
jQuery $.boxModel: ブラウザのボックスモデルタイプを簡単に判断
Webデザインにおいて、ブラウザのボックスモデルを理解することは非常に重要です。jQueryの$.boxModelツールを使用すると、現在のブラウザが使用しているボックスモデルタイプを簡単に判断し、レイアウトの問題を回避できます。
1. ボックスモデルとは?
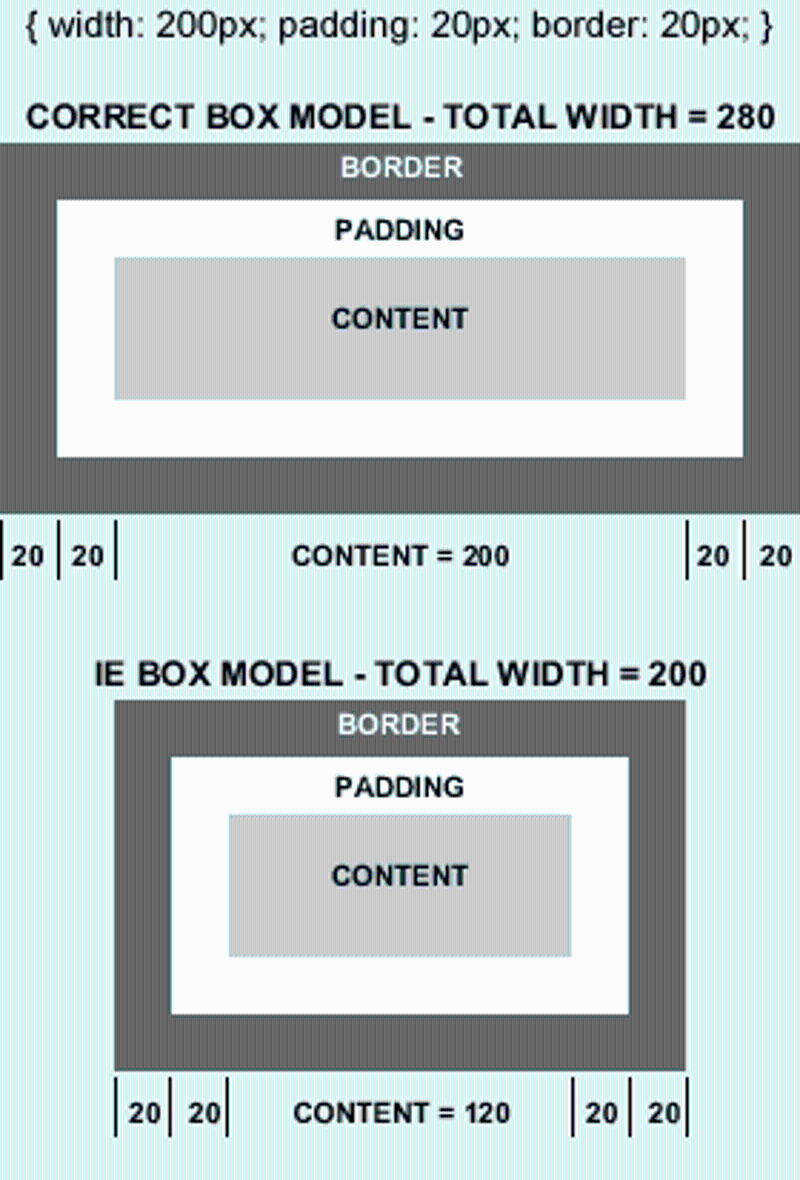
ボックスモデルとは、HTML要素のコンテンツ、パディング、ボーダー、マージンを視覚化し、レイアウトを決定するための仕組みです。ブラウザによって、標準ボックスモデルとIEボックスモデルの2種類の解釈が存在します。
標準ボックスモデル (W3Cボックスモデル)
標準ボックスモデルでは、要素の幅と高さはコンテンツ領域のみに適用されます。パディング、ボーダー、マージンは、この幅と高さに追加されます。

IEボックスモデル
IEボックスモデル(IE6以前のバージョン)では、要素の幅と高さは、コンテンツ、パディング、ボーダーを含めた領域全体に適用されます。マージンは、この幅と高さに追加されます。

2. $.boxModel の役割
jQueryの$.boxModelは、ブラウザが使用するボックスモデルタイプを示すブール値プロパティです。
trueは、ブラウザが標準ボックスモデル(W3Cボックスモデル)を使用していることを示します。falseは、ブラウザがIEボックスモデルを使用していることを示します。
3. $.boxModel の使用方法
if ($.boxModel) { ... } ステートメントを使用して、ボックスモデルタイプに応じて異なるコードを実行できます。
<script>
$(document).ready(function() {
if ($.boxModel) {
// 標準ボックスモデルの場合の処理
$("#myElement").width(200); // コンテンツ領域の幅を200pxに設定
} else {
// IEボックスモデルの場合の処理
$("#myElement").width(220); // パディングとボーダーを含めた幅を220pxに設定
}
});
</script>
4. $.boxModel の重要性
クロスブラウザ対応のWebページレイアウトを作成するには、ボックスモデルの違いを理解し、正しく処理することが不可欠です。$.boxModelを使用すると、クロスブラウザ開発を簡素化し、潜在的なレイアウトの問題を回避できます。
その他のアドバイス
- 2つのボックスモデルの違いを視覚的に示すために、記事に画像を追加します。
- $.boxModelを利用して実際のWebページレイアウトの問題を解決する方法を示す、より実践的な例を示します。
- 読者がさらに学習できるように、関連するjQueryドキュメントやリソースへのリンクを提供します。
関連リソース
Q&A
Q1. $.boxModel は、レスポンシブデザインにどのように役立ちますか?
A1. レスポンシブデザインでは、さまざまな画面サイズに合わせてレイアウトを調整する必要があります。$.boxModel を使用すると、デバイスやブラウザに関係なく、要素の幅と高さを正確に制御できます。
Q2. $.boxModel は、jQuery のどのバージョンで利用できますか?
A2. $.boxModel は、jQuery 1.0 から jQuery 1.2.6 までのバージョンで利用できました。jQuery 1.3 以降では、このプロパティは廃止され、すべてのブラウザで標準ボックスモデルが使用されるようになったためです。
Q3. IEボックスモデルを使用している古いブラウザをサポートする必要がある場合はどうすればよいですか?
A3. IEボックスモデルを使用している古いブラウザをサポートする必要がある場合は、CSSハックやJavaScriptライブラリを使用して、異なるブラウザ向けに異なるスタイルを適用することができます。ただし、可能な限り標準準拠のコードを使用し、将来の互換性を確保することをお勧めします。