
Bootstrap5 徽章
本文では、Bootstrap5 の徽章コンポーネントの使い方について解説します。徽章のスタイル、タイプ、位置、リンクなどについて説明します。
一、徽章スタイル
Bootstrap5 の徽章は、様々なスタイルで表示することができます。以下は、代表的なスタイルの例です。
1. デフォルトスタイル
`.badge` クラスを使用すると、デフォルトスタイルの徽章を作成できます。デフォルトでは、グレーの背景に白抜きのテキストで表示されます。
<span class="badge">デフォルト</span>2. 背景色
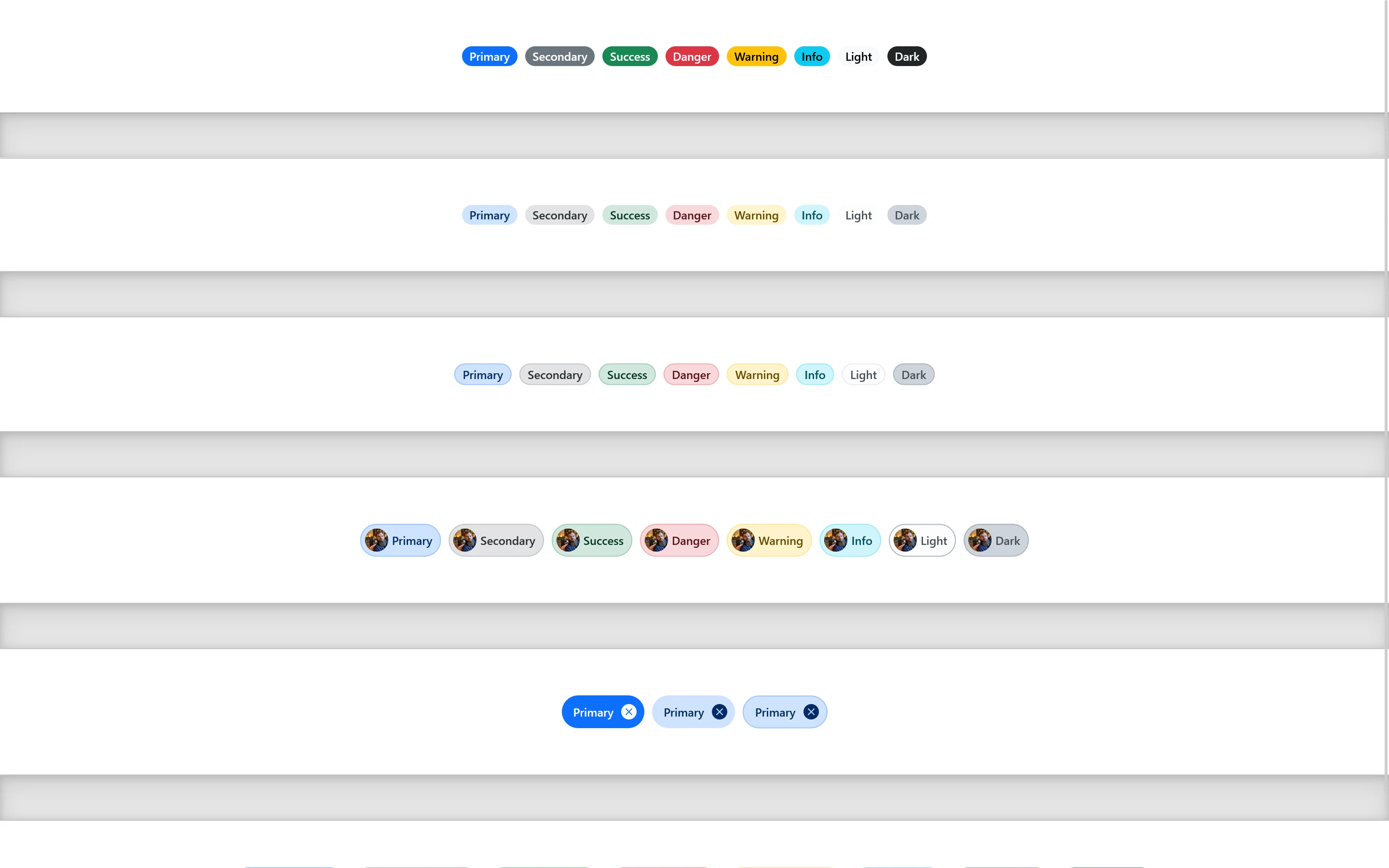
`.bg-*` クラスを使用すると、背景色を変更することができます。例えば、`.bg-primary` は青色、`.bg-secondary` はグレーの背景色になります。利用可能な色の一覧は、公式ドキュメント を参照してください。
<span class="badge bg-primary">プライマリ</span>
<span class="badge bg-secondary">セカンダリ</span>3. 丸形徽章
`.rounded-pill` クラスを使用すると、丸形の徽章を作成することができます。
<span class="badge rounded-pill bg-danger">危険</span>二、徽章タイプ
徽章は、様々な要素と組み合わせて使用することができます。
1. デフォルト徽章
前述の通り、`.badge` クラスのみでデフォルトの徽章を作成できます。
<span class="badge">新着</span>2. リンク徽章
`<a>` 要素や `<button>` 要素に `.badge` クラスを追加することで、クリック可能な徽章を作成することができます。
<a href="#" class="badge bg-info text-dark">リンク</a>
<button type="button" class="btn btn-warning">
ボタン <span class="badge bg-light text-dark">9+</span>
</button>三、徽章位置
徽章は、様々な場所に配置することができます。
1. タイトル
タイトル要素内で `<span class="badge">` を使用して、タイトルに徽章を追加することができます。
<h2>最新情報 <span class="badge bg-danger">New!</span></h2>2. リスト
リストアイテム内で `<span class="badge">` を使用して、リストに徽章を追加することができます。
