
Bootstrap5 ナビゲーションバー
説明: 本記事では、Bootstrap5を用いてレスポンシブなナビゲーションバーを作成する方法を紹介します。
1. 基本的なナビゲーションバー
まず、<nav> タグと navbar クラスを使ってナビゲーションバーのコンテナを作成します。navbar-light または navbar-dark クラスでカラースキームを設定し、bg-* クラスで背景色を設定します。
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">ブランド名</a>
</div>
</nav>2. リンクの追加
<a> タグと nav-link クラスを使ってナビゲーションリンクを追加します。active クラスは現在アクティブなリンクに、disabled クラスは無効化されたリンクに適用します。
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">ブランド名</a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">ホーム</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">無効</a>
</li>
</ul>
</div>
</nav>3. ナビゲーションバーのブランドロゴ
<a> タグと navbar-brand クラスを使ってブランドロゴを追加します。画像ロゴを使う場合は、<img> タグを <a> タグの中に配置します。
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="logo.webp" alt="ロゴ" width="30" height="24">
</a>
</div>
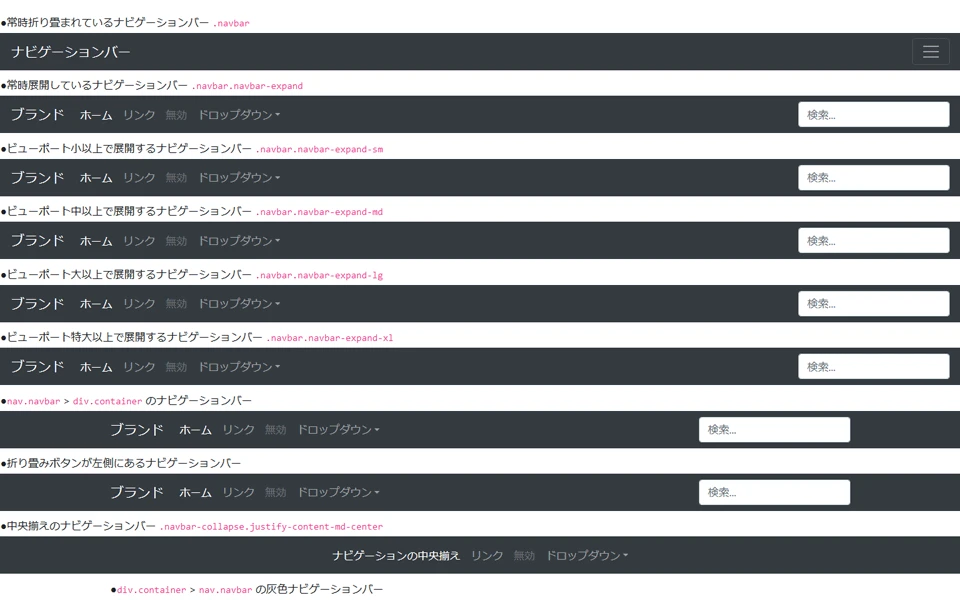
</nav>4. ナビゲーションバーの折りたたみ
レスポンシブなナビゲーションバーを作成するには、折りたたみ機能を使用します。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">ブランド名</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">ホーム</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
</ul>
</div>
</div>
</nav>5. ナビゲーションバーのフォーム
ナビゲーションバーにフォームを追加するには、 <form> タグと d-flex クラスを使用します。
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">ブランド名</a>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="検索" aria-label="Search">
<button class="btn btn-outline-success" type="submit">検索</button>
</form>
</div>
</nav>6. ナビゲーションバーのテキスト
<span> タグと navbar-text クラスを使ってテキストコンテンツを追加します。
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">ブランド名</a>
<span class="navbar-text">
ナビゲーションバーのテキスト
</span>
</div>
</nav>7. 色
navbar-light または navbar-dark クラスと bg-* クラスを使って、ナビゲーションバーの色をカスタマイズします。
<nav class="navbar navbar-dark bg-dark">
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
</nav>8. レイアウト
justify-content-* クラスを使ってナビゲーションバーのアイテムを配置します。
<nav class="navbar navbar-light bg-light justify-content-center">
</nav>
<nav class="navbar navbar-light bg-light justify-content-end">
</nav>9. ナビゲーションバーの位置
fixed-top、fixed-bottom、sticky-top クラスを使ってナビゲーションバーの位置を固定します。
<nav class="navbar navbar-light bg-light fixed-top">
</nav>
<nav class="navbar navbar-light bg-light fixed-bottom">
</nav>
<nav class="navbar navbar-light bg-light sticky-top">
</nav>関連記事
-
Bootstrap 5 ドキュメント - ナビゲーションバー: https://getbootstrap.com/docs/5.0/components/navbar/
Q&A
Q1: ナビゲーションバーの背景色を変更するにはどうすればよいですか?
A1: bg-* ユーティリティクラスを使用して背景色を変更できます。例えば、 .bg-primary はプライマリカラー、 .bg-danger は危険色を表します。
Q2: ナビゲーションバーを画面の上部に固定するにはどうすればよいですか?
A2: .fixed-top クラスをナビゲーションバーに追加します。
Q3: ナビゲーションバーにドロップダウンメニューを追加するにはどうすればよいですか?
A3: ドロップダウンメニューは、 <li class="nav-item dropdown"> 、 <a class="nav-link dropdown-toggle"> 、 <ul class="dropdown-menu"> を使用して作成できます。 詳細は、Bootstrap 5 ドキュメントを参照してください。