CSSリストスタイル究極ガイド:タイプ、プロパティ、画像、ブラウザ対応
このガイドでは、CSSを使ってリストを思い通りにデザインする方法を学びます。リストの種類、マーカーのスタイル、画像を使ったリスト項目、ブラウザ間の互換性対策まで、具体的なコード例と図解を交えながら解説していきます。
1. リスト (Lists)
HTMLでは、主に2種類のリストが存在します。
-
順序なしリスト (<ul>): リスト項目の前に、点や丸などの記号(ビュレット)が表示されます。
-
順序付きリスト (<ol>): リスト項目の前に、番号やアルファベットなどの番号付けが表示されます。
CSSを使うことで、これらのリストに対して、デフォルトのスタイルを変更したり、画像をマーカーとして使用したりできます。
2. さまざまなリスト項目マーカー (Different List Item Markers)
list-style-type プロパティを使うと、リスト項目マーカーの種類を指定できます。
以下は、list-style-type プロパティを使って、様々なリスト項目マーカーを設定する例です。
ul.a {
list-style-type: disc; /* デフォルトの黒丸 */
}
ul.b {
list-style-type: circle; /* 白い丸 */
}
ul.c {
list-style-type: square; /* 四角 */
}
ol.a {
list-style-type: decimal; /* デフォルトの数字 */
}
ol.b {
list-style-type: lower-roman; /* ローマ数字(小文字) */
}
ol.c {
list-style-type: upper-alpha; /* アルファベット(大文字) */
}注意: 一部の値は順序なしリストにのみ適用され、その他の値は順序付きリストにのみ適用されます。
3. 画像をリスト項目マーカーとして使う (Images as List Item Markers)
list-style-image プロパティを使うと、画像をリスト項目マーカーとして設定できます。
ul {
list-style-image: url('images/star.png');
}上記は、images フォルダにある star.png という画像をリスト項目マーカーとして設定する例です。
注意: ブラウザやバージョンによっては、画像マーカーの表示位置が若干異なる場合があります。
4. リスト項目マーカーの位置調整 (Positioning List Item Markers)
list-style-position プロパティを使うと、リスト項目マーカー(ビュレット)の位置を指定できます。
-
list-style-position: outside; (デフォルト): マーカーは、リスト項目の外側に配置されます。リスト項目のテキストは、マーカーの右側から始まります。
-
list-style-position: inside; : マーカーは、リスト項目の内側に配置されます。リスト項目のテキストは、マーカーの右側から始まりますが、マーカーがテキストの一部であるかのように見えます。
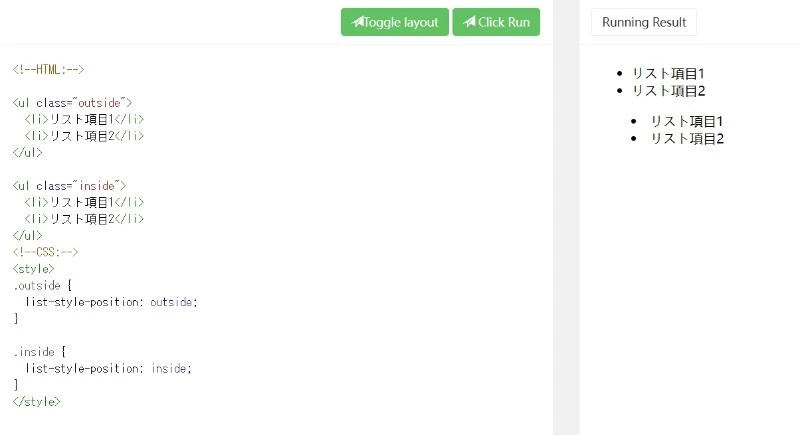
以下は、list-style-position プロパティを適用した例です。
<!--HTML:-->
<ul class="outside">
<li>リスト項目1</li>
<li>リスト項目2</li>
</ul>
<ul class="inside">
<li>リスト項目1</li>
<li>リスト項目2</li>
</ul>
<!--CSS:-->
.outside {
list-style-position: outside;
}
.inside {
list-style-position: inside;
}表示例:

5. ブラウザ互換性対策 (Browser Compatibility Solution)
画像をリスト項目マーカーとして使用する場合、ブラウザによって表示位置がずれることがあります。これを解消するために、背景画像を利用する方法があります。
ul {
list-style: none; /* デフォルトのマーカーを削除 */
padding: 0;
margin: 0;
}
li {
background-image: url('images/star.png');
background-repeat: no-repeat;
background-position: 0 5px;
padding-left: 20px; /* マーカーとテキストの間にスペースを設ける */
}解説:
-
list-style: none; でデフォルトのマーカーを削除します。
-
background-image で背景画像を設定します。
-
background-repeat: no-repeat; で背景画像の繰り返しを無効にします。
-
background-position: 0 5px; で背景画像の位置を調整します。
-
