
jQuery UI Spinner: あなたのウェブアプリケーションに使える数値入力ウィジェット
要約: jQuery UI Spinnerは、ウェブアプリケーションで数値の入力を簡単に行えるウィジェットです。ユーザーはボタンをクリックするか、矢印キーを使って、数値を上下に変更することができます。このウィジェットは、数値の範囲や初期値を設定して、直感的なフィードバックを提供します。
jQuery UI Spinner ウィジェット:機能解説
このドキュメントでは、jQuery UI の Spinner ウィジェットの機能、オプション、メソッド、イベントについて詳細に解説し、サンプルコードを交えて理解を深めます。
1. 概要
Spinner ウィジェットは、ユーザーが数値を直接入力したり、キーボード、マウス、スクロール操作で既存の値を変更したりできるUI要素です。
例えば、ECサイトでの商品数量選択や、設定画面での音量調整などに利用できます。
グローバル情報と連携することで、通貨や日付の操作も可能です。
2. 基本的な使い方
Spinner ウィジェットを使用するには、まずHTMLで <input type="number"> 要素を用意します。
そして、jQuery UI のライブラリを読み込んだ後、以下のJavaScriptコードでスピナーを初期化します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>jQuery UI Spinner - 基本</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script>
$( function() {
$( "#spinner" ).spinner();
} );
</script>
</head>
<body>
<label for="spinner">数量:</label>
<input id="spinner" name="value" value="0">
</body>
</html>
これだけで、基本的なスピナーが実装できます。
ユーザーは入力欄に直接数値を入力したり、上下ボタンをクリックして値を増減させることができます。
3. キーボード操作
テキストフィールドにフォーカスがあるか、ボタン操作後には、以下のキーコマンドが使用できます。
-
[↑]: 値を1ステップ増加
-
[↓]: 値を1ステップ減少
-
PAGE UP: 値を1ページ増加 (page オプションで設定した値分)
-
PAGE DOWN: 値を1ページ減少 (page オプションで設定した値分)
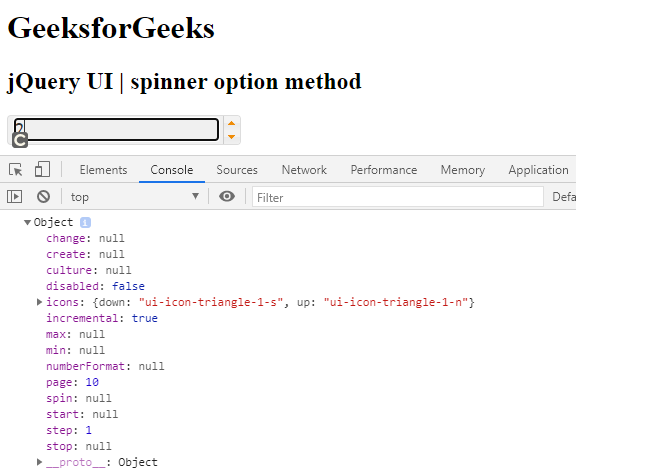
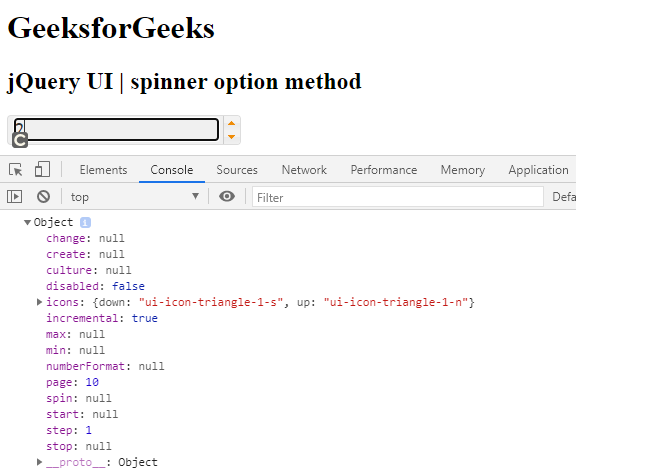
4. オプション
Spinner ウィジェットには、以下のオプションが用意されています。これらのオプションを設定することで、スピナーの動作や見た目をカスタマイズできます。
| culture |
値の解析とフォーマットに使用するカルチャ形式。null の場合は現在設定されている形式を使用 |
String |
null |
| disabled |
true に設定すると、スピナーを無効化 |
Boolean |
false |
| icons |
2つのボタンに適用するアイコン |
Object |
{ down: "ui-icon-triangle-1-s", up: "ui-icon-triangle-1-n" } |
| incremental |
ボタンを押した際に取得するステップ数を制御 |
Boolean or Function() |
true |
| max |
最大許容値 |
Number or String |
null |
| min |
最小許容値 |
Number or String |
null |
| numberFormat |
グローバル情報によって渡される数値フォーマット |
String |
null |
| page |
pageUp/pageDown メソッドによるページング処理で、いくつステップを進めるか |
Number |
10 |
| step |
1ステップの数 |
Number or String |
1 |
