
Bootstrap 5 サイドバーナビゲーション
この記事では、Bootstrap 5 を使用してサイドバーナビゲーションを作成する方法について詳しく説明します。基本的な構造、レイアウトオプション、インタラクティブな機能、役立つヒントを紹介します。
---
一、サイドバーの基礎
1. サイドバーナビゲーションとは
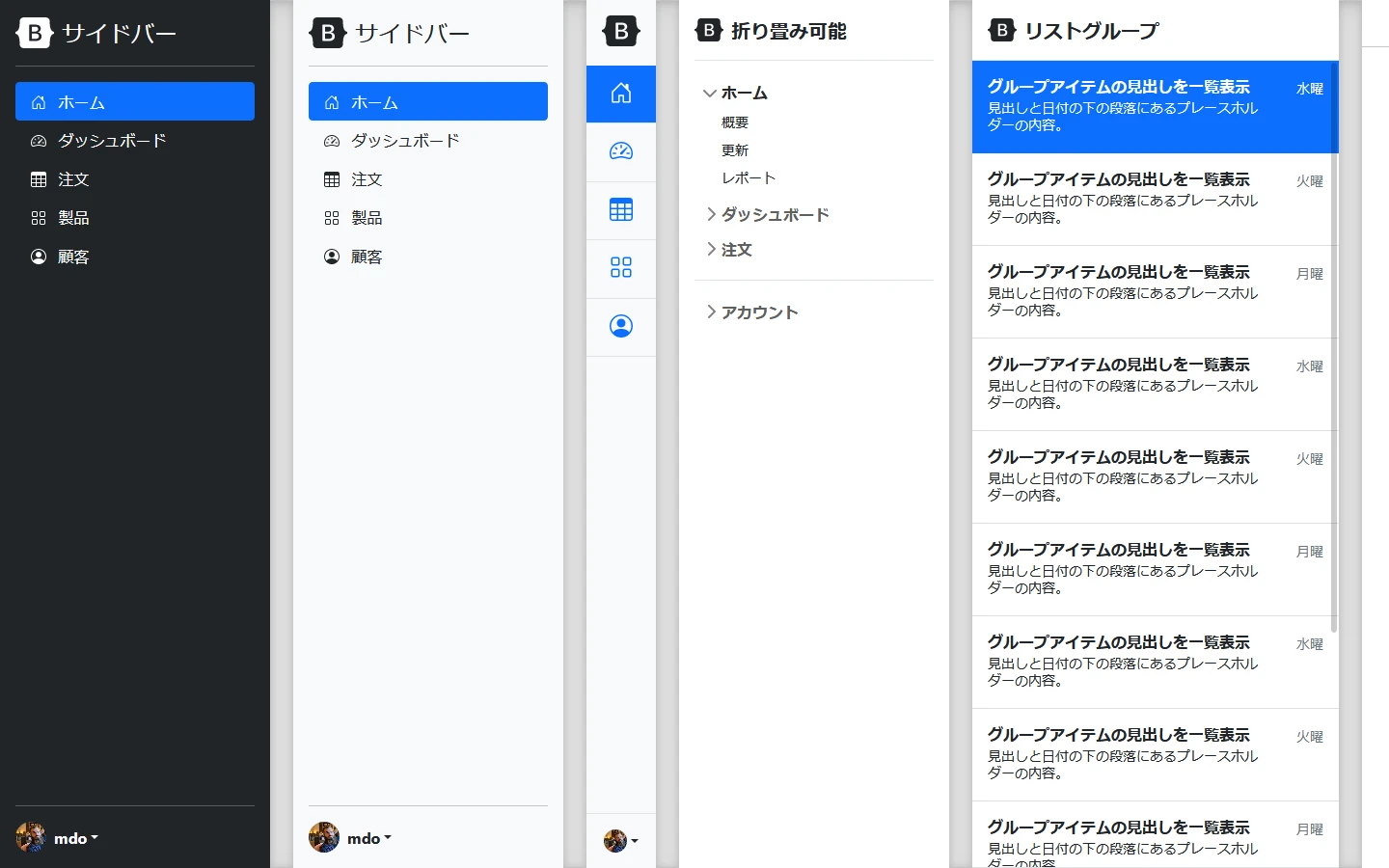
サイドバーナビゲーションは、Webページの左または右側に垂直に配置されたナビゲーションメニューです。ユーザーエクスペリエンスの向上、明確なWebサイト構造の提供など、Webデザインにおいて重要な役割を果たします。たとえば、Webサイトのセクション間を簡単に移動したり、追加情報や機能にアクセスしたりするために使用できます。
2. Bootstrap 5 のサイドバー
Bootstrap 5 では、offcanvas コンポーネントを使用してサイドバーを実装します。 offcanvas コンポーネントは、モバイルファーストの設計を念頭に置いて作成されており、レスポンシブな動作と柔軟なカスタマイズオプションを提供します。
3. 基本的なHTML構造
offcanvas コンポーネントの基本的なHTML構造は次のとおりです。
<div class="offcanvas" tabindex="-1" id="sidebar">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="sidebarLabel">サイドバータイトル</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<!-- サイドバーの内容 -->
</div>
</div>
.offcanvas: offcanvas コンポーネントのラッパー要素。.offcanvas-header: サイドバーのヘッダーエリア。.offcanvas-title: サイドバーのタイトル。.btn-close: サイドバーを閉じるためのボタン。.offcanvas-body: サイドバーのコンテンツエリア。
二、レイアウトとスタイル
1. サイドバーの配置
offcanvas コンポーネントは、data-bs-placement 属性を使用して、開始、終了、上部、下部の4つの位置に配置できます。
| 値 | 説明 |
|---|---|
| start | サイドバーを左側に配置します。 |
| end | サイドバーを右側に配置します。 |
| top | サイドバーを上部に配置します。 |
| bottom | サイドバーを下部に配置します。 |
<div class="offcanvas offcanvas-start" tabindex="-1" id="sidebar">
<!-- サイドバーの内容 -->
</div>
2. 背景色とサイズ
サイドバーの背景色、幅、高さは、Bootstrap 5 のユーティリティクラスとカスタムCSSを使用してカスタマイズできます。
<div class="offcanvas offcanvas-start bg-light" style="width: 250px;" tabindex="-1" id="sidebar">
<!-- サイドバーの内容 -->
</div>
3. レスポンシブデザイン
Bootstrap 5 のブレークポイントメカニズムを利用して、サイドバーナビゲーションがさまざまな画面サイズで適切に表示されるようにすることができます。たとえば、小さな画面ではサイドバーを非表示にし、ハンバーガーメニューを表示して、クリック時にサイドバーを開くことができます。
三、インタラクティブな機能
