
Bootstrap グリッドシステム
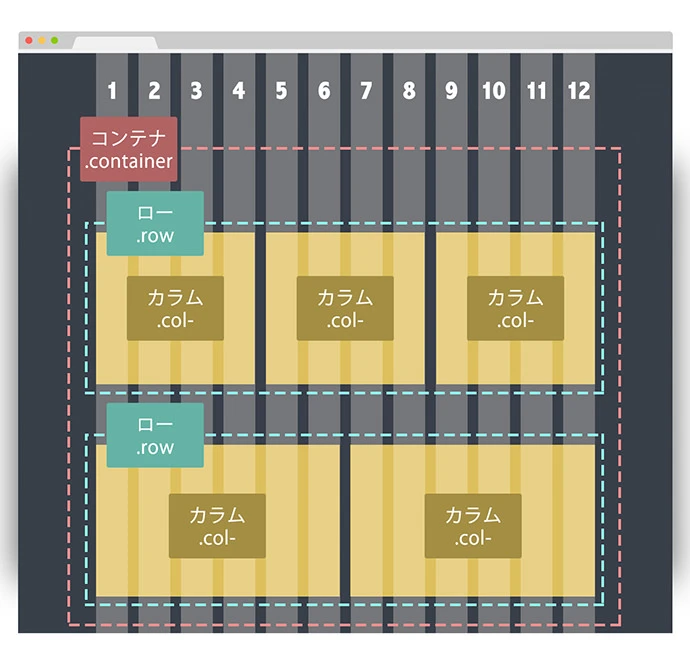
Bootstrap は、レスポンシブでモバイルファーストな、流動的なグリッドシステムを提供しています。画面やビューポートのサイズが大きくなるにつれて、システムは最大12列に自動的に分割されます。この記事では、Bootstrap グリッドシステムの使用方法について詳しく説明します。
1. グリッドオプション
Bootstrap グリッドシステムには、異なる画面サイズに合わせたレイアウトを実現するための5つのクラスが含まれています。
| クラス | 画面サイズ | 説明 |
|---|---|---|
.col-xs-* |
超小型画面(スマートフォン) (<768px) | 超小型画面用のカラム幅を設定します。 |
.col-sm-* |
小型画面(タブレット) (≥768px) | 小型画面用のカラム幅を設定します。 |
.col-md-* |
中型画面(デスクトップ) (≥992px) | 中型画面用のカラム幅を設定します。 |
.col-lg-* |
大型画面(大型デスクトップ) (≥1200px) | 大型画面用のカラム幅を設定します。 |
.col-* |
すべての画面サイズ | すべての画面サイズに適用されるカラム幅を設定します。 |
使用方法: {クラス接頭辞}-{グリッド列数} の形式を使用して列を作成します。たとえば、col-md-4 は、中型画面で幅の 4/12 を占めることを意味します。
<div class="row">
<div class="col-md-4">...</div>
<div class="col-md-4">...</div>
<div class="col-md-4">...</div>
</div>
2. ネストされた列
より複雑で詳細なレイアウトを作成するために、列の中に別の .row と .col-* をネストすることができます。
使用方法: 新しい .row と .col-* div コンテナを、既存の .col-* コンテナの中に配置します。
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="col-md-6">...</div>
<div class="col-md-6">...</div>
</div>
</div>
<div class="col-md-6">...</div>
</div>
3. 列のオフセット
col-md-offset-* を使用すると、列を右側にオフセットすることができます。たとえば、col-md-offset-4 は、要素を右側に4列分の幅だけオフセットします。
使用方法: オフセットする必要がある要素に col-md-offset-* クラスを追加します。
<div class="row">
<div class="col-md-4 col-md-offset-4">...</div>
</div>
4. 列の並べ替え
col-md-push-* と col-md-pull-* を使用すると、列の順序を簡単に変更できます。
使用方法: 並べ替える必要がある要素に col-md-push-* または col-md-pull-* クラスを追加します。
<div class="row">
<div class="col-md-6 col-md-push-6">...</div>
<div class="col-md-6 col-md-pull-6">...</div>
</div>
5. コンテンツのセンタリング
クラス .center-block を使用すると、列内のコンテンツを水平方向に簡単にセンタリングできます。
使用方法: 水平方向にセンタリングする必要がある要素に .center-block クラスを追加します。
<div class="row">
<div class="col-md-4">
<p class="center-block">センタリングされたコンテンツ</p>
</div>
</div>
関連リソース
よくある質問
1. Bootstrap グリッドシステムで列の幅をどのように制御できますか?
Bootstrap グリッドシステムでは、.col-* クラスを使用して列の幅を制御します。各 .col-* クラスは、画面サイズ(xs、sm、md、lg)と列数を指定します。たとえば、col-md-4 は、中型画面で幅の 4/12 を占める列を作成します。
2. Bootstrap グリッドシステムで列の順序を変更するにはどうすればよいですか?
col-md-push-* と col-md-pull-* クラスを使用して、列の順序を変更できます。col-md-push-* は列を右に、col-md-pull-* は左に移動します。
3. Bootstrap グリッドシステムでコンテンツを垂直方向にセンタリングするにはどうすればよいですか?
Bootstrap グリッドシステムでコンテンツを垂直方向にセンタリングするには、Flexbox ユーティリティクラスを使用できます。たとえば、.align-items-center を親要素に追加して、その子要素を垂直方向にセンタリングできます。