例:最大値、最小値、ステップ数を設定する
$( "#spinner" ).spinner({
min: 0,
max: 10,
step: 2
});
5. メソッド
Spinner ウィジェットには、以下のメソッドが用意されています。これらのメソッドを使用することで、スピナーの状態を変更したり、値を取得したりできます。
| destroy() |
スピナーの機能を完全に削除 |
| disable() |
スピナーを無効化 |
| enable() |
スピナーを有効化 |
| option( optionName ) |
指定したオプションの現在の値を取得 |
| option() |
オプションの各キーと値がペアとなったオブジェクトを返却 |
| option( optionName, value ) |
指定したオプションに値を設定 |
| option( options ) |
複数のオプションに値を設定 |
| pageDown( [pages] ) |
指定されたページ数分値を減少 |
| pageUp( [pages] ) |
指定されたページ数分値を増加 |
| stepDown( [steps] ) |
指定されたステップ数分値を減少 |
| stepUp( [steps] ) |
指定されたステップ数分値を増加 |
| value() |
現在の値を取得 |
| value( value ) |
値を設定 |
| widget() |
スピナーを含めた jQuery オブジェクトを返却 |
例:値を取得・設定する
// 現在の値を取得
var currentValue = $( "#spinner" ).spinner( "value" );
// 値を5に設定
$( "#spinner" ).spinner( "value", 5 );
6. イベント
Spinner ウィジェットには、以下のイベントが用意されています。これらのイベントを利用することで、スピナーの操作に合わせた処理を実行できます。
| change( event, ui ) |
スピナーの値が変更され、フォーカスを失った際にトリガー |
spinchange |
| create( event, ui ) |
スピナーが生成された際にトリガー |
menucreate |
| spin( event, ui ) |
スピナーの増減操作中にトリガー |
spin |
| start( event, ui ) |
ユーザーがスピン操作を開始する直前にトリガー |
slidestart |
| stop( event, ui ) |
ユーザーのスピン操作後にトリガー |
slidestop |
例:値が変更された際にコンソールに値を出力する
$( "#spinner" ).on( "spinchange", function( event, ui ) {
console.log( "現在の値: " + $( this ).spinner( "value" ) );
});
まとめ
jQuery UI Spinner ウィジェットは、数値入力と操作を簡単にするための便利なツールです。
オプション、メソッド、イベントを活用することで、様々なニーズに対応したスピナーを作成することができます。
特徴と使用方法
jQuery UI Spinnerは、数値のインクリメントやデクリメントのための簡単なインターフェースを提供します。ユーザーが任意の値を入力することもでき、特定の範囲を制限するオプションがあります。このウィジェットを使用することで、フォームの使いやすさが向上し、データの正確な入力を促進します。
さらに詳しい情報については、以下のリンクを参照してください: jQuery UI Spinner Documentation
関連QA
- Q: jQuery UI Spinnerをカスタマイズできますか?
- A: はい、さまざまなオプションを使用してカスタマイズできます。
- Q: Spinnerの最小値と最大値はどのように設定しますか?
- A: minおよびmaxオプションを使って設定します。
- Q: 他のjQuery UIウィジェットと併用できますか?
- A: はい、jQuery UIの他のウィジェットと一緒に利用可能です。
その他の参考記事:jquery ui slide menu