
jQuery UI Sliderの使い方と特徴
jQuery UI Sliderは、ユーザーが数値を選択するためのインターフェースを提供するウィジェットです。さまざまなオプションを利用してカスタマイズでき、ウェブアプリケーションでのインタラクションを向上させます。
1. スライダーの概要
jQuery UI Sliderプラグインは、インタラクティブなスライダーUIをWebページに簡単に実装できるツールです。マウスや矢印キーを使ってスライダーを操作し、値を選択することができます。
特徴
- 多様なオプションで、スライダーの外観、操作性、値の範囲などを細かくカスタマイズできます。
- 初期化時に、スライダーのつまみとなる要素(class名: "ui-slider-handle")が自動的に生成されます。
- 複数のつまみを持つスライダーも作成可能です。
基本的な使い方
HTMLでスライダーのベースとなる要素を配置し、jQuery UI Sliderプラグインを適用します。
<div id="slider"></div>
<script>
$(function() {
$("#slider").slider();
});
</script>
2. つまみのカスタマイズ
スライダーのつまみは、デフォルトの見た目からカスタマイズすることができます。初期化前に任意のHTML要素を作成し、"ui-slider-handle"クラスを付与することで、その要素をつまみとして使用することができます。
例:画像をつまみにする
<div id="slider">
<span class="ui-slider-handle"><img src="handle.png"></span>
</div>
<script>
$(function() {
$("#slider").slider();
});
</script>
`values` オプションで複数の値を指定した場合、指定した値の数に対応するつまみが自動的に生成されます。足りないつまみは、デフォルトのスタイルで生成されます。
3. 必要なCSS
jQuery UI Sliderプラグインは、正しく表示・動作するために、jQuery UIのCSSファイルを読み込む必要があります。HTMLの <head> タグ内に以下のような記述を追加して、CSSファイルを読み込んでください。
<link rel="stylesheet" href="jquery-ui.css">
4. オプション
jQuery UI Sliderプラグインには、スライダーの動作や外観をカスタマイズするための様々なオプションが用意されています。
4.1 animate
スライダーのつまみが移動する際のアニメーションを指定します。
- `true` : デフォルトのアニメーション速度でアニメーションします。
- `"fast"` / `"slow"` : 指定した速度でアニメーションします。
- 数値 (ミリ秒) : アニメーションの時間をミリ秒単位で指定します。
例:
$("#slider").slider({ animate: "fast" });
4.2 disabled
スライダーを無効化します。無効化されたスライダーは操作できなくなります。
- `true` : スライダーを無効化します。
- `false` : スライダーを有効化します。
例:
$("#slider").slider({ disabled: true });
4.3 max
スライダーの最大値を指定します。
例:
$("#slider").slider({ max: 200 });
4.4 min
スライダーの最小値を指定します。
例:
$("#slider").slider({ min: -50 });
4.5 orientation
スライダーの方向を指定します。
- `"horizontal"` : 横方向のスライダーを作成します。
- `"vertical"` : 縦方向のスライダーを作成します。
例:
$("#slider").slider({ orientation: "vertical" });
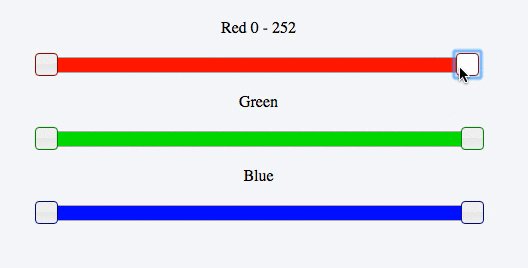
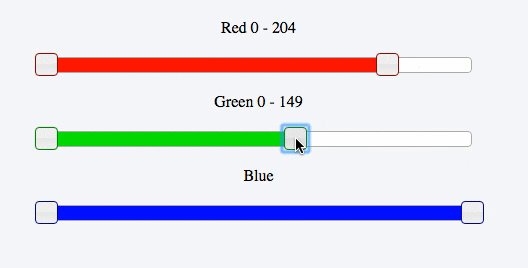
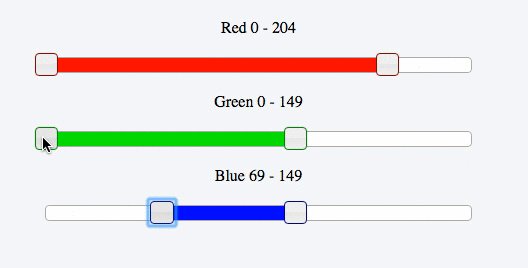
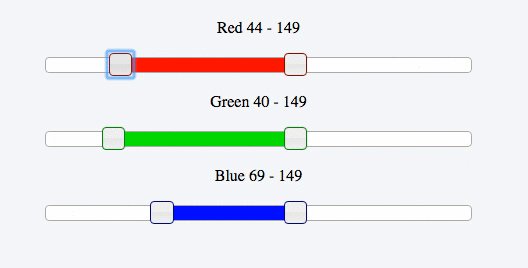
4.6 range
範囲選択を有効にします。
- `true` : つまみが2つになり、範囲を選択できるようになります。
- `"min"` : 最小値から選択範囲が始まるようにします。
- `"max"` : 最大値から選択範囲が始まるようにします。
例:
$("#slider").slider({ range: true });
4.7 step
スライダーの値が変化する際のステップ間隔を指定します。
例:
$("#slider").slider({ step: 5 });
4.8 value
スライダーの初期値を指定します。複数のつまみがある場合は、最初のつまみの値になります。
例:
$("#slider").slider({ value: 50 });
4.9 values
複数のつまみがある場合、それぞれのつまみの初期値を配列で指定します。
例:
$("#slider").slider({ values: [20, 80] });
5. メソッド
jQuery UI Sliderプラグインには、スライダーを操作するためのメソッドが用意されています。
5.1 destroy()
スライダーを削除し、元の要素に戻します。
例:
$("#slider").slider("destroy");
