
Bootstrap5 ナビゲーション
この記事では、Bootstrap5 のナビゲーションバーコンポーネントの使用方法について説明します。基本的なナビゲーションバー、ブランドロゴ、ナビゲーションリンク、ドロップダウンメニュー、フォーム、ボタン、カラースキームなどが含まれます。
---
1. 基本的なナビゲーションバー
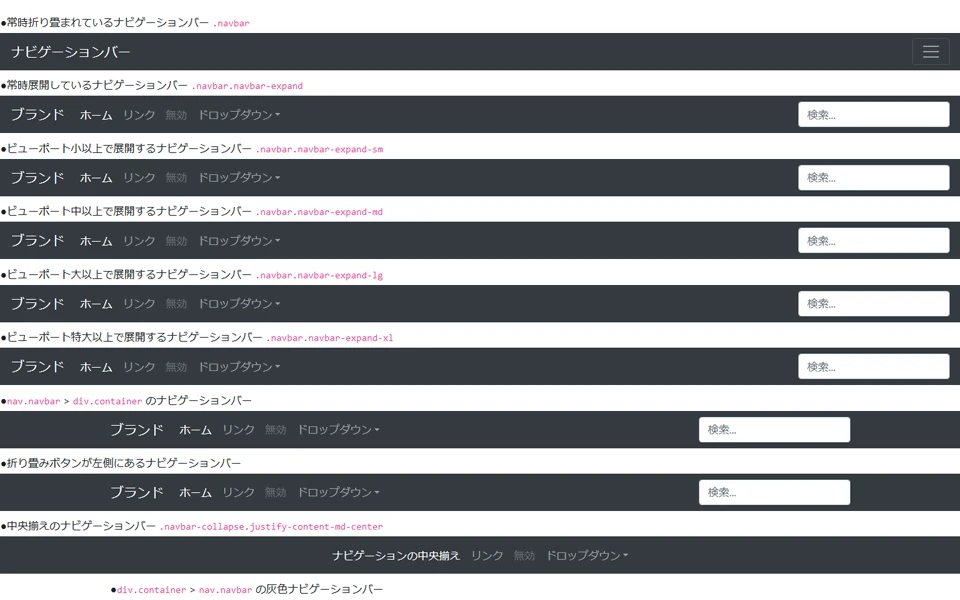
レスポンシブな基本的なナビゲーションバーを作成するには、.navbar、.navbar-expand-*、.navbar-light | .navbar-dark クラスを使用します。
.container または .container-fluid クラスを使用して、ナビゲーションバーの幅を制御します。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<!-- ナビゲーションバーの内容 -->
</div>
</nav>
2. ナビゲーションバーのブランドロゴ
ブランドロゴやプロジェクト名を追加するには、.navbar-brand クラスを使用します。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">ブランド名</a>
</div>
</nav>
3. ナビゲーションリンク
ナビゲーションリンクを作成するには、<a> タグと .nav-link クラスを使用します。
.nav-item クラスでナビゲーションリンクを囲むと、適切な間隔と配置が設定されます。
現在アクティブなナビゲーションリンクを示すには、.active クラスを使用します。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">ホーム</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
</ul>
</div>
</nav>
4. ドロップダウンメニュー
ドロップダウンメニューを作成するには、.dropdown、.dropdown-toggle、.dropdown-menu などのクラスを使用します。
.dropdown-submenu クラスをネストすることで、多段階のドロップダウンメニューを作成できます。
ドロップダウンメニュー項目間に区切り線を追加するには、.dropdown-divider クラスを使用します。
ドロップダウンメニューの展開方向を制御するには、.dropend、.dropstart、.dropup クラスを使用します。
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
ドロップダウン
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">アクション</a></li>
<li><a class="dropdown-item" href="#">別のアクション</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">何か他のもの</a></li>
</ul>
</li>
</ul>
5. フォーム
フォーム要素をナビゲーションバーに追加し、.navbar-form クラスを使用してスタイルをカスタマイズできます。
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="検索" aria-label="検索">
<button class="btn btn-outline-success" type="submit">検索</button>
</form>
6. ボタン
ボタンをナビゲーションバーに追加し、.btn クラスを使用してスタイルをカスタマイズできます。
<button class="btn btn-primary" type="button">ボタン</button>
7. カラースキーム
ナビゲーションバーのカラースキームを設定するには、.navbar-light と .navbar-dark クラスを使用します。
Bootstrap5 のカラースキームユーティリティクラスを使用して、ナビゲーションバーの背景色とテキストの色をカスタマイズできます。
<nav class="navbar navbar-dark bg-dark">
<!-- ナビゲーションバーの内容 -->
</nav>
---
参考文献
- <a href="https://getbootstrap.jp/docs/5.0/components/navbar/">Bootstrap5 ナビゲーション</a>
---
Q&A
Q1: ナビゲーションバーを固定するにはどうすればよいですか?
A1: .fixed-top、.fixed-bottom、.sticky-top クラスを使用して、ナビゲーションバーを画面の上部または下部に固定できます。
Q2: ドロップダウンメニューをホバーで開くにはどうすればよいですか?
A2: data-bs-toggle="dropdown" 属性を削除し、CSS の :hover セレクターを使用してドロップダウンメニューを表示するようにします。
Q3: ナビゲーションバーに独自のスタイルを適用するにはどうすればよいですか?
A3: <style> タグまたは外部 CSS ファイルを使用して、独自の CSS ルールを定義します。