
Bootstrap リストグループ
この記事では、Bootstrap フレームワークのリストグループコンポーネントの使用方法について説明します。基本的な構造、リンク、ボタン、アクティブ状態、無効状態、コンテキストカラー、バッジなどの内容が含まれます。
1. 基本的な例 (Basic example)
リストグループの最も基本的な HTML 構造を示します。<ul> 要素と <li> 要素を使用して順序なしリストを作成し、.list-group クラスと .list-group-item クラスを追加します。
<ul class="list-group">
<li class="list-group-item">項目 1</li>
<li class="list-group-item">項目 2</li>
<li class="list-group-item">項目 3</li>
</ul>
2. リンク (Links)
リスト項目をリンクに変換する方法を説明します。<li> 要素に .list-group-item-action クラスを追加するだけです。
<ul class="list-group">
<li class="list-group-item list-group-item-action">リンク 1</li>
<li class="list-group-item list-group-item-action">リンク 2</li>
<li class="list-group-item list-group-item-action">リンク 3</li>
</ul>
3. ボタン (Buttons)
リスト項目をボタンに変換する方法を説明します。<li> 要素の代わりに <button> 要素を使用し、対応するクラスを追加します。
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action">ボタン 1</button>
<button type="button" class="list-group-item list-group-item-action">ボタン 2</button>
<button type="button" class="list-group-item list-group-item-action">ボタン 3</button>
</div>
4. アクティブ状態 (Active items)
リスト項目のアクティブ状態を設定する方法を紹介します。.active クラスは、現在選択されている項目を表します。
<ul class="list-group">
<li class="list-group-item">項目 1</li>
<li class="list-group-item active">項目 2</li>
<li class="list-group-item">項目 3</li>
</ul>
5. 無効状態 (Disabled items)
リスト項目を無効にする方法を説明します。.disabled クラスまたは aria-disabled="true" 属性を使用します。
<ul class="list-group">
<li class="list-group-item">項目 1</li>
<li class="list-group-item disabled">項目 2</li>
<li class="list-group-item" aria-disabled="true">項目 3</li>
</ul>
6. コンテクストカラー (Contextual classes)
コンテキストカラースタイルを使用して、リスト項目の背景色とテキストの色を変更する方法を示します。例:.list-group-item-primary、.list-group-item-danger など。
<ul class="list-group">
<li class="list-group-item list-group-item-primary">プライマリ</li>
<li class="list-group-item list-group-item-secondary">セカンダリ</li>
<li class="list-group-item list-group-item-success">成功</li>
<li class="list-group-item list-group-item-danger">危険</li>
</ul>
7. バッジ (Badges)
リスト項目にバッジを追加する方法を紹介します。<span> 要素と対応するバッジクラス(例:.badge-primary、.badge-danger など)を使用します。
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
項目 1
<span class="badge badge-primary badge-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
項目 2
<span class="badge badge-danger badge-pill">2</span>
</li>
</ul>
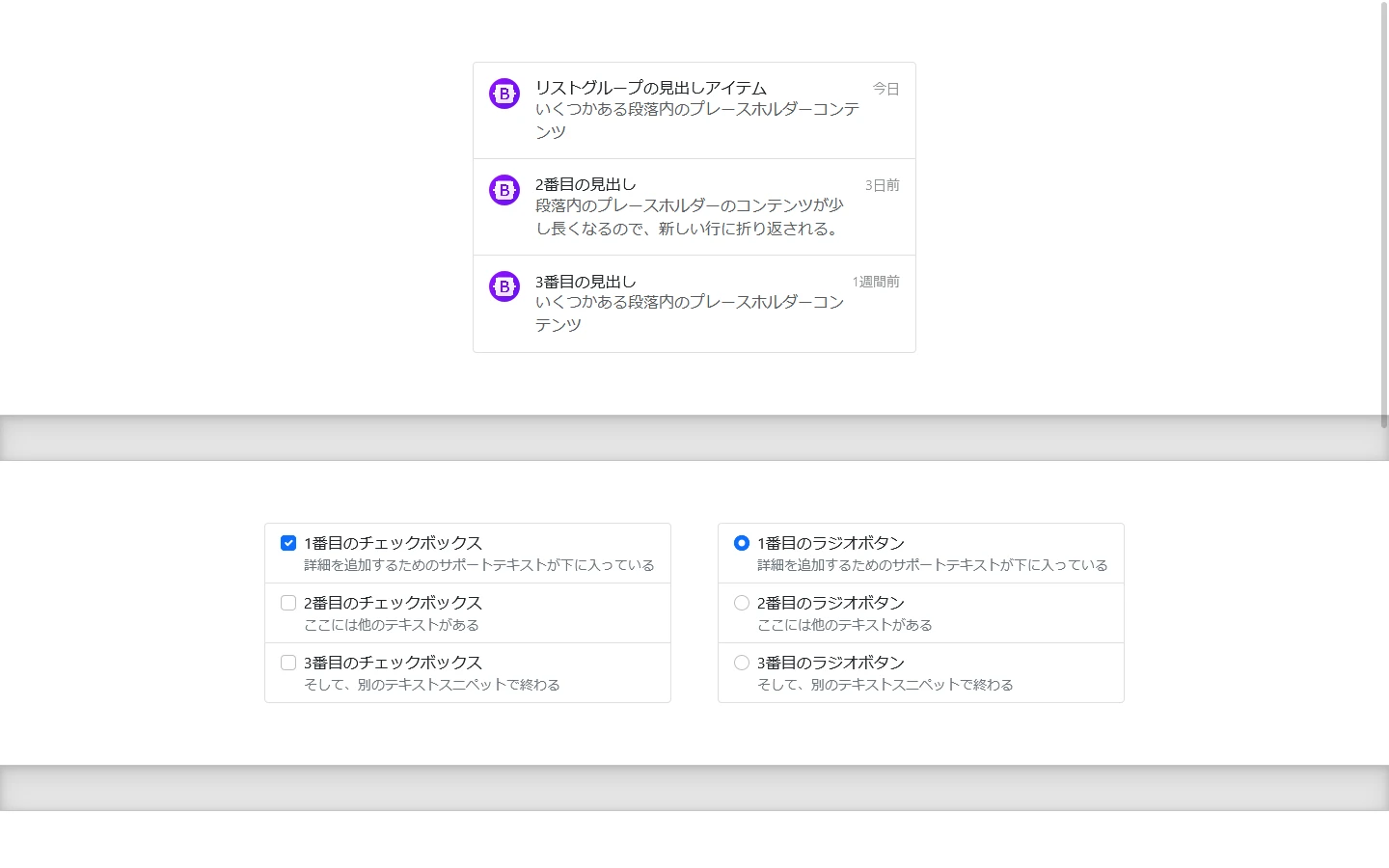
8. カスタムコンテンツ (Custom content)
リスト項目に、タイトル、段落、画像などのカスタムコンテンツを追加する方法を説明します。
<ul class="list-group">
<li class="list-group-item">
<h5 class="mb-1">リストグループの項目のタイトル</h5>
<p class="mb-1">Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin.</p>
<small>そして、より小さな二次的なテキスト</small>
</li>
</ul>
9. 水平リストグループ (Horizontal list groups)
.list-group-horizontal-* クラス(例:.list-group-horizontal-sm、.list-group-horizontal-md など)を使用して、水平方向に配置されたリストグループを作成する方法を紹介します。
<ul class="list-group list-group-horizontal-md">
<li class="list-group-item">項目 1</li>
<li class="list-group-item">項目 2</li>
<li class="list-group-item">項目 3</li>
</ul>
10. Flush list groups
.list-group-flush クラスを使用して、境界線のないリストグループを作成する方法を示します。
<ul class="list-group list-group-flush">
<li class="list-group-item">項目 1</li>
<li class="list-group-item">項目 2</li>
<li class="list-group-item">項目 3</li>
</ul>
11. 番号付きリストグループ (Numbered list groups)
<ul> 要素の代わりに <ol> 要素を使用して、番号付きリストグループを作成する方法を紹介します。
<ol class="list-group">
<li class="list-group-item">項目 1</li>
<li class="list-group-item">項目 2</li>
<li class="list-group-item">項目 3</li>
</ol>
参考文献
よくある質問
- リストグループアイテムをリンクにするにはどうすればよいですか?
- リストアイテムに
.list-group-item-actionクラスを追加します。 - リストグループアイテムを無効にするにはどうすればよいですか?
- リストアイテムに
.disabledクラスまたはaria-disabled="true"属性を追加します。 - リストグループにバッジを追加するにはどうすればよいですか?
- リストアイテム内に
<span>要素を追加し、適切なバッジクラス (例:.badge-primary) を適用します。