5.2 disable()
スライダーを無効化します。
例:
$("#slider").slider("disable");
5.3 enable()
スライダーを有効化します。
例:
$("#slider").slider("enable");
5.4 option()
オプションの値を取得または設定します。
例:
// オプション値の取得
var max_value = $("#slider").slider("option", "max");
// オプション値の設定
$("#slider").slider("option", "min", -100);
5.5 value()
スライダーの値を取得または設定します。複数のつまみがある場合は、最初のつまみの値になります。
例:
// 値の取得
var current_value = $("#slider").slider("value");
// 値の設定
$("#slider").slider("value", 75);
5.6 values()
複数のつまみがある場合、指定したつまみの値を取得または設定します。
例:
// 2番目のつまみの値を取得
var second_value = $("#slider").slider("values", 1);
// 2番目のつまみの値を設定
$("#slider").slider("values", 1, 90);
5.7 widget()
スライダーのjQueryオブジェクトを取得します。
例:
var slider_widget = $("#slider").slider("widget");
6. イベント
jQuery UI Sliderプラグインでは、スライダーの操作中に様々なイベントが発生します。これらのイベントを利用することで、スライダーの値が変更された時などに任意の処理を実行することができます。
6.1 change
スライダーの値が変更されたときに発生します。
例:
$("#slider").on("slidechange", function(event, ui) {
console.log("スライダーの値が変更されました:", ui.value);
});
6.2 create
スライダーが作成されたときに発生します。
例:
$("#slider").on("slidecreate", function(event, ui) {
console.log("スライダーが作成されました");
});
6.3 slide
つまみがドラッグされているときに発生します。
例:
$("#slider").on("slide", function(event, ui) {
console.log("スライダーがドラッグされています:", ui.value);
});
6.4 start
つまみがドラッグ開始されたときに発生します。
例:
$("#slider").on("slidestart", function(event, ui) {
console.log("スライダーのドラッグが開始されました");
});
6.5 stop
つまみがドラッグ終了されたときに発生します。
例:
$("#slider").on("slidestop", function(event, ui) {
console.log("スライダーのドラッグが終了されました");
});
$(function() { $("#slider").slider(); });スライダーのカスタマイズ
スライダーの外観や動作をカスタマイズする方法について詳しく解説します。例えば、スライダーの色、サイズ、ステップサイズなどを調整することができます。
以下の表は、スライダーのカスタマイズオプションの一部です。
| オプション | 説明 |
|---|---|
| min | スライダーの最小値 |
| max | スライダーの最大値 |
| step | スライダーのステップサイズ |
| orientation | スライダーの向き(横または縦) |
イベントとコールバック
スライダーが動作する際にトリガーされるイベントや、コールバック関数を設定する方法について紹介します。これにより、ユーザーの操作に応じて特定の処理を実行することが可能です。
<script>
$(function() {
$("#slider").slider({
change: function(event, ui) {
console.log("スライダーの値は: " + ui.value);
}
});
});
</script>使用例とデモ
jQuery UI Sliderの実際の使用例を示し、デモを通じて具体的な実装方法を解説します。ユーザーが簡単に実装できるように、サンプルコードも提供します。
<div id="slider" style="width: 400px;"></div>上記のコードを使って、実際にスライダーを作成できます。スライダーは、ユーザーが値を選択するための便利なツールです。
Q&A
Q1: jQuery UI Sliderはどのようにしてインストールしますか?
A1: jQuery UIを公式サイトからダウンロードし、必要なJavaScriptファイルをプロジェクトに追加することでインストールできます。
Q2: スライダーの値を取得するにはどうすればよいですか?
A2: スライダーの値は、コールバック関数内で ui.value を使用して取得できます。
Q3: スライダーのスタイルを変更する方法はありますか?
A3: CSSを使ってスライダーのスタイルを変更できます。また、jQuery UIのテーマを利用することも可能です。
その他の参考記事:jquery ui slide menu