
jQuery UI テーマ - 自定义网站外观
ウェブサイトを一新する:jQuery UI テーマ使用ガイド
jQuery UI テーマを使用すると、大量の CSS コードを記述することなく、ウェブサイトの外観や雰囲気をカスタマイズできます。この記事では、jQuery UI テーマの基本的な概念から実際のアプリケーションまで、独自のスタイルのウェブサイトを作成するのに役立つ情報を提供します。
一、jQuery UI テーマとは?
- jQuery UI テーマは、jQuery UI コンポーネントの外観を変更するために使用される定義済みの CSS スタイルシートのセットです。
- 異なるテーマを適用することで、ウェブサイトの色、フォント、アイコンなどの要素を簡単に変更し、パーソナライズされたカスタマイズを実現できます。
二、jQuery UI テーマの使用方法
- テーマの選択:
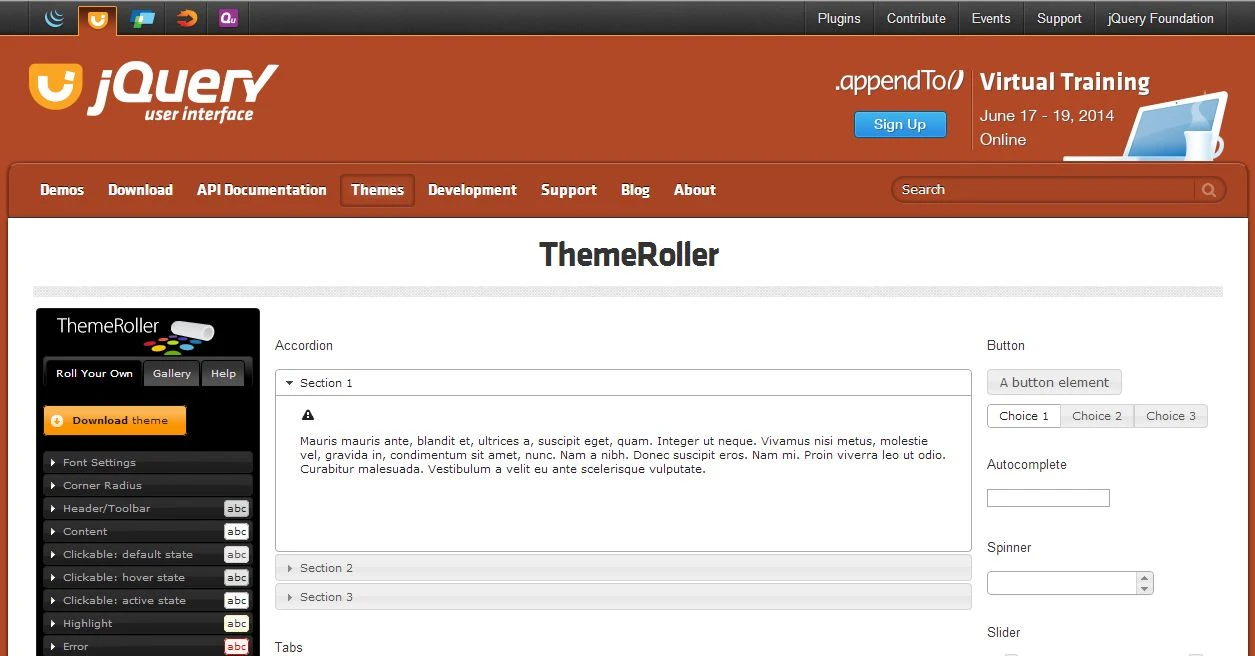
- jQuery UI テーマライブラリ(https://jqueryui.com/themeroller/)にアクセスし、好みのテーマを選択します。
- 事前に設定されたテーマを参照したり、ThemeRollerツールを使用してテーマをカスタマイズしたりできます。
- テーマファイルのダウンロードとインクルード:
- 選択したテーマの CSS ファイルをダウンロードします。
- HTML ページに CSS ファイルをリンクし、jQuery UI ライブラリの後に配置されていることを確認します。
- テーマの適用:
- JavaScript コードを記述する必要はありません。テーマは、ページ上のすべての jQuery UI コンポーネントに自動的に適用されます。
三、jQuery UI テーマの構成要素
- 色:コンポーネントの背景色、テキストの色、境界線の色などを定義します。
- フォント:コンポーネントで使用されるフォントファミリー、フォントサイズ、フォントの太さなどを定義します。
- アイコン:コンポーネントで使用されるアイコンセットを定義します。
- その他のスタイル:コンポーネントの境界線、影、角丸などのその他のスタイル属性を定義します。
四、ThemeRoller:テーマをカスタマイズする便利なツール
- ThemeRoller は、jQuery UI テーマを作成およびカスタマイズできるオンラインツールです。
- 色、フォント、アイコンなどの要素を調整し、リアルタイムでプレビューできます。
- ThemeRoller には、画像ベースのテーマの作成など、いくつかの高度なオプションも用意されています。
五、jQuery UI テーマの利点
- 使いやすさ:大量の CSS コードを記述する必要はなく、テーマを選択して適用するだけです。
- 高度なカスタマイズ性:ThemeRoller ツールを使用して、ニーズに合わせてテーマを作成できます。
- 豊富なテーマライブラリ:jQuery UI には、選択できる事前設定されたテーマが多数用意されています。
- クロスブラウザ互換性:jQuery UI テーマは、すべての主要なブラウザで正常に機能します。
六、まとめ
jQuery UI テーマは、ウェブサイトの外観をカスタマイズするためのシンプルかつ強力な方法を提供します。事前に設定されたテーマを使用する場合でも、カスタムテーマを作成する場合でも、jQuery UI はニーズを満たすことができます。
jQuery UI テーマ適用例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery UI テーマの適用例</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/smoothness/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<p>日付を選択:</p>
<input type="text" id="datepicker">
</body>
</html>
jQuery UI のバージョンとテーマ
| jQuery UI バージョン | デフォルトテーマ | 説明 | |---|---|---| | 1.13.x | Smoothness | モダンでクリーンな外観 | | 1.12.x | Base | シンプルでカスタマイズしやすい | | 1.11.x | Black Tie | 洗練されたフォーマルな雰囲気 |
参考文献
Q&A
Q1: jQuery UI テーマを変更するにはどうすればよいですか?
A1: HTML ファイルにリンクされているテーマ CSS ファイルを変更します。別のテーマを選択してダウンロードし、既存のテーマ CSS ファイルと置き換えます。
Q2: 独自の jQuery UI テーマを作成できますか?
A2: はい、ThemeRoller ツールを使用すると、独自の jQuery UI テーマを作成できます。色、フォント、アイコンなどをカスタマイズして、独自のスタイルを作成できます。
Q3: jQuery UI テーマは、モバイルデバイスと互換性がありますか?
A3: はい、jQuery UI テーマは、レスポンシブデザインに対応しており、さまざまな画面サイズやデバイスで適切に表示されます。