
jQuery UI ThemeRoller: あなただけのjQuery UIテーマを作成
jQuery UI ThemeRollerを使えば、jQuery UIコンポーネントの外観を簡単にカスタマイズし、独自のユーザーインターフェースを作成できます。コードを書く必要はありません。クリック&ドラッグで色、フォント、アイコンなどの要素を選択し、リアルタイムプレビューで確認しながら、パーソナライズされたテーマをダウンロードできます。
1. ThemeRoller: 見たままを表現できるテーマエディタ
ThemeRollerは、視覚的で使いやすいテーマエディタツールです。プログラミングの知識がなくても、シンプルなクリック&ドラッグ操作で、コンポーネントの外観をカスタマイズできます。
- キーワード: jQuery UI, ThemeRoller, テーマエディタ, 視覚的, コード不要
2. 無限のカスタマイズオプション
ThemeRollerは、以下のような豊富なカスタマイズオプションを提供しています。
| オプション | 説明 |
|---|---|
| 色 | ボタン、背景、テキストなどの色を自由に変更できます。 |
| フォント | コンポーネントで使用するフォントファミリー、サイズ、スタイルを指定できます。 |
| アイコン | ボタンやメニューなどで使用するアイコンを選択できます。 |
| 角丸 | コンポーネントの角の丸みを調整できます。 |
| 影 | コンポーネントに影を追加し、立体感を表現できます。 |
- キーワード: jQuery UIテーマ, カスタマイズオプション, 色, フォント, アイコン, 角丸, 影, コンポーネント外観
3. リアルタイムプレビュー、即時フィードバック
ThemeRollerには、リアルタイムプレビュー機能が搭載されています。テーマを変更すると同時に、コンポーネントの外観がどのように変化するかをリアルタイムで確認できるため、微調整が容易です。
- キーワード: リアルタイムプレビュー, 即時フィードバック, テーマ調整
4. ワンクリックダウンロード、簡単適用
ThemeRollerでは、カスタマイズしたテーマをワンクリックでダウンロードできます。ダウンロードしたテーマは、自分のプロジェクトに簡単に適用できます。
- キーワード: テーマダウンロード, テーマ適用, プロジェクト連携
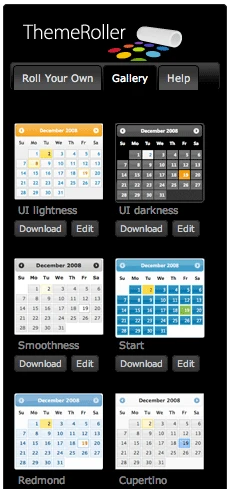
5. 豊富なテーマライブラリ
ThemeRollerには、公式テーマライブラリが用意されています。ライブラリから好みのテーマを選択したり、参考にしつつ独自のテーマを作成したりできます。
- キーワード: テーマライブラリ, 公式テーマ, 個性的なテーマ
まとめ
jQuery UI ThemeRollerは、開発者にシンプルかつ効率的なテーマカスタマイズツールを提供します。開発者はThemeRollerを活用することで、個性的で美しいWebインターフェースを構築できます。
HTMLコード例
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI ThemeRoller の例</title>
<link rel="stylesheet" href="jquery-ui.css">
<script src="external/jquery/jquery.js"></script>
<script src="jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<p>日付:<input type="text" id="datepicker"></p>
</body>
</html>
参考文献
よくある質問
Q1: ThemeRollerは無料で使用できますか?
A1: はい、ThemeRollerはjQuery UIの一部として無料で使用できます。
Q2: ThemeRollerで作成したテーマは商用利用できますか?
A2: はい、ThemeRollerで作成したテーマは、商用・非商用を問わず自由に使用できます。
Q3: カスタマイズしたテーマを自分のウェブサイトに適用するにはどうすればよいですか?
A3: ThemeRollerでテーマを作成しダウンロードしたら、ダウンロードしたCSSファイルを自分のウェブサイトに読み込んでください。