<ul>
<li>アイテム1 <span class="badge bg-primary">おすすめ</span></li>
<li>アイテム2</li>
</ul>3. ボタン
ボタン要素内で `<span class="badge">` を使用して、ボタンに徽章を追加することができます。
<button type="button" class="btn btn-success">
メッセージ <span class="badge bg-light text-dark">3</span>
</button>四、リンク
徽章をリンクとして使用することもできます。
1. 徽章リンク
`<a>` 要素に `.badge` クラスを追加することで、クリック可能な徽章リンクを作成することができます。
<a href="#" class="badge bg-primary">詳細はこちら</a>2. ボタン徽章
`<button>` 要素に `.badge` クラスを追加することで、クリック可能なボタン徽章を作成することができます。ただし、ボタンとしてのスタイルを維持するため、追加のクラスが必要になる場合があります。
<button type="button" class="btn btn-link badge bg-success text-light">更新</button>## 結論
Bootstrap5 の徽章コンポーネントは、Webページに様々なスタイルの印やラベルを簡単に追加できるため、情報の可読性やビジュアル効果を高めることができます。 上記の例を参考に、様々なスタイルやタイプを試して、ご自身のWebページに最適な徽章を作成してみてください。
関連QA
Q1: 複数のクラスを組み合わせて徽章を作成できますか?
A1: はい、複数のクラスを組み合わせて徽章を作成できます。例えば、丸い青色の徽章を作成する場合は、`class="badge rounded-pill bg-primary"` のように指定します。
Q2: 徽章の色はどのように変更できますか?
A2: 徽章の色は、Bootstrap のユーティリティクラス `.bg-*` を使用して変更できます。例えば、赤色の徽章を作成する場合は、`class="badge bg-danger"` のように指定します。
Q3: 徽章をリンクにすることはできますか?
A3: はい、徽章をリンクにすることができます。`<a>` タグに `.badge` クラスを追加し、`href` 属性でリンク先を指定します。例えば、`<a href="#" class="badge bg-info">リンク</a>` のように記述します。