
Bootstrap CSS 概览
Bootstrap は、Web サイトや Web アプリケーションを迅速かつ簡単に構築するための、最も人気のあるフロントエンドフレームワークの一つです。その中心となるのは、HTML、CSS、JavaScript のコンポーネントで構成された Bootstrap CSS です。
この記事では、Bootstrap CSS の基礎知識について解説し、そのグローバル設定、正規化スタイル、タイポグラフィ、コード、テーブル、フォーム、ボタン、画像、ユーティリティクラス、レスポンシブツールなど、Bootstrap CSS フレームワークを素早く理解し、使用するために必要な情報を提供します。
1. Bootstrap CSS グローバル設定
Bootstrap CSS は、デフォルトでいくつかのグローバル設定がされており、これらは HTML の表示や動作に影響を与えます。
1.1. コンテナ
Bootstrap では、コンテンツをページ内で適切に配置するために、「コンテナ」を使用します。コンテナには、.container と .container-fluid の 2 種類があります。
.containerは、固定幅のコンテナで、画面サイズに合わせて幅が変化します。.container-fluidは、幅が 100% のコンテナで、常にビューポート全体を占めます。
<div class="container">
<!-- 固定幅のコンテナ -->
</div>
<div class="container-fluid">
<!-- 幅 100% のコンテナ -->
</div>
1.2. レスポンシブレイアウト
Bootstrap は、モバイルファーストのレスポンシブグリッドシステムを採用しており、様々な画面サイズに対応したレイアウトを簡単に作成することができます。グリッドシステムは、12 列のグリッドで構成されており、.row クラスを使用して行を作成し、.col-* クラスを使用して列を作成します。
<div class="row">
<div class="col-sm-4">
<!-- 小画面 (sm) では 4 列 -->
</div>
<div class="col-sm-8">
<!-- 小画面 (sm) では 8 列 -->
</div>
</div>
2. Bootstrap CSS 正規化スタイル
Bootstrap は、異なるブラウザ間で一貫性のある表示を実現するために、Normalize.css をベースにした正規化スタイルを提供しています。
2.1. 概要
Normalize.css は、ブラウザのデフォルトスタイルをリセットし、HTML 要素の表示をより一貫性のあるものにするための CSS ファイルです。Bootstrap は、Normalize.css を拡張し、独自のスタイルを追加しています。
2.2. HTML5 要素のスタイル
Bootstrap は、<header>、<nav>、<main>、<footer> などの HTML5 要素に対して、デフォルトのスタイルを提供しています。
2.3. タイポグラフィ
Bootstrap は、見出し、段落、リスト、コードなどの HTML 要素に対して、デフォルトのタイポグラフィスタイルを提供しています。
3. Bootstrap CSS テーブル
Bootstrap は、テーブルのスタイルをカスタマイズするための様々なクラスを提供しています。
3.1. テーブルスタイル
Bootstrap は、.table、.table-striped、.table-bordered、.table-hover などのクラスを使用して、テーブルのスタイルをカスタマイズすることができます。
| クラス | 説明 |
|---|---|
.table |
基本的なテーブルスタイル |
.table-striped |
縞模様のテーブル |
.table-bordered |
枠線付きのテーブル |
.table-hover |
ホバー効果付きのテーブル |
3.2. テーブルの色
Bootstrap は、.table-success、.table-danger、.table-warning などのクラスを使用して、テーブルに行またはセルに色を付けることができます。
4. Bootstrap CSS フォーム
Bootstrap は、フォームコントロールのスタイルをカスタマイズするための様々なクラスを提供しています。
4.1. 基本的なフォーム
Bootstrap は、.form-control クラスを使用して、テキストフィールド、セレクトボックス、テキストエリアなどのフォームコントロールのスタイルをカスタマイズすることができます。
4.2. インラインフォーム
Bootstrap は、.form-inline クラスを使用して、インラインフォームを作成することができます。
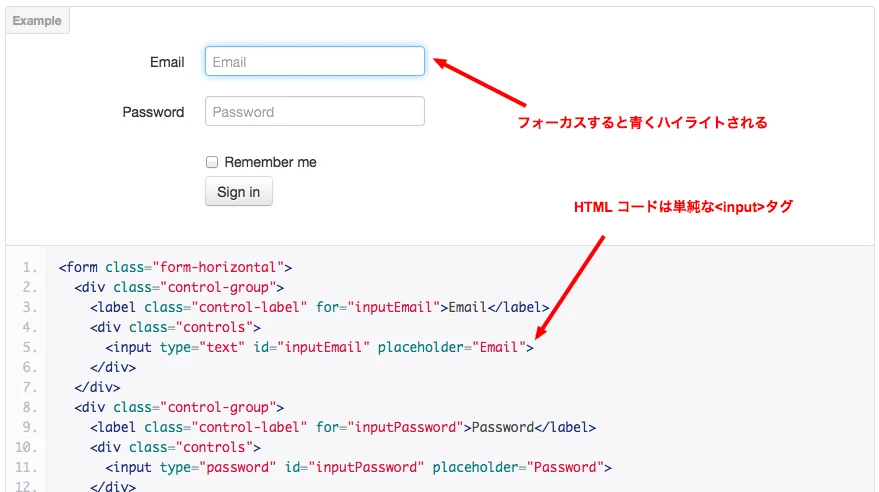
4.3. 水平方向のフォーム
Bootstrap は、.form-horizontal クラスを使用して、ラベルとフォームコントロールを水平方向に配置したフォームを作成することができます。
