CSS 画像ギャラリー:入門から応用まで、魅力的なWebページを構築
Webサイトをより視覚的に魅力的なものにしたいですか?CSSを使って素晴らしい画像ギャラリーを作成する方法を学びましょう!この記事では、基本から応用まで、画像ギャラリーの構築方法を詳しく解説し、コード例やSEO最適化のヒントを提供することで、魅力的なWeb体験の構築を支援します。
CSS 画像ギャラリー基礎
CSS 画像ギャラリーとは?
画像ギャラリーは、Webページ上で複数の画像を整理して表示する一般的な方法です。ユーザーが画像を閲覧しやすくするだけでなく、Webサイトのデザイン性を高める効果もあります。
HTML 構造の構築
画像ギャラリーの基本的なHTML構造は、<div>タグで画像のコンテナを作成し、その中に<img>タグで画像を配置します。
コード例:基本的なHTML構造
<div class="gallery">
<img src="planets.gif" alt="画像1の説明">
<img src="venglobe.gif" alt="画像2の説明">
<img src="merglobe.gif" alt="画像3の説明">
</div>
CSS スタイルの設定
CSSを使用して、画像のサイズ、間隔、ボーダー、影などを制御します。
コード例:CSSによる画像スタイルの設定
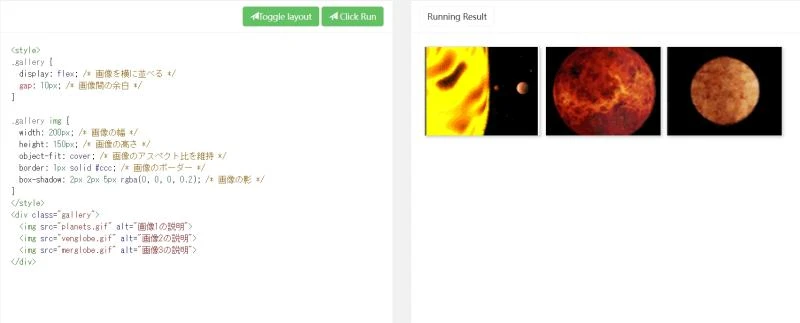
<style>
.gallery {
display: flex; /* 画像を横に並べる */
gap: 10px; /* 画像間の余白 */
}
.gallery img {
width: 200px; /* 画像の幅 */
height: 150px; /* 画像の高さ */
object-fit: cover; /* 画像のアスペクト比を維持 */
border: 1px solid #ccc; /* 画像のボーダー */
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2); /* 画像の影 */
}
</style>
<div class="gallery">
<img src="planets.gif" alt="画像1の説明">
<img src="venglobe.gif" alt="画像2の説明">
<img src="merglobe.gif" alt="画像3の説明">
</div>

さまざまなCSS画像ギャラリーの種類
水平スクロールギャラリー
overflow-x: auto と white-space: nowrap を使用して、水平スクロール効果を実現します。
コード例:水平スクロールギャラリー
.horizontal-gallery {
overflow-x: auto;
white-space: nowrap;
}
垂直スクロールギャラリー
overflow-y: auto を使用して、垂直スクロール効果を実現します。
コード例:垂直スクロールギャラリー
.vertical-gallery {
overflow-y: auto;
}
レスポンシブ画像ギャラリー
@mediaクエリを利用して、画面サイズに合わせて画像のレイアウトを調整します。
コード例:レスポンシブ画像ギャラリー
@media screen and (max-width: 768px) {
.gallery {
flex-direction: column; /* 画面幅が768px以下の場合、画像を縦に並べる */
}
}
サムネイル付き画像ギャラリー
サムネイルを作成し、JavaScriptまたはCSSを使用して、クリックでメイン画像を切り替える効果を実現します。
コード例:サムネイル付き画像ギャラリー (JavaScriptを使用)
<div class="thumbnail-gallery">
<div class="main-image">
<img src="planets.gif" alt="画像1の説明">
</div>
<div class="thumbnails">
<img src="planets.gif" alt="画像1のサムネイル" data-target="planets.gif">
<img src="venglobe.gif" alt="画像2のサムネイル" data-target="venglobe.gif">
<img src="merglobe.gif" alt="画像3のサムネイル" data-target="merglobe.gif">
</div>
</div>
<script>
const thumbnails = document.querySelectorAll('.thumbnails img');
const mainImage = document.querySelector('.main-image img');
thumbnails.forEach(thumbnail => {
thumbnail.addEventListener('click', () => {
const targetImage = thumbnail.dataset.target;
mainImage.src = targetImage;
});
});
</script>
CSS画像ギャラリー応用テクニック
CSSアニメーションとトランジション効果を使用した視覚体験の向上
transition プロパティと animation プロパティを使用して、画像切り替えアニメーションを追加します。
コード例:画像ホバー時のトランジション効果
.gallery img {
transition: transform 0.3s ease; /* ホバー時のスムーズなトランジション */
}
.gallery img:hover {
transform: scale(1.1); /* ホバー時に画像を少し大きくする */
}
CSS filter プロパティを使用した画像フィルター効果の実装
filter プロパティを使用して、画像にぼかし、グレースケールなどの効果を追加します。
コード例:画像ホバー時のグレースケール効果
.gallery img:hover {
filter: grayscale(100%); /* ホバー時に画像をグレースケールにする */
}
JavaScript を使用したより複雑なインタラクション機能の実装
例:LightboxなどのJavaScriptライブラリを使用して、ポップアップ式の画像ビューアを作成します。
コード例:Lightboxを使用した画像のポップアップ表示
<link rel="stylesheet" href="lightbox.css">
<a href="merglobe.gif" data-lightbox="gallery"><img src="merglobe.gif" alt="画像1の説明"></a>
<script src="lightbox.js"></script>
SEO 最適化テクニック
- 画像に説明的な alt テキストを追加する
- 画像ファイルサイズを最適化し、ページの読み込み速度を向上させる
- 構造化データマークアップを使用して画像コンテンツをマークアップする
- 画像の XML サイトマップを作成する
まとめ
この記事では、CSSを使用してさまざまな種類の画像ギャラリーを作成する方法、応用テクニック、SEO最適化の方法を学びました。これらの知識を活用して、魅力的で効果的な画像ギャラリーを作成し、Webサイトをより魅力的なものにしましょう!
よくある質問
CSSだけで画像ギャラリーを作成できますか?
はい、基本的な画像ギャラリーはCSSだけで作成できます。ただし、より複雑なインタラクションやアニメーションを追加するには、JavaScriptを使用する必要がある場合があります。
画像ギャラリーに最適な画像サイズは?
最適な画像サイズは、Webサイトのデザインやレイアウトによって異なります。一般的には、ページの読み込み速度を落とさないように、できるだけファイルサイズを小さくすることが重要です。
画像ギャラリーをSEOに最適化するにはどうすればよいですか?
画像に説明的なaltテキストを追加し、ファイルサイズを最適化し、構造化データマークアップを使用することで、画像ギャラリーをSEOに最適化できます。