
jQuery UI テーマ化:個性的なユーザーインターフェースを構築する
はじめに
jQuery UI は、Web サイトにインタラクティブな要素やウィジェットを簡単に追加できる、人気のある JavaScript ライブラリです。 jQuery UI の大きな特徴の一つに、テーマ機能があります。テーマ機能を使用すると、Web サイトのデザインに合わせて、ウィジェットの外観を柔軟に変更できます。
この記事では、jQuery UI のテーマ機能について詳しく解説し、独自のテーマを作成して Web サイトに適用する方法をステップバイステップで説明します。
1. jQuery UI テーマの概要
1.1 jQuery UI テーマとは?
jQuery UI テーマは、ウィジェットの外観を定義する CSS スタイルシートの集合です。色、フォント、ボーダー、影、アイコンなどのスタイル要素が含まれており、これらを変更することで、ウィジェットのデザインを簡単にカスタマイズできます。
1.2 jQuery UI テーマの利点
- スタイルのカスタマイズが簡単になり、開発効率が向上します。
- 複数の組み込みテーマが用意されており、簡単に選択して切り替えることができます。
- 独自のテーマを定義して、個別のニーズに対応できます。
2. jQuery UI テーマの使用
2.1 テーマファイルの読み込み
jQuery UI テーマを使用するには、まずテーマファイルを Web ページに読み込む必要があります。テーマファイルは、jQuery UI 公式サイトからダウンロードするか、CDN を使用して読み込むことができます。
テーマファイルは、jQuery UI ライブラリファイルの後に読み込む必要があります。以下は、jQuery UI ライブラリとテーマファイルを読み込む例です。
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
2.2 組み込みテーマの選択
jQuery UI には、さまざまなデザインの組み込みテーマが用意されています。テーマを切り替えるには、テーマファイルの URL を変更します。
例えば、「Black Tie」テーマを適用するには、以下の URL を使用します。
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/black-tie/jquery-ui.css">
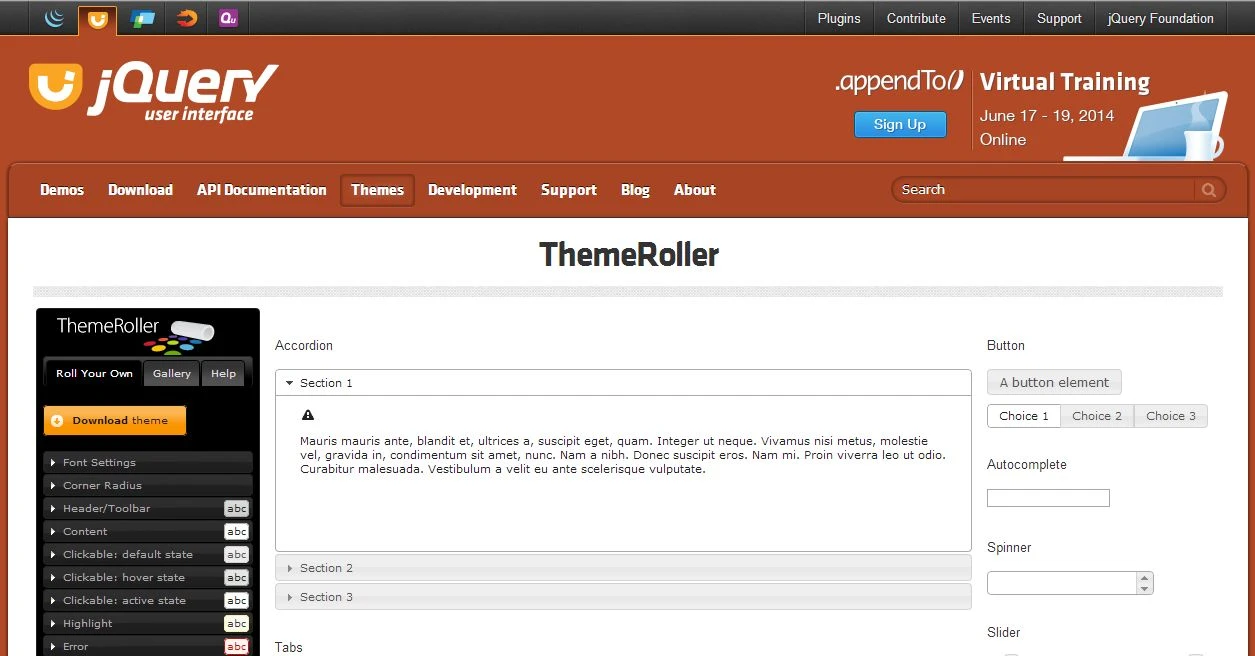
2.3 ThemeRoller を使用したテーマのプレビューと選択
jQuery UI ThemeRoller (https://jqueryui.com/themeroller/) は、テーマをプレビューしてカスタマイズできるオンラインツールです。ThemeRoller を使用すると、さまざまなテーマをリアルタイムで確認し、色、フォント、ボーダーなどを調整して独自のテーマを作成できます。
3. jQuery UI テーマのカスタマイズ
3.1 ThemeRoller を使用したカスタマイズ