1. サイドバーの表示と非表示
data 属性とJavaScriptコードを使用して、サイドバーの表示と非表示を制御できます。
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#sidebar">
サイドバーを開く
</button>
2. ナビゲーションリンクの追加
Bootstrap 5 のナビゲーションコンポーネントを使用して、サイドバーにナビゲーションリンクを追加し、スタイルを設定できます。
<div class="offcanvas-body">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">ホーム</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">製品</a>
</li>
<!-- その他のナビゲーションリンク -->
</ul>
</div>
3. ページ遷移の実装
ナビゲーションリンクをクリックした後に対応するページにジャンプするように、ナビゲーションリンクを設定できます。
<a class="nav-link" href="products.html">製品</a>
4. トランジション効果の使用
Bootstrap 5 のトランジション効果を使用して、サイドバーの表示と非表示をよりスムーズで自然にすることができます。
<div class="offcanvas offcanvas-start" data-bs-scroll="true" tabindex="-1" id="sidebar">
<!-- サイドバーの内容 -->
</div>
四、高度なアプリケーション
1. 多段階メニューの作成
Bootstrap 5 のcollapse コンポーネントを使用して、サイドバーに多段階ドロップダウンメニューを作成できます。
2. 他のコンポーネントとの組み合わせ
モーダル、ドロップダウンメニューなど、他のBootstrap 5 コンポーネントと組み合わせて、より豊富な機能を実現できます。
3. スタイルのカスタマイズ
カスタムCSSコードを使用してBootstrap 5 のデフォルトスタイルをオーバーライドし、パーソナライズされたサイドバーデザインを実現できます。
五、まとめ
この記事では、Bootstrap 5 のサイドバーナビゲーションの実装方法について説明しました。 offcanvas コンポーネントを使用すると、レスポンシブでインタラクティブなユーザーフレンドリーなサイドバーナビゲーションを簡単に作成できます。
詳細については、次のリソースを参照してください。
- <a href="https://getbootstrap.jp/docs/5.0/components/offcanvas/">Bootstrap 5 offcanvas コンポーネントのドキュメント</a>
QA
- Q: サイドバーを常に表示するにはどうすればよいですか?
A:.offcanvasクラスの代わりに.d-none .d-lg-blockクラスを使用します。これにより、サイドバーはデフォルトで非表示になり、大きな画面(lg ブレークポイント以上)で表示されるようになります。 - Q: サイドバーの幅を調整するにはどうすればよいですか?
A:.offcanvas要素にインラインスタイルまたはカスタム CSS クラスを追加して、幅を調整します。 - Q: サイドバーにカスタムアニメーションを追加するにはどうすればよいですか?
A:@keyframesルールを使用してカスタム CSS アニメーションを作成し、.offcanvas-showおよび.offcanvas-hideクラスに適用します。