5. Bootstrap CSS ボタン
Bootstrap は、ボタンのスタイルをカスタマイズするための様々なクラスを提供しています。
5.1. ボタンスタイル
Bootstrap は、.btn、.btn-primary、.btn-success、.btn-danger などのクラスを使用して、ボタンのスタイルをカスタマイズすることができます。
5.2. ボタンサイズ
Bootstrap は、.btn-lg、.btn-sm、.btn-xs などのクラスを使用して、ボタンのサイズを調整することができます。
5.3. アクティブ状態
Bootstrap は、.active クラスを使用して、ボタンの активное состояние を設定することができます。
6. Bootstrap CSS 画像
Bootstrap は、画像のスタイルをカスタマイズするための様々なクラスを提供しています。
6.1. レスポンシブ画像
Bootstrap は、.img-responsive クラスを使用して、レスポンシブ画像を作成することができます。
6.2. 画像の形状
Bootstrap は、.img-rounded、.img-circle、.img-thumbnail などのクラスを使用して、画像に角丸、円形、サムネイル効果を追加することができます。
7. Bootstrap CSS ユーティリティクラス
Bootstrap は、マージン、パディング、色、表示などを制御するための様々なユーティリティクラスを提供しています。
7.1. 色
Bootstrap は、.text-primary、.bg-success などのクラスを使用して、テキストや背景に色を付けることができます。
7.2. 閉じるアイコン
Bootstrap は、.close クラスを使用して、閉じるアイコンを作成することができます。
7.3. クイックフロート設定
Bootstrap は、.pull-left、.pull-right などのクラスを使用して、要素を左または右にフロートすることができます。
7.4. フロートのクリア
Bootstrap は、.clearfix クラスを使用して、フロートをクリアすることができます。
7.5. コンテンツの表示/非表示
Bootstrap は、.show、.hidden などのクラスを使用して、コンテンツの表示/非表示を切り替えることができます。
7.6. スクリーンリーダー
Bootstrap は、.sr-only クラスを使用して、スクリーンリーダーのみにコンテンツを表示することができます。
8. Bootstrap CSS レスポンシブツール
Bootstrap は、画面サイズに応じてコンテンツの表示/非表示を切り替えるためのレスポンシブツールを提供しています。
8.1. 概要
Bootstrap は、.visible-*、.hidden-* などのクラスを使用して、特定の画面サイズでのみコンテンツを表示/非表示にすることができます。
8.2. 印刷スタイル
Bootstrap は、.visible-print-*、.hidden-print-* などのクラスを使用して、印刷時のコンテンツの表示/非表示を制御することができます。
参考資料
Q&A
Q1: Bootstrap CSS とは?
A1: Bootstrap CSS は、Web サイトや Web アプリケーションを構築するための、オープンソースのフロントエンドフレームワークです。HTML、CSS、JavaScript のコンポーネントが含まれており、レスポンシブデザイン、タイポグラフィ、フォーム、ボタンなど、様々な Web コンポーネントを簡単に作成することができます。
Q2: Bootstrap CSS を使うメリットは?
A2:
- レスポンシブデザイン: Bootstrap はモバイルファーストのグリッドシステムを採用しており、様々な画面サイズに対応した Web サイトを簡単に作成することができます。
- 豊富なコンポーネント: Bootstrap は、ボタン、フォーム、ナビゲーション、モーダルなど、様々な Web コンポーネントを備えています。
- クロスブラウザ対応: Bootstrap は、主要なブラウザで動作するようにテストされています。
- オープンソース: Bootstrap は無料で利用でき、商用プロジェクトでも使用することができます。
Q3: Bootstrap CSS の使い方は?
A3: Bootstrap CSS を使うには、以下の手順に従います。
- Bootstrap CSS のダウンロード: Bootstrap の公式 Web サイトから、Bootstrap CSS をダウンロードします。
- HTML ファイルへの読み込み: ダウンロードした Bootstrap CSS ファイルを、HTML ファイルに読み込みます。
- Bootstrap CSS のクラスの利用: Bootstrap CSS のクラスを使用して、Web ページの要素をスタイルします。
その他の参考記事: