なしリスト (ul) の基本要素です。- 各
li要素は、リスト内の1つの項目を表します。
2. li オブジェクトのプロパティ
- 標準 HTML 属性:
li要素は、id、class、styleなど、すべての標準 HTML 属性を継承し、スタイル、識別子の設定などに使用されます。 - value 属性: HTML4 では、
li要素でvalue属性を使用して、リストアイテムの序数値を設定または取得できました。ただし、HTML5 では、value属性は廃止されており、CSS カウンターの使用が推奨されます。
3. li オブジェクトのメソッド
liオブジェクトは、appendChild()、removeChild()、insertBefore()など、すべての HTMLElement オブジェクトのメソッドを継承し、リストアイテムの追加、削除、挿入などの操作に使用されます。
4. JavaScript での応用
- li オブジェクトの取得:
getElementById()、getElementsByTagName()、querySelector()などのメソッドを使用して、ページ内のli要素を取得し、オブジェクトとして操作できます。 - li 要素の動的作成:
document.createElement("li")を使用して新しいリストアイテムを作成し、appendChild()メソッドを使用して既存のリストに追加できます。 - li 要素の内容の変更:
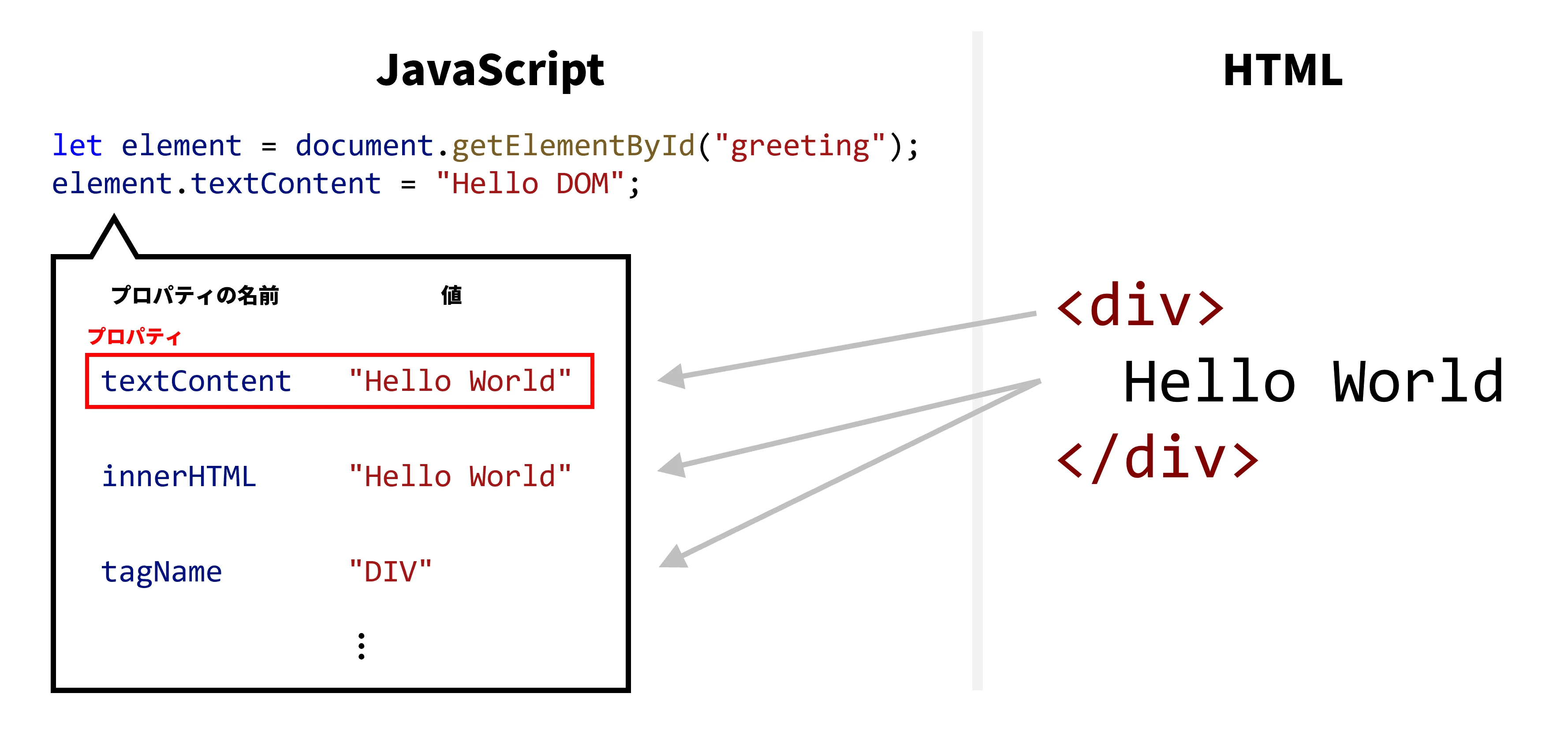
innerHTMLプロパティまたはtextContentプロパティを使用して、リストアイテムのテキスト内容を変更できます。 - li 要素のスタイルの追加/削除/変更:
classNameプロパティまたはstyleプロパティを使用して、リストアイテムの CSS スタイルを追加、削除、または変更し、動的な効果を実現できます。
5. 例
<ul id="my-list">
<li>アイテム 1</li>
<li>アイテム 2</li>
</ul>
// リスト要素を取得する
const myList = document.getElementById("my-list");
// 新しいリストアイテムを作成する
const newItem = document.createElement("li");
newItem.textContent = "新しいリストアイテム";
// リストの末尾に追加する
myList.appendChild(newItem);
まとめ: li オブジェクトのプロパティ、メソッド、および JavaScript を使用した操作方法を学ぶことで、Web ページ内のリストアイテムをより柔軟に制御し、動的なインタラクション効果を実現して、ユーザーエクスペリエンスを向上させることができます。
関連文献
Q&A
| 質問 | 回答 |
|---|---|
| li要素のvalue属性は、HTML5でどのように置き換えられましたか? | HTML5では、value属性は廃止されました。代わりに、CSSカウンターを使用してリストアイテムの序数を設定することが推奨されます。 |
| JavaScriptを使用して、li要素のテキストの色を変更するにはどうすればよいですか? | li要素のstyleプロパティを使用して、colorプロパティを変更することで、テキストの色を変更できます。例えば、要素のテキストを赤色に変更するには、次のコードを使用できます。
|
| li要素にイベントリスナーを追加するにはどうすればよいですか? | 他のHTML要素と同様に、addEventListener()メソッドを使用して、li要素にイベントリスナーを追加できます。例えば、クリックイベントリスナーを追加するには、次のコードを使用できます。
|