
jQuery UI 時間コントロールを使いこなす:日付と時刻の選択を簡単に
この記事では、jQuery UI 時間コントロールの使用方法について詳しく解説します。日付選択、時間選択、日付と時間の組み合わせ選択など、設定方法、イベント処理、スタイルのカスタマイズなどを学び、この強力なツールをマスターして、Webページの操作性を向上させましょう。
jQuery UI 時間コントロールの概要
jQuery UI 時間コントロールとは?
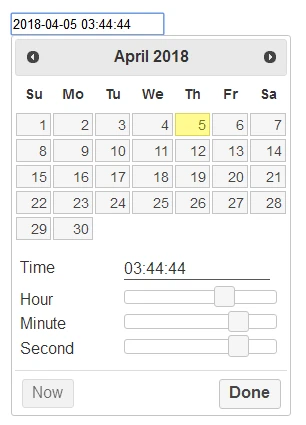
jQuery UI 時間コントロールは、jQuery UI ライブラリの一部であり、日付と時刻の選択を簡単に行うためのウィジェットを提供します。 ユーザーフレンドリーなインターフェースを備えており、カレンダーから日付を選択したり、スライダーを使用して時間を調整したりできます。
jQuery UI 時間コントロールを使用する理由
日付と時刻の入力は、Webアプリケーションでよく見られる機能です。しかし、標準のHTML入力要素は、使いにくい場合があり、ユーザーエクスペリエンスを損なう可能性があります。 jQuery UI 時間コントロールを使用すると、ユーザーフレンドリーで視覚的に魅力的な方法で日付と時刻の入力を実装できます。
jQuery UI 時間コントロールの利点と適用シーン
jQuery UI 時間コントロールには、次のような利点があります。
| 利点 | 説明 |
|---|---|
| 使いやすさ | ユーザーフレンドリーなインターフェースを提供し、簡単に日付と時刻を選択できます。 |
| カスタマイズ性 | 外観や動作をカスタマイズして、Webページのデザインに合わせることができます。 |
| 柔軟性 | 日付、時間、またはその両方の選択をサポートしています。 |
| アクセシビリティ | キーボード操作とスクリーンリーダーをサポートしています。 |
jQuery UI 時間コントロールは、次のようなシーンに適しています。
- カレンダーイベントの予約
- フライトやホテルの予約
- フォームでの日付と時刻の入力
- レポートの生成
jQuery UI 日付選択の使用
jQuery UI 日付選択の導入
jQuery UI 日付選択を使用するには、まず、jQuery UI ライブラリと必要な CSS ファイルを HTML ページに読み込む必要があります。
<html>
<head>
<title>jQuery UI 日付選択</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
</head>
<body>
</body>
</html>
日付選択の基本的な使用方法
日付選択の基本的な使用方法は、テキスト入力フィールドに `datepicker()` メソッドを呼び出すだけです。
<input type="text" id="datepicker">
<script>
$(function() {
$("#datepicker").datepicker();
});
</script>
日付形式の設定とカスタマイズ
`dateFormat` オプションを使用して、日付の表示形式をカスタマイズできます。
$( "#datepicker" ).datepicker({
dateFormat: "yy-mm-dd"
});
日付範囲の制限
`minDate` および `maxDate` オプションを使用して、選択可能な日付の範囲を制限できます。
$( "#datepicker" ).datepicker({
minDate: "-1m", // 1ヶ月前まで選択可能
maxDate: "+1y" // 1年後まで選択可能
});
日付選択のイベント処理
日付選択には、さまざまなイベントが用意されています。たとえば、日付が選択されたときに `onSelect` イベントが発生します。
$( "#datepicker" ).datepicker({
onSelect: function( dateText, inst ) {
// 選択された日付を処理する
}
});
jQuery UI 時間選択の使用
jQuery UI 時間選択は、スタンドアロンのウィジェットとしては提供されていません。代わりに、Slider ウィジェットを使用して時間選択を実装できます。
jQuery UI 日付時間組み合わせ選択の使用
日付と時間の組み合わせ選択を実装するには、日付選択と時間選択を組み合わせる必要があります。
jQuery UI 時間コントロールのスタイルのカスタマイズ
CSS またはテーマを使用して、時間コントロールの外観をカスタマイズできます。
jQuery UI 時間コントロールのよくある問題と解決策
時間コントロールに関するよくある問題とその解決策を以下に示します。
| 問題 | 解決策 |
|---|---|
| 時間コントロールが正常に表示されない | jQuery UI ライブラリと CSS ファイルが正しく読み込まれていることを確認してください。 |
| 日付時刻の形式が要件を満たしていない | `dateFormat` オプションを使用して日付の形式をカスタマイズしてください。 |
| イベント処理関数が機能しない | イベント処理関数が正しく定義され、イベントにバインドされていることを確認してください。 |
参考文献
Q&A
Q1: jQuery UI 時間コントロールはモバイルデバイスに対応していますか?
A1: はい、jQuery UI 時間コントロールは、レスポンシブデザインに対応しており、モバイルデバイスでも使用できます。
Q2: jQuery UI 時間コントロールを他の jQuery プラグインと組み合わせて使用できますか?
A2: はい、jQuery UI 時間コントロールは、他の jQuery プラグインと組み合わせて使用できます。
Q3: jQuery UI 時間コントロールのカスタマイズオプションの詳細については、どこで確認できますか?
A3: jQuery UI Datepicker API ドキュメントには、カスタマイズオプションの詳細が記載されています。