
Jumbotron
Bootstrap 4 で人気だった Jumbotron コンポーネントは、Bootstrap 5 では廃止されました。この記事では、Jumbotron の用途、廃止された理由、そして Bootstrap 5 でどのように同様のコンポーネントを作成するかについて説明します。
1. Jumbotron とは?
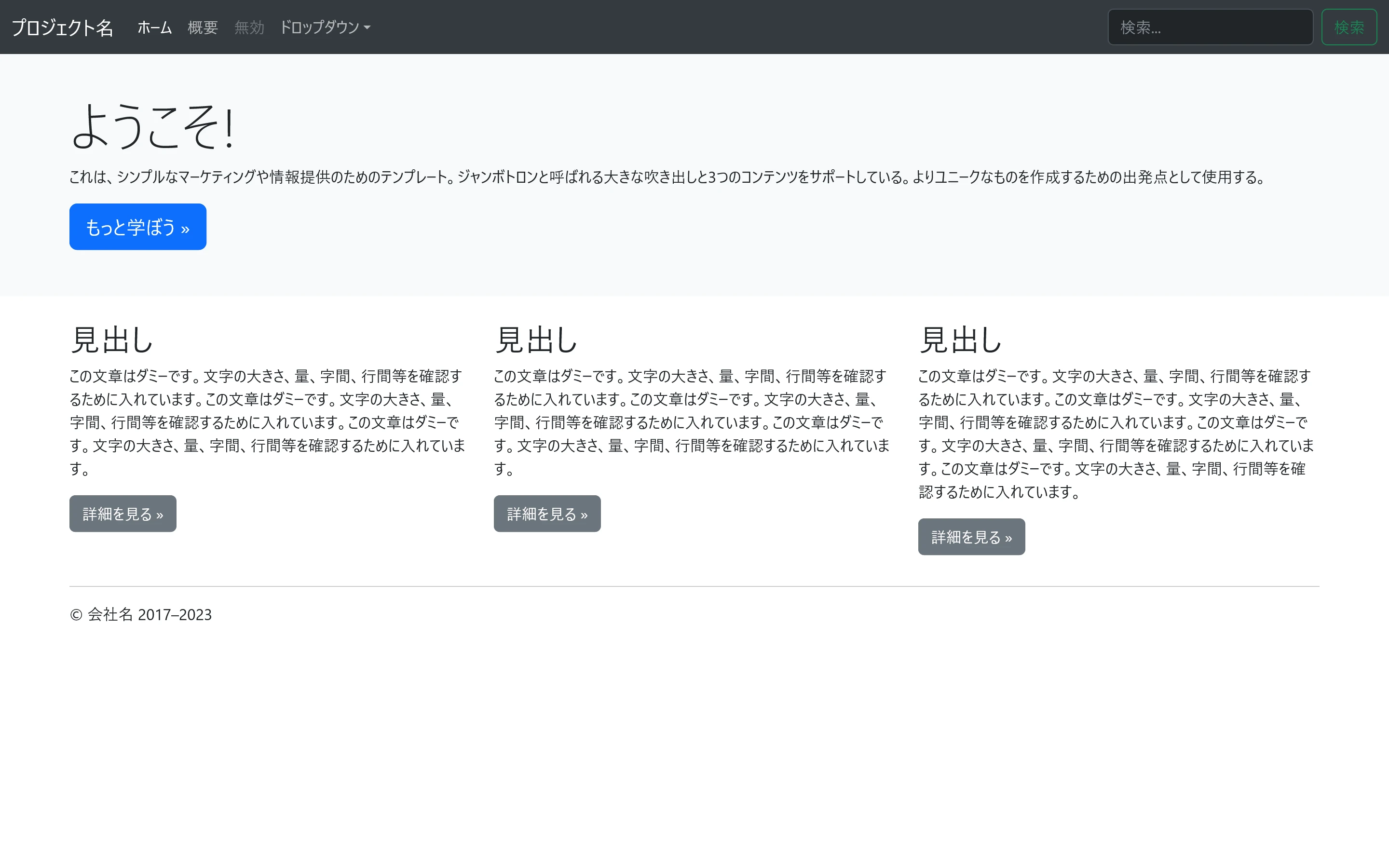
Jumbotron は、Bootstrap 4 において、ページ上部で重要なコンテンツ(見出し、スローガン、行動喚起ボタンなど)を目立たせるために使用される、大きく目立つコンポーネントでした。 hero セクションやバナーによく使用され、ユーザーの注意を引き付けます。
2. Bootstrap 5 で Jumbotron が廃止された理由
Bootstrap チームは、Jumbotron が制限が厳しすぎ、さまざまな画面サイズやレイアウトにうまく対応できないと判断しました。開発者には、ユーティリティクラスやグリッドシステムなどの、より柔軟でカスタマイズ可能なコンポーネントを使用して同様の効果を作成することが推奨されています。
3. Bootstrap 5 で Jumbotron を作成する方法
Bootstrap 5 のユーティリティクラスとグリッドシステムを使用して、Jumbotron のような効果を作成する方法はいくつかあります。ここでは、その例をいくつか紹介します。
3.1. コンテナ、行、列、ユーティリティクラスを使用する
コンテナ、行、列、マージン、パディング、背景色、テキストカラーのユーティリティクラスを組み合わせて、ページセクションの外観をカスタマイズできます。
<div class="container-fluid bg-light py-5">
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<h1 class="display-4">見出し</h1>
<p class="lead">説明文</p>
<a href="#" class="btn btn-primary btn-lg">ボタン</a>
</div>
</div>
</div>
</div>
3.2. カスタム CSS を使用する
より柔軟性を高めるには、独自の CSS クラスを作成し、それを必要な要素に適用します。
<style>
.jumbotron {
background-color: #e9ecef;
padding: 4rem 2rem;
margin-bottom: 2rem;
}
</style>
<div class="jumbotron">
<h1 class="display-4">見出し</h1>
<p class="lead">説明文</p>
<a href="#" class="btn btn-primary btn-lg">ボタン</a>
</div>
4. Jumbotron の代替案
Bootstrap 5 では、Jumbotron の代わりに使用できるコンポーネントやテクニックがいくつかあります。
| 代替案 | 説明 |
|---|---|
| ユーティリティクラス | Bootstrap 5 のユーティリティクラスを使用して、マージン、パディング、背景色、テキストの色などをカスタマイズできます。 |
| グリッドシステム | Bootstrap 5 のグリッドシステムを使用して、ページのレイアウトを柔軟に制御できます。 |
| カスタム CSS | 独自の CSS クラスを作成して、ページ要素のスタイルをカスタマイズできます。 |
よくある質問
Q1: Bootstrap 5 で Jumbotron クラスを使用できますか?
A1: いいえ、Bootstrap 5 では Jumbotron クラスは廃止されました。
Q2: Bootstrap 4 の Jumbotron と同じ見た目を Bootstrap 5 で再現するにはどうすればよいですか?
A2: Bootstrap 5 のユーティリティクラス、グリッドシステム、またはカスタム CSS を使用して、同様の外観を作成できます。この記事で紹介した例を参考にしてください。
Q3: Jumbotron の代わりに推奨される方法は?
A3: 特定の推奨方法はありません。プロジェクトの要件に応じて、ユーティリティクラス、グリッドシステム、カスタム CSS のいずれか、またはそれらを組み合わせて使用できます。