
Bootstrap5 プログレスバー
説明: この記事では、Bootstrap5 フレームワークでプログレスバーコンポーネントを使用して、タスクの進捗状況やその他の動的なプロセスを視覚的に表示する方法について説明します。
プログレスバーの作成
とクラスを使用する
<div>要素を使用し、.progressクラスを追加して、プログレスバーコンテナを作成します。- コンテナ内に別の
<div>要素をネストし、.progress-barクラスを追加して、実際のプログレスバーを作成します。 style="width: xx%"を使用してプログレスバーの幅を設定し、進捗状況を表します。
<div class="progress">
<div class="progress-bar" style="width: 25%;"></div>
</div>
色
- デフォルトでは、プログレスバーは青色です。
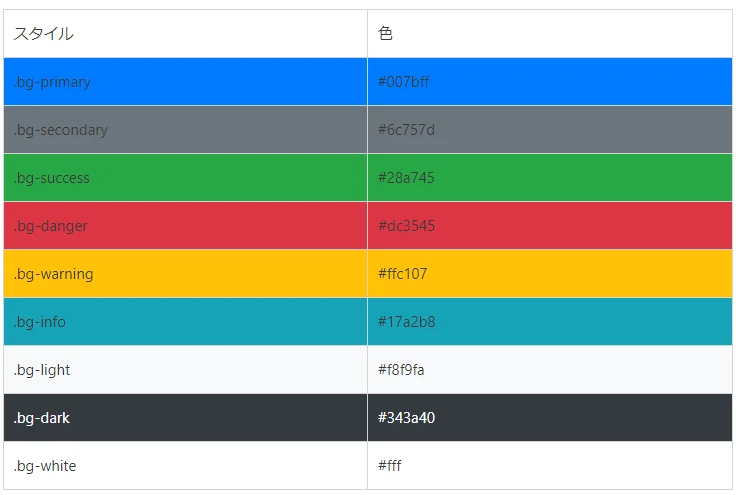
.bg-*クラスを使用して、プログレスバーの色を変更できます。例:.bg-success、.bg-dangerなど。
<div class="progress">
<div class="progress-bar bg-success" style="width: 25%;"></div>
</div>
複数プログレスバー
- 同じ
.progressコンテナ内に複数の.progress-bar要素を配置して、複数のプログレスバーを作成できます。
<div class="progress">
<div class="progress-bar" style="width: 15%;"></div>
<div class="progress-bar bg-success" style="width: 30%;"></div>
<div class="progress-bar bg-info" style="width: 20%;"></div>
</div>
高さ
- カスタムCSSを追加することで、プログレスバーの高さを変更できます。
<style>
.progress {
height: 20px;
}
</style>
ラベル付きプログレスバー
ラベルの追加
.progress-bar要素内にテキストコンテンツを追加するだけで、進捗状況ラベルを表示できます。
<div class="progress">
<div class="progress-bar" style="width: 25%;">25%</div>
</div>
現在の値
aria-valuenow属性を使用して、プログレスバーの現在の値を設定できます。aria-valuemin="0"およびaria-valuemax="100"を使用して、プログレスバーの最小値と最大値を設定します。
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
ストライププログレスバー
ストライプの追加
.progress-barクラスの後に.progress-bar-stripedクラスを追加するだけで、ストライププログレスバーを作成できます。
<div class="progress">
<div class="progress-bar progress-bar-striped" style="width: 25%;"></div>
</div>
アニメーション効果
.progress-bar-stripedクラスの後に.progress-bar-animatedクラスを追加すると、ストライプにアニメーション効果を追加できます。
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width: 25%;"></div>
</div>
サンプル
| タイプ | コード |
|---|---|
| 基本的なプログレスバー |
|
| ラベル付きプログレスバー |
|
| 異なる色のプログレスバー |
|
| ストライププログレスバー |
|
| アニメーション付きストライププログレスバー |
|
関連記事
Q&A
Q1: プログレスバーの高さを変更するにはどうすればよいですか?
A1: カスタムCSSを追加して、.progressクラスのheightプロパティを変更します。
Q2: プログレスバーに複数の色を付けることはできますか?
A2: はい、複数の.progress-bar要素を使用し、それぞれに異なる.bg-*クラスを適用することで、プログレスバーに複数の色を付けることができます。
Q3: プログレスバーのアニメーションを停止するにはどうすればよいですか?
A3: .progress-bar-animatedクラスを削除することで、プログレスバーのアニメーションを停止できます。