
jQuery UI Selectmenu: 超越原生下拉メニューのユーザー体験
この文章では、jQuery UI Selectmenu について探求していきます。これは、強力な jQuery UI プラグインであり、カスタムテーマと豊富なインタラクション機能を通じて、通常の `<select>` 要素を、より使いやすく、よりユーザーフレンドリーなドロップダウンメニューに変換します。
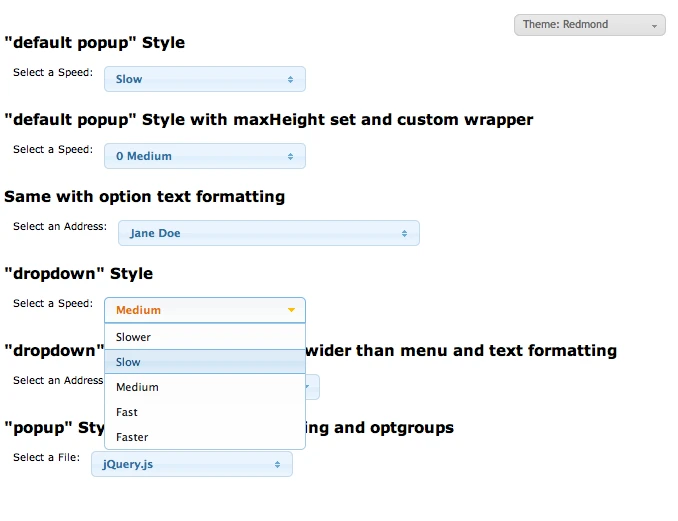
1. jQuery UI selectmenu の構造
button: メニューの表示/非表示を切り替えるボタン部分。選択された項目のラベルやアイコンが表示されます。menu: ドロップダウンで表示されるメニュー部分。 <select> 要素の <option> がメニュー項目として表示されます。
2. button と menu へのスタイル適用方法
2.1 jQuery でクラスを追加する
// selectmenu を初期化
$("#myselectmenu").selectmenu();
// button にクラス "myselectmenu_button" を追加
$("#myselectmenu").data("ui-selectmenu").button.addClass("myselectmenu_button");
// menu にクラス "myselectmenu_menu" を追加
$("#myselectmenu").data("ui-selectmenu").menu.addClass("myselectmenu_menu");2.2 CSS でスタイルを定義する
/* button のスタイル */
.myselectmenu_button {
font-size: 10px;
background-color: #f0f0f0;
border: 1px solid #ccc;
padding: 5px 10px;
}
/* menu のスタイル */
.myselectmenu_menu {
font-size: 12px;
background-color: #fff;
border: 1px solid #ccc;
}
/* メニュー項目のスタイル (オプション) */
.myselectmenu_menu .ui-menu-item {
padding: 8px;
}
/* メニュー項目にマウスオーバーした時のスタイル (オプション) */
.myselectmenu_menu .ui-menu-item:hover {
background-color: #eee;
}カスタムテーマとスタイル
Selectmenu の外観を簡単にカスタマイズして、Web サイトのデザインに合わせることができます。ネイティブのドロップダウンメニューのスタイルの制限から解放されます。
- Themeroller またはカスタム CSS を使用して、Selectmenu の外観を完全に制御し、Web サイトのブランドとの一貫性を実現します。
ユーザー体験の向上
ユーザーがドロップダウンメニューを操作する方法を改善し、より直感的で便利な操作体験を提供します。
- キーボードナビゲーションをサポートし、ユーザーがオプションをすばやく選択できるようにします。
- オプションの自動補完機能により、ユーザーは目的のオプションをすばやく見つけることができます。
- オプションの無効化と選択のグループ化により、より明確なオプション構造を提供します。
シームレスな統合と使いやすさ
Selectmenu をプロジェクトに迅速かつ簡単に統合できます。複雑なコードを記述する必要はありません。
- わずか数行のコードでプラグインを初期化し、API を使用して構成と制御を行うことができます。
- 他の jQuery UI コンポーネントとシームレスに連携して使用し、一貫したユーザーインターフェースエクスペリエンスを実現します。
アクセシビリティと国際化
Selectmenu は、アクセシビリティ標準に準拠しており、複数の言語をサポートしているため、すべてのユーザーが簡単に使用できます。
- スクリーンリーダーに対応しており、視覚障碍のあるユーザーが使用できます。
- ローカライズ設定をサポートし、さまざまな言語や地域の表示ニーズに対応します。
jQuery UI Selectmenu: あなたのウェブサイトにより使いやすいドロップダウンメニューを
ネイティブのドロップダウンメニューの制限にうんざりしていませんか? jQuery UI Selectmenu プラグインは、機能豊富で美しい外観のカスタムドロップダウンメニューを簡単に作成できる、柔軟で強力なソリューションを提供します。
HTML コード例
<html>
<head>
<link rel="stylesheet" href="jquery-ui.css">
<script src="jquery.js"></script>
<script src="jquery-ui.js"></script>
<script>
$(function() {
$( "#speed" ).selectmenu();
});
</script>
</head>
<body>
<label for="speed">Speed:</label>
<select name="speed" id="speed">
<option>Slower</option>
<option>Slow</option>
<option selected="selected">Medium</option>
<option>Fast</option>
<option>Faster</option>
</select>
</body>
</html>
参照資料
- jQuery UI Selectmenu
- その他の参考記事:jquery ui slide menu
Q&A
| 質問 | 回答 |
|---|---|
| jQuery UI Selectmenu を使用するには、jQuery UI が必要ですか? | はい、jQuery UI Selectmenu は jQuery UI の一部であり、使用するには jQuery UI ライブラリが必要です。 |
| Selectmenu の外観をカスタマイズするにはどうすればよいですか? | Themeroller を使用するか、カスタム CSS を記述して、Selectmenu の外観をカスタマイズできます。 |
| Selectmenu を他の jQuery UI コンポーネントと組み合わせて使用できますか? | はい、Selectmenu は他の jQuery UI コンポーネントとシームレスに連携するように設計されています。 |