padding-left: 20px; でマーカーとテキストの間にスペースを設けます。
6. リストのショートハンドプロパティ (Lists - Shorthand Property)
list-style プロパティは、複数のリスト関連プロパティをまとめて設定できるショートハンドプロパティです。
ul {
list-style: square inside url('images/star.png');
}上記は、以下のプロパティをまとめて設定しています。
-
list-style-type: square;
-
list-style-position: inside;
-
list-style-image: url('images/star.png');
属性値の記述順序:
-
list-style-type (省略可能): list-style-image で指定した画像が表示されない場合に、代わりに表示されるマーカーの種類を指定します。
-
list-style-position (省略可能): リスト項目マーカーを、内容フローの内側に配置するか外側に配置するかを指定します。
-
list-style-image (省略可能): リスト項目マーカーとして使用する画像を指定します。
省略された属性は、デフォルト値が適用されます。
7. デフォルト設定の削除 (Removing Default Settings)
リストには、ブラウザによってデフォルトのスタイルが適用されています。これらのスタイルをリセットしたい場合は、以下のプロパティを使用します。
ul {
list-style-type: none; /* デフォルトのマーカーを削除 */
margin: 0; /* デフォルトの外側の余白を削除 */
padding: 0; /* デフォルトの内側の余白を削除 */
}8. リストに色をつける (Styling Lists with Colors)
リスト全体や個々のリスト項目に背景色やマージンを追加して、より見やすく魅力的なリストを作成できます。
ol {
background-color: #f2f2f2; /* 順序付きリストの背景色 */
padding: 20px;
}
ol li {
background-color: #e6e6e6; /* 順序付きリストの項目の背景色 */
margin-bottom: 10px;
}
ul {
background-color: #e0f0e0; /* 順序なしリストの背景色 */
padding: 20px;
}
ul li {
background-color: #f0f8f0; /* 順序なしリストの項目の背景色 */
margin-bottom: 10px;
}9. その他の例 (More Examples)
9.1. すべてのリスト項目マーカー (All Different List Item Markers)
| 値 | 説明 |
| disc | デフォルトの黒丸 |
| circle | 白い丸 |
| square | 四角 |
| none | マーカーなし |
| decimal | デフォルトの数字(1, 2, 3...) |
| decimal-leading-zero | ゼロパディング付きの数字(01, 02, 03...) |
| lower-roman | ローマ数字(小文字: i, ii, iii...) |
| upper-roman | ローマ数字(大文字: I, II, III...) |
| lower-alpha | アルファベット(小文字: a, b, c...) |
| upper-alpha | アルファベット(大文字: A, B, C...) |
| lower-greek | ギリシャ文字(小文字: α, β, γ...) |
| lower-latin | ラテン文字(小文字: a, b, c...) |
| upper-latin | ラテン文字(大文字: A, B, C...) |
10. すべてのCSSリストプロパティ (All CSS List Properties)
| プロパティ | 説明 |
| list-style | すべてのリストプロパティをまとめて設定するためのショートハンドプロパティ |
| list-style-image | リスト項目マーカーとして使用する画像を指定 |
| list-style-position | リスト項目マーカーの位置を指定 |
| list-style-type | リスト項目マーカーの種類を指定 |
CSSリストに関するよくある質問
1. リストのマーカーを非表示にするにはどうすればよいですか?
list-style-type: none; を指定することで、リストマーカーを非表示にできます。
2. リスト項目マーカーに独自の画像を設定するにはどうすればよいですか?
list-style-image: url('画像のURL'); を指定することで、リスト項目マーカーに独自の画像を設定できます。
3. リストのデフォルトスタイルをリセットするにはどうすればよいですか?
list-style-type: none;
margin: 0;
padding: 0;