
Bootstrap 5 のチェックボックスとラジオボタン
この記事では、Bootstrap 5 でチェックボックスとラジオボタンを作成および使用する方法について説明します。
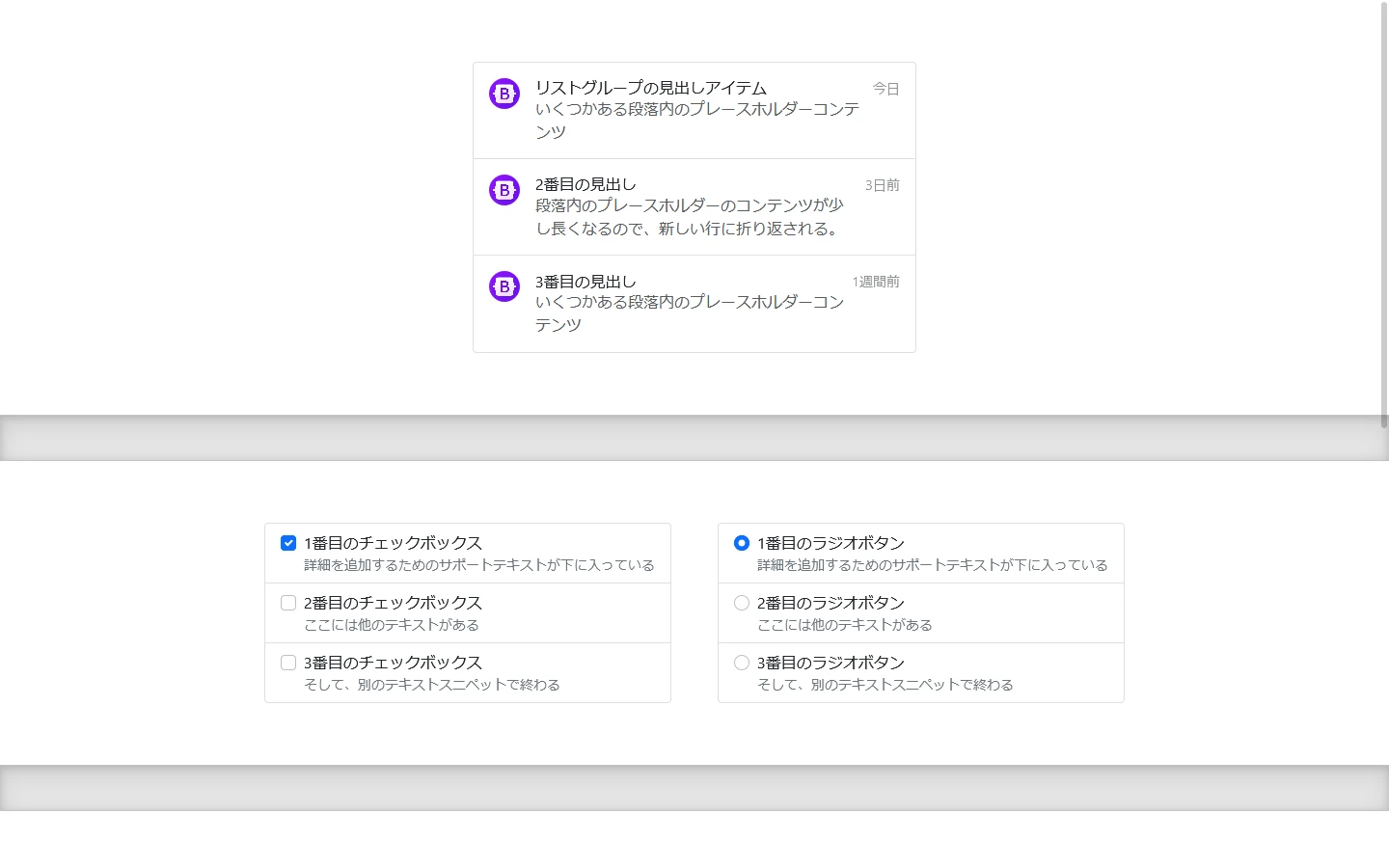
1. 基本的なチェックボックスとラジオボタン
`.form-check` クラスを使用して、チェックボックスまたはラジオボタンを作成します。`<input>` タグの後に `<label>` タグを追加し、`<label>` タグ内にテキストコンテンツを配置します。
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
デフォルトのチェックボックス
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1" checked>
<label class="form-check-label" for="flexRadioDefault1">
デフォルトのラジオボタン
</label>
</div>
2. インラインチェックボックスとラジオボタン
`.form-check-inline` クラスを使用すると、チェックボックスとラジオボタンを同じ行に表示できます。
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1">
<label class="form-check-label" for="inlineCheckbox1">オプション1</label>
</div>
3. 無効状態
`<input>` タグに `disabled` 属性を追加すると、チェックボックスとラジオボタンを無効状態にすることができます。
<input class="form-check-input" type="checkbox" value="" id="flexCheckDisabled" disabled>
4. チェックボックスとラジオボタンスイッチ
`.form-switch` クラスを使用すると、チェックボックスをトグルスイッチのスタイルとしてレンダリングできます。
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">トグルスイッチ</label>
</div>
5. カスタムカラー
`.form-check-input` クラスと色関連のクラスを使用すると、チェックボックスとラジオボタンの色をカスタマイズできます。たとえば、`.form-check-input-success`、`.form-check-input-danger` などです。
<input class="form-check-input form-check-input-success" type="checkbox" value="" id="flexCheckSuccess">
6. カスタムサイズ
`.form-check-lg` と `.form-check-sm` クラスを使用すると、チェックボックスとラジオボタンのサイズをカスタマイズできます。
<input class="form-check-input form-check-lg" type="checkbox" value="" id="flexCheckLg">
7. フォーム検証
`required` や `pattern` などの標準の HTML5 フォーム検証属性を使用できます。Bootstrap 5 は、検証状態のスタイルをカスタマイズするための `.is-valid` および `.is-invalid` クラスも提供しています。
<input type="checkbox" class="form-check-input" id="validationFormCheck1" required>
関連リソース
- <a href="https://getbootstrap.jp/docs/5.0/forms/checks-radios/">Bootstrap 5 ドキュメント - チェックボックスとラジオボタン</a>
よくある質問
- Q: チェックボックスにカスタムの色を適用するにはどうすればよいですか?
- A:
.form-check-inputクラスと、目的の色を表すクラス(例:.form-check-input-success)を組み合わせて使用します。詳細については、上記の「カスタムカラー」セクションを参照してください。 - Q: チェックボックスを必須項目にするにはどうすればよいですか?
- A:
<input>タグにrequired属性を追加します。これにより、フォームを送信する前にチェックボックスを選択する必要があります。 - Q: ラジオボタンをグループ化するにはどうすればよいですか?
- A: 同じ
name属性値を持つ複数のラジオボタンを作成します。これにより、ユーザーはグループ内で一度に1つのラジオボタンしか選択できなくなります。