
Bootstrap5 リストグループ
Bootstrap5のリストグループコンポーネントは、リスト形式で情報を表示するための柔軟でスタイリッシュな方法を提供します。この記事では、基本的な使い方から応用的なカスタマイズまで、リストグループの機能を詳しく解説します。
1. リストグループ基礎
リストグループは、.list-group コンテナと .list-group-item リストアイテムで構成されます。
<ul class="list-group">
<li class="list-group-item">アイテム 1</li>
<li class="list-group-item">アイテム 2</li>
<li class="list-group-item">アイテム 3</li>
</ul>
これは、以下のようなシンプルなリストを作成します。
- アイテム 1
- アイテム 2
- アイテム 3
2. リストアイテムの激活状態
現在アクティブなリストアイテムを強調表示するには、.active クラスを使用します。
<ul class="list-group">
<li class="list-group-item">アイテム 1</li>
<li class="list-group-item active">アイテム 2</li>
<li class="list-group-item">アイテム 3</li>
</ul>
3. リストグループの色
リストアイテムに異なる色を設定するには、コンテキストクラスを使用します。
| クラス | 説明 |
|---|---|
.list-group-item-primary |
プライマリカラー |
.list-group-item-secondary |
セカンダリカラー |
.list-group-item-success |
成功カラー |
.list-group-item-danger |
危険カラー |
.list-group-item-warning |
警告カラー |
.list-group-item-info |
情報カラー |
.list-group-item-light |
ライトカラー |
.list-group-item-dark |
ダークカラー |
4. リストグループの徽章
リストアイテムに徽章を追加するには、.badge クラスと対応するコンテキストクラスを使用します。
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
アイテム 1
<span class="badge bg-primary rounded-pill">14</span>
</li>
</ul>
5. リストグループリンク
クリック可能なリストアイテムを作成するには、.list-group-item-action クラスを追加して、リストアイテムをリンクに変換します。
<ul class="list-group">
<a href="#" class="list-group-item list-group-item-action">アイテム 1</a>
<a href="#" class="list-group-item list-group-item-action">アイテム 2</a>
