
Bootstrap ページネーション
説明: この記事では、Bootstrap のページネーションコンポーネントの使い方について説明し、大量のデータを複数のページに分割してユーザーが簡単に閲覧できるように、ユーザーフレンドリーなナビゲーションを作成する方法を紹介します。
概要
- ページネーションの役割: 大量のデータを複数のページに分割し、ユーザーが閲覧しやすくします。
- Bootstrap のページネーションコンポーネントの利点: 使いやすく、美しいスタイルが提供されています。
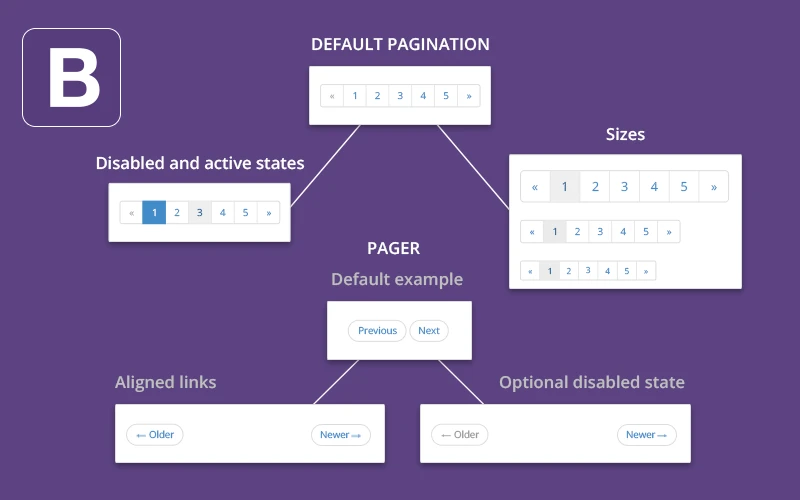
基本的な使い方
- 最も基本的なページネーション構造の使い方を紹介します:
<nav aria-label="...">で<ul class="pagination">を囲み、その中に<li class="page-item"><a class="page-link" href="#">...</a></li>を使用してページリンクを作成します。 aria-label属性の役割: スクリーンリーダーにコンテキスト情報を提供します。
<nav aria-label="ページナビゲーション">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
</nav>
無効化とアクティブ状態
.disabledクラスを使用してページリンクを無効にする方法: そのページがクリックできないことを示します。.activeクラスを使用して現在のページ番号を示す方法: 現在のページ番号に視覚的な強調表示を追加します。
<li class="page-item disabled"><a class="page-link" href="#">前へ</a></li>
<li class="page-item active" aria-current="page"><a class="page-link" href="#">1</a></li>
サイズ
- あらかじめ定義されたサイズクラスを使用して、ページネーションコンポーネントのサイズを調整する方法を紹介します:
.pagination-sm: 小さなページネーションを作成します。.pagination-lg: 大きなページネーションを作成します。
<ul class="pagination pagination-sm"> ... </ul>
<ul class="pagination pagination-lg"> ... </ul>
配置
- ユーティリティクラスを使用して、ページネーションコンポーネントの配置を制御する方法を紹介します:
.justify-content-center: ページネーションコンポーネントを中央揃えにします。.justify-content-end: ページネーションコンポーネントを右揃えにします。
<nav aria-label="..." class="justify-content-center"> ... </nav>
<nav aria-label="..." class="justify-content-end"> ... </nav>
例
- 実際のアプリケーションの例をいくつか示します。
例1: 前後のページボタンを持つページネーション
<nav aria-label="ページナビゲーション">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="前へ">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active" aria-current="page"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="次へ">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
例2: 省略記号を使用して多数のページを表示するページネーション
<nav aria-label="ページナビゲーション">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><span class="page-link">...</span></li>
<li class="page-item"><a class="page-link" href="#">8</a></li>
<li class="page-item"><a class="page-link" href="#">9</a></li>
<li class="page-item active" aria-current="page"><a class="page-link" href="#">10</a></li>
<li class="page-item"><a class="page-link" href="#">11</a></li>
<li class="page-item"><a class="page-link" href="#">12</a></li>
<li class="page-item"><span class="page-link">...</span></li>
<li class="page-item"><a class="page-link" href="#">20</a></li>
</ul>
</nav>
補助機能
- ページネーションコンポーネントのアクセシビリティを向上させるために、意味的なタグと ARIA 属性を使用することの重要性を強調します。
<nav>とaria-labelを使用して、スクリーンリーダーにコンテキスト情報を提供します。aria-current="page"を使用して、現在のページ番号を示します。.disabledクラスを使用してリンクを無効にし、キーボードでフォーカスできないようにします。
よくある質問
Q1: ページネーションのリンクに JavaScript を使用してページ遷移を実装するにはどうすればよいですか?
A1: 各ページリンクに onclick イベントリスナーを追加し、JavaScript を使用してページコンテンツを動的に更新します。または、フロントエンドフレームワークを使用している場合は、ルーティング機能を使用してページ遷移を処理できます。
Q2: ページネーションコンポーネントのスタイルをカスタマイズするにはどうすればよいですか?
A2: Bootstrap のユーティリティクラスを使用して、マージン、パディング、色などを変更できます。また、独自の CSS ルールを作成して、ページネーションコンポーネントの外観をさらにカスタマイズすることもできます。
Q3: ページネーションコンポーネントを動的に生成するにはどうすればよいですか?
A3: サーバーサイドのプログラミング言語を使用して、データの総数とページごとのアイテム数に基づいて、必要な数のページリンクを動的に生成できます。