
jQuery UI 实例 - ウェブサイトのインタラクションを豊かに
この文章では、jQuery UI の实例を通して、ウェブサイトの機能性を強化し、インタラクティブな要素を作成してユーザーエクスペリエンスを向上させる方法を学びます。jQuery UI は、ユーザーインターフェースを構築するための豊富なウィジェットとインタラクションを提供する、広く使用されている JavaScript ライブラリです。
1. インタラクションコンポーネント
jQuery UI は、ウェブサイトに簡単に統合できる、すぐに使用できるインタラクションコンポーネントを幅広く提供しています。これらのコンポーネントを使用すると、最小限のコーディングで、洗練された動的なユーザーインターフェースを作成できます。
| コンポーネント | 説明 |
|---|---|
| Accordion (アコーディオン) | 折りたたみ可能なコンテンツパネルを作成し、スペースを節約し、ページの整理を改善します。 |
| Autocomplete (オートコンプリート) | 入力フィールドに自動補完候補を提供し、ユーザーがすばやく入力を完了できるようにします。 |
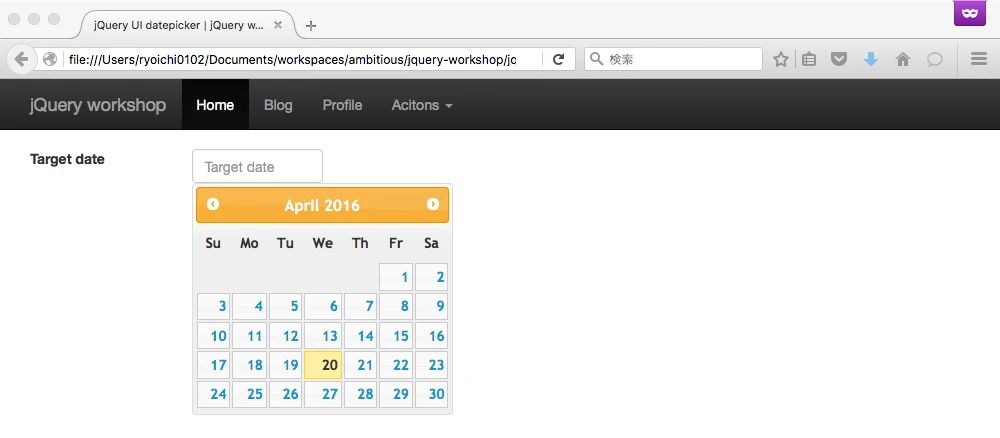
| Datepicker (日付ピッカー) | ユーザーが簡単に日付を選択できるようにし、さまざまな日付形式オプションを提供します。 |
| Dialog (ダイアログ) | 重要な情報を表示したり、ユーザー入力を受け取ったりするためのポップアップウィンドウを作成します。 |
| Draggable (ドラッグ可能) | 要素をページ上で自由にドラッグできるようにし、インタラクティブ性を高めます。 |
| Progressbar (プログレスバー) | タスクの進捗状況を視覚的に表示し、ユーザーエクスペリエンスを向上させます。 |
| Slider (スライダー) | ユーザーがスライダーをドラッグして数値または範囲を選択できるようにします。 |
| Spinner (スピナー) | 数値入力用のインタラクティブなコントロールを提供します。 |
| Tabs (タブ) | タブ付きのインターフェースを作成し、さまざまなコンテンツを効果的に整理して表示します。 |
| Tooltip (ツールチップ) | 要素にホバーヒント情報を追加し、追加のコンテキスト情報を提供します。 |
例: オートコンプリート
<input type="text" id="search">
<script>
$(function() {
$("#search").autocomplete({
source: ["Apple", "Banana", "Cherry", "Grape", "Orange"]
});
});
</script>
この例では、ID「search」の入力フィールドにオートコンプリート機能が追加されます。ユーザーが入力すると、リストから一致する候補が表示され、入力が簡単になります。
2. エフェクトライブラリ
jQuery UI のエフェクトライブラリは、ページ要素にスムーズなトランジションとアニメーションを追加するための幅広い機能を提供します。これらのエフェクトを使用して、ユーザーエクスペリエンスを向上させる視覚的に魅力的なインタラクションを作成できます。
例: スライドダウンエフェクト
<button id="toggle">コンテンツの表示/非表示</button>
<div id="content">
<p>これは表示/非表示されるコンテンツです。</p>
</div>
<script>
$(function() {
$("#toggle").click(function() {
$("#content").slideToggle();
});
});
</script>
この例では、「コンテンツの表示/非表示」ボタンをクリックすると、「content」というIDのdiv要素がスライドダウンまたはスライドアップします。slideToggle() 関数は、要素が表示されている場合は非表示にし、非表示の場合は表示するスムーズなトランジションを提供します。
3. テーマとスタイル
jQuery UI は、コンポーネントの外観をウェブサイトのデザインに簡単に適合させることができる、強力なテーマメカニズムを提供しています。事前に定義されたテーマのライブラリから選択したり、独自のテーマを作成してウェブサイトのブランドアイデンティティと一貫性を持たせることができます。
4. その他のリソース
jQuery UI の詳細については、以下のリソースを参照してください。
よくある質問
-
jQuery UI を使用するには、jQuery が必要ですか?
はい、jQuery UI は jQuery ライブラリに依存しています。jQuery UI を使用する前に、ウェブサイトに jQuery を含める必要があります。
-
jQuery UI はレスポンシブデザインに対応していますか?
はい、jQuery UI はレスポンシブデザインをサポートするように設計されています。コンポーネントは、さまざまな画面サイズとデバイスに合わせて調整されます。
-
jQuery UI は商用プロジェクトで使用できますか?
はい、jQuery UI は MIT ライセンスに基づいてライセンスされており、商用プロジェクトを含むあらゆるプロジェクトで無料で使用できます。