</ul>
6. リストグループボタン
ボタンリストグループを作成するには、.list-group-item-action クラスを使用し、リストアイテムを <button> 要素にネストします。
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action">ボタン 1</button>
<button type="button" class="list-group-item list-group-item-action">ボタン 2</button>
</div>
7. 水平排列のリストグループ
水平にリストグループを配置するには、.list-group-horizontal クラスを使用します。レスポンシブデザインに対応しており、異なるビューポートサイズに応じて自動的に調整されます。
<ul class="list-group list-group-horizontal">
<li class="list-group-item">アイテム 1</li>
<li class="list-group-item">アイテム 2</li>
</ul>
8. 読み込み状態
リストアイテムに読み込み状態効果を追加するには、.list-group-item-loading クラスを使用します。
<ul class="list-group">
<li class="list-group-item list-group-item-loading">読み込み中...</li>
</ul>
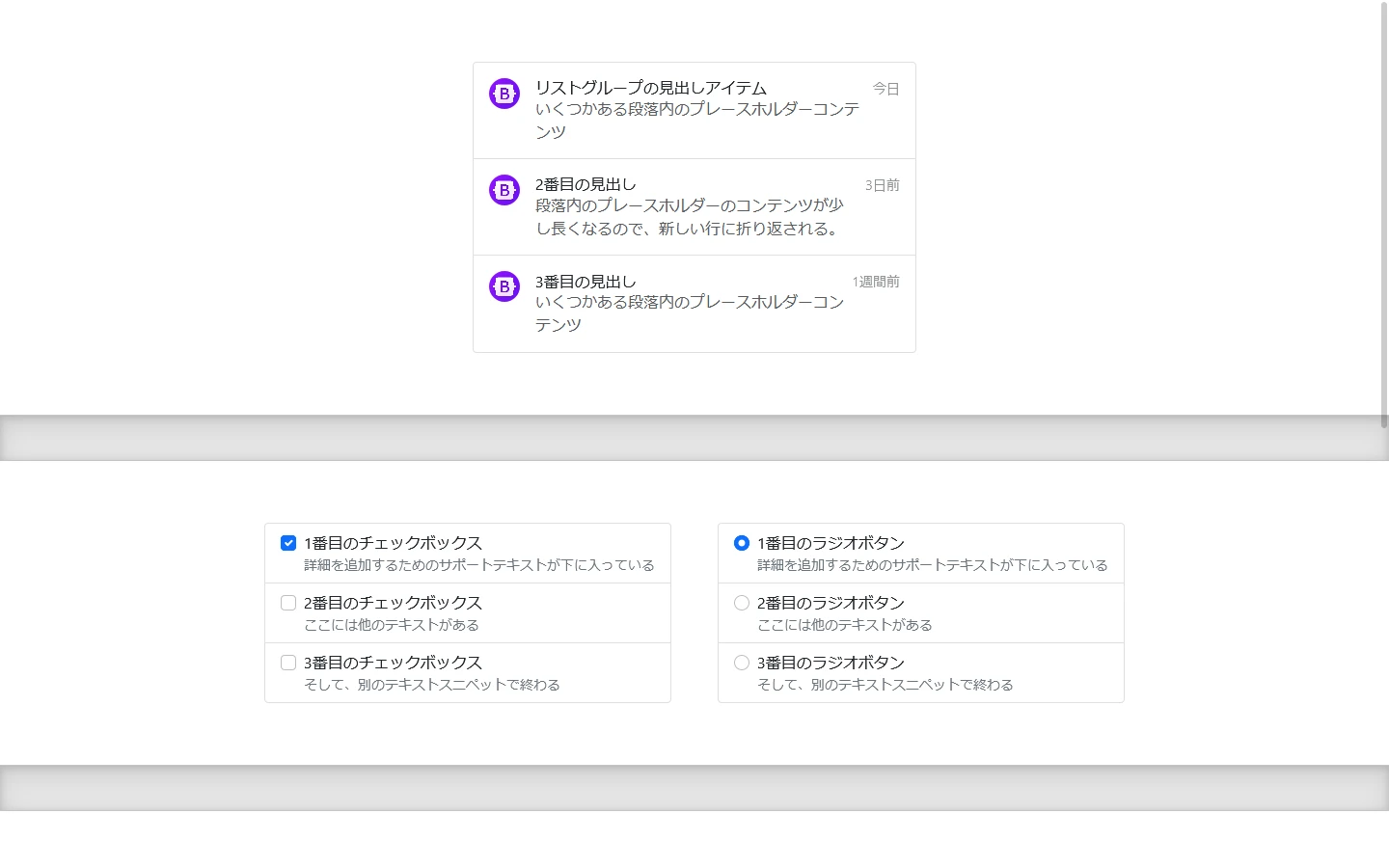
9. カスタムコンテンツ
リストアイテムには、画像、テキスト、ボタンなど、より複雑なカスタムコンテンツを追加できます。
<ul class="list-group">
<li class="list-group-item">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">リストタイトル</h5>
<small>3日前</small>
</div>
<p class="mb-1">リストの内容が表示されます。</p>
<small>詳細はこちら</small>
</li>
</ul>
まとめ
この記事では、Bootstrap5のリストグループコンポーネントについて、基本的な使い方から応用的なカスタマイズまで解説しました。リストグループを使用することで、スタイリッシュで柔軟なリスト形式のコンテンツを作成できます。
よくある質問
- Q: リストグループアイテムの高さを変更できますか?
A: はい、CSSを使用して高さを調整できます。例えば、height: 100px;のようなスタイルを適用できます。 - Q: リストグループを複数列に分割できますか?
A: はい、Bootstrapのグリッドシステムと組み合わせて、リストグループを複数列に分割できます。 - Q: リストグループアイテムにJavaScriptイベントを追加できますか?
A: はい、通常のHTML要素と同様に、リストグループアイテムにもJavaScriptイベントを追加できます。