ThemeRoller を使用してテーマをカスタマイズする手順は以下のとおりです。
- jQuery UI ThemeRoller の Web サイトにアクセスします。
- カスタマイズしたいテーマを選択します。
- 色、フォント、ボーダーなどの設定を変更します。
- 「Download」ボタンをクリックして、カスタマイズしたテーマファイルをダウンロードします。
- ダウンロードしたテーマファイルを Web サイトに読み込みます。
3.2 CSS ファイルの直接編集
CSS を直接編集してテーマをカスタマイズすることもできます。jQuery UI テーマの CSS ファイルは、クラス名と構造が明確に定義されているため、比較的容易にカスタマイズできます。
3.3 Sass や Less などのプリプロセッサの使用
Sass や Less などの CSS プリプロセッサを使用すると、変数、ネスト、ミックスインなどの機能を使用して、より効率的にテーマをカスタマイズできます。
4. テーマ関連の API
4.1 $.widget("ui.theme", {});
jQuery UI では、$.widget("ui.theme", {}); API を使用して、独自のテーマプラグインを作成できます。これにより、テーマ機能を拡張したり、独自のテーマロジックを実装したりできます。
5. ベストプラクティス
5.1 テーマの一貫性を保つ
Web サイト全体で一貫したテーマを使用することで、ユーザーエクスペリエンスを向上させることができます。
5.2 過剰なカスタマイズを避ける
jQuery UI テーマの全体的なスタイルを維持し、過剰なカスタマイズによってスタイルが乱雑になることを避けます。
5.3 バージョン管理を使用する
テーマファイルをバージョン管理システムに含めることで、チームでの共同作業や保守が容易になります。
まとめ
jQuery UI のテーマ機能を使用すると、Web サイトのデザインに合わせてウィジェットの外観を簡単にカスタマイズできます。組み込みテーマを使用したり、ThemeRoller で独自のテーマを作成したり、CSS を直接編集したりすることで、Web サイトに個性的なスタイルを追加できます。
jQuery UI テーマ化 FAQ
| 質問 | 回答 |
|---|---|
| jQuery UI テーマとは何ですか? | jQuery UI テーマは、Web ページ上の jQuery UI ウィジェットの外観を制御するために使用される、定義済みの CSS ルールの集まりです。 |
| jQuery UI テーマを適用するにはどうすればよいですか? | jQuery UI テーマを適用するには、jQuery UI CSS ファイルの後に、目的のテーマの CSS ファイルを含めます。 |
| jQuery UI テーマをカスタマイズするにはどうすればよいですか? | jQuery UI テーマをカスタマイズするには、ThemeRoller ツールを使用するか、CSS ルールを直接編集します。 |