
Bootstrap 5: フロートラベル付きフォーム
この記事では、Bootstrap 5 でフロートラベル付きフォームを実装する方法を説明します。フロートラベルは、ユーザーがフォームに入力するとラベルが上に移動するため、ユーザーエクスペリエンスとフォームの見やすさを向上させることができます。
1. フロートラベルとは
フロートラベルとは、フォームフィールドに入力がある場合に、ラベルがフィールドの上部に移動するデザインパターンです。これにより、フィールドに何が入力されているかをユーザーが簡単に識別できるようになります。
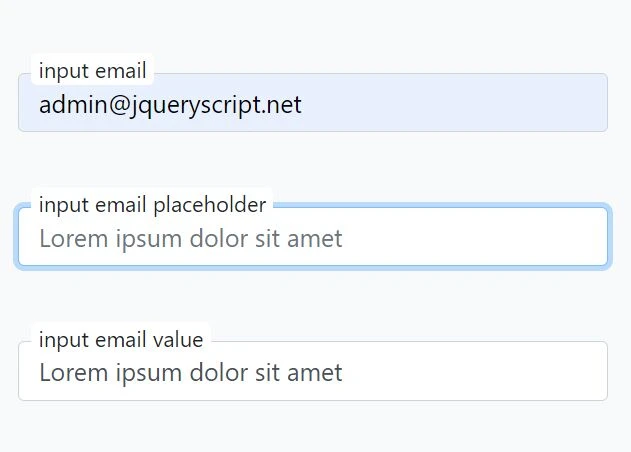
以下は、フロートラベルの動作例です。
2. フロートラベルの作成方法
Bootstrap 5 でフロートラベルを作成するには、以下の手順に従います。
.form-floatingクラスをフォーム要素に追加します。<input>要素または<textarea>要素を<div>要素で囲みます。<label>要素を<input>要素または<textarea>要素の後に配置します。<input>要素または<textarea>要素にplaceholder属性を追加します。
3. 対応するフォームコントロール
フロートラベルは、以下の Bootstrap 5 フォームコントロールでサポートされています。
- テキスト入力
- パスワード入力
- メールアドレス入力
- セレクトボックス
- テキストエリア
4. スタイルのカスタマイズ
フロートラベルの外観は、CSS を使用してカスタマイズできます。例えば、ラベルの色、フォントサイズ、余白などを変更できます。
5. サンプルコード
以下は、異なるタイプのフロートラベル付きフォームを作成する例です。
テキスト入力
<div class="form-floating mb-3">
<input type="text" class="form-control" id="floatingInput" placeholder="名前を入力してください">
<label for="floatingInput">名前</label>
</div>
パスワード入力
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="パスワードを入力してください">
<label for="floatingPassword">パスワード</label>
</div>
セレクトボックス
<div class="form-floating">
<select class="form-select" id="floatingSelect" aria-label="Floating label select example">
<option selected>選択してください</option>
<option value="1">オプション 1</option>
<option value="2">オプション 2</option>
<option value="3">オプション 3</option>
</select>
<label for="floatingSelect">選択</label>
</div>
テキストエリア
<div class="form-floating">
<textarea class="form-control" placeholder="コメントを入力してください" id="floatingTextarea2" style="height: 100px"></textarea>
<label for="floatingTextarea2">コメント</label>
</div>
6. 注意事項
<label>要素が対応するフォームコントロールに正しく関連付けられていることを確認してください。- わかりやすく簡潔なラベルテキストを使用してください。
- 異なるデバイスでフォームの表示をテストしてください。
## よくある質問
| 質問 | 回答 |
|---|---|
| フロートラベルは、すべてのブラウザでサポートされていますか? | Bootstrap 5 は、主要なすべてのブラウザでサポートされています。ただし、古いブラウザでは、フロートラベルが正しく表示されない場合があります。 |
| フロートラベルのスタイルをカスタマイズするにはどうすればよいですか? | CSS を使用して、フロートラベルのスタイルをカスタマイズできます。例えば、ラベルの色、フォントサイズ、余白などを変更できます。 |
| フロートラベルとプレースホルダーのどちらを使用すればよいですか? | フロートラベルとプレースホルダーは、どちらもフォームフィールドに入力内容のヒントを表示するために使用できます。ただし、フロートラベルは、プレースホルダーよりもユーザーフレンドリーであると一般的に考えられています。これは、フロートラベルは、ユーザーが入力中でも表示されたままになるためです。 |