
JQuery UI Datepicker: ウェブページの日付選択を簡素化する
JQuery UI Datepickerは、ウェブサイトやウェブアプリケーションに簡単に統合できる、高度にカスタマイズ可能な日付選択プラグインです。ユーザーフレンドリーなインターフェースを提供し、ユーザーは日付をすばやく選択できます。また、特定のニーズに合わせてさまざまなカスタマイズオプションをサポートしています。
1. クイックスタート
JQuery UI Datepickerを使用するための基本的な手順を紹介します。JQuery UIライブラリをインポートし、Datepickerを初期化し、オプションで構成オプションを設定します。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="jquery-ui.css">
<script src="jquery.min.js"></script>
<script src="jquery-ui.min.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<p>日付: <input type="text" id="datepicker"></p>
</body>
</html>
上記は、Datepickerをフォームの入力フィールドに適用する方法を示す、シンプルで理解しやすいコード例です。
2. 機能のハイライト
Datepickerの主な機能を紹介します。
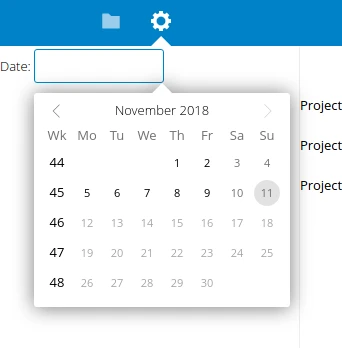
- 直感的なカレンダーインターフェース: ユーザーはカレンダーインターフェースをクリックして日付をすばやく選択できます。
- 柔軟な日付形式: カスタム日付形式をサポートし、さまざまな地域と言語のニーズに対応します。
- 日付範囲の制限: 選択可能な日付の範囲を設定できます。たとえば、ユーザーが将来の日付または過去の日付のみを選択できるように制限できます。
- 多言語サポート: Datepickerは多言語をサポートしており、ユーザーのブラウザ設定に基づいて言語を自動的に調整できます。
- テーマとスタイル: JQuery UIのテーマメカニズムを使用して、Datepickerの外観をカスタマイズできます。
各機能の実際の効果を示すスクリーンショットやコード例を提供します。
3. 高度なカスタマイズ
Datepickerの高度な機能とカスタマイズオプションを紹介します。
- カスタムボタンとイベント: カスタムボタンを追加し、イベントハンドラをバインドして、Datepickerの動作をカスタマイズできます。
- 動的な日付範囲の変更: ユーザーの選択やその他の条件に基づいて、選択可能な日付範囲を動的に変更できます。
- 他のプラグインとの統合: Datepickerは、Dialogなどの他のJQuery UIプラグインと統合して、より複雑なユーザーインターフェースを作成できます。
開発者がこれらの高度な機能を理解して使用できるように、コード例と説明を提供します。
4. ケーススタディ
実際のケーススタディをいくつか紹介します。
- Datepickerを使用して、ホテル予約システムのチェックイン日とチェックアウト日の選択を作成する方法。
- Datepickerを使用して、フライト検索システムの出発日の選択を作成する方法。
開発者が参照および学習できるように、コードスニペットまたはリンクを提供します。
5. まとめ
JQuery UI Datepickerの利点と適用可能なシナリオをまとめます。
Datepickerの公式ドキュメント、APIリファレンス、ダウンロードアドレスなどの関連するリンクを提供します。
JQuery UI Datepickerに関するQ&A
Q1: JQuery UI Datepickerは無料で使用できますか?
A1: はい、JQuery UI DatepickerはMITライセンスに基づいて無料で使用できます。
Q2: JQuery UI Datepickerはモバイルデバイスに対応していますか?
A2: はい、JQuery UI Datepickerはレスポンシブデザインに対応しており、モバイルデバイスでも正常に動作します。
Q3: JQuery UI Datepickerの外観をカスタマイズできますか?
A3: はい、JQuery UIのテーマメカニズムを使用して、Datepickerの外観をカスタマイズできます。CSSを使用して独自のスタイルを適用することもできます。