
CSS 擬似要素: ウェブページ要素に装飾と構造を追加する
このガイドでは、CSS 擬似要素について詳しく解説し、追加の HTML タグを使用せずに装飾的なコンテンツを追加したり、特殊効果を作成したり、複雑なレイアウトを構築したりする方法を学びます。擬似要素を使用すると、ウェブページのスタイルと機能を強化し、開発プロセスを簡素化できます。
CSS 擬似要素とは?
CSS 擬似要素は、実際には DOM に存在しない要素ですが、要素の特定の部分を選択してスタイルを設定するために CSS で使用されるメカニズムです。言い換えれば、擬似要素を使用すると、マークアップに追加することなく、HTML 要素の「仮想的な部分」をターゲットにすることができます。
擬似要素と擬似クラスの違い
擬似要素と擬似クラスは混同されがちですが、明確な違いがあります。擬似クラスは、要素の特定の状態(例::hover、:focus)を選択する一方で、擬似要素は、コンテンツの前後や要素の最初の文字など、要素の特定の部分を選択します。
よくある誤解
CSS 擬似要素は HTML 要素ではなく、JavaScript で直接操作することはできません。これらは CSS でのみ定義およびスタイル設定できる抽象的な概念です。
よく使用される CSS 擬似要素とその用途
CSS には、さまざまな目的で使用できる擬似要素がいくつか用意されています。最も一般的なものとその用途を以下に示します。
| 擬似要素 | 説明 |
|---|---|
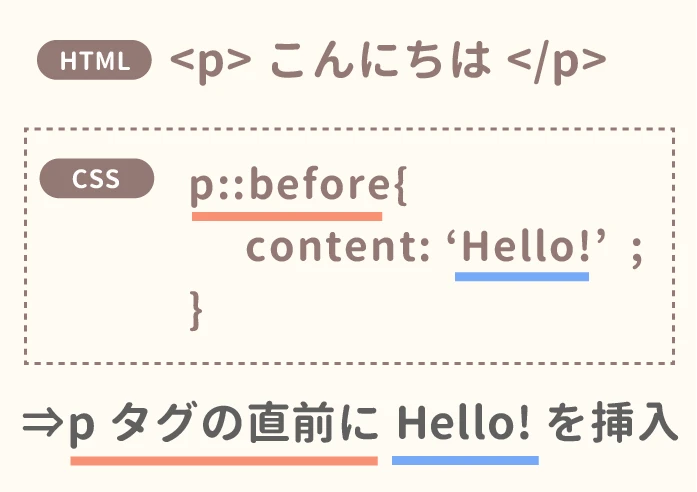
| ::before | 要素のコンテンツの前にコンテンツを挿入します。 |
| ::after | 要素のコンテンツの後にコンテンツを挿入します。 |
| ::first-letter | 要素のテキストの最初の文字を選択します。 |
| ::first-line | 要素のテキストの最初の行を選択します。 |
| ::selection | ユーザーがページのコンテンツを選択したときのスタイルを設定します。 |
| ::placeholder | フォーム入力フィールドのプレースホルダーのスタイルを設定します。 |
| ::marker | リストアイテムのマーカーのスタイルを設定します。 |
CSS 擬似要素を使用する利点
CSS 擬似要素を使用すると、ウェブ開発プロセスにおいて多くの利点があります。
- HTML コード量の削減: 余分な HTML タグを追加する必要がなくなり、コードがより簡潔になり、メンテナンスが容易になります。
- ページパフォーマンスの向上: DOM ノードの数が減り、ページの読み込み速度が向上します。
- 柔軟なスタイル効果の実現: アイコン、ヒントメッセージなど、さまざまな装飾効果を作成できます。
- ページのアクセシビリティの向上: スクリーンリーダーに追加のセマンティック情報を提供できます。
CSS 擬似要素の実際の適用例
CSS 擬似要素は、次のようなさまざまなシナリオで使用できます。
- シンプルなグラフィックやアイコンの作成
- 引用符、区切り文字などの装飾要素の追加
- 複数列レイアウトなど、複雑なタイポグラフィレイアウトの実装
- フォーム要素のスタイルをカスタマイズして、ユーザーエクスペリエンスを向上させる
例:::before を使用してコンテンツの前にアイコンを追加する
<!DOCTYPE html>
<html>
<head>
<title>::before 擬似要素でアイコンを追加</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<style>
.checklist li::before {
content: "\f00c"; /* チェックマークの Unicode 文字 */
font-family: "Font Awesome 5 Free";
font-weight: 900; /* Font Awesome のアイコンを表示するために太字を指定 */
margin-right: 10px; /* アイコンとテキストの間隔 */
}
</style>
</head>
<body>
<ul class="checklist">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
</body>
</html>解説
-
Font Awesome の読み込み: <link> タグを使用して、CDN から Font Awesome を読み込んでいます。
-
::before 擬似要素の利用: .checklist li::before で、リストの各項目(<li>) の前にコンテンツを挿入します。
-
アイコンの指定: content: "\f00c"; でチェックマークアイコンの Unicode を指定します。 Font Awesome のアイコンコードは、https://fontawesome.com/icons から探せます。
-
フォントの設定: font-family と font-weight で、Font Awesome のアイコンを表示するためのフォントを設定します。
-
余白の調整: margin-right でアイコンとテキストの間に適切な間隔を設けます。
CSS 擬似要素のブラウザの互換性
CSS 擬似要素は、最新のすべての主要なブラウザで広くサポートされています。ただし、一部の古いブラウザでは、特定の擬似要素のサポートが制限されている場合や、まったくない場合があります。開発プロセス中にブラウザの互換性を確認し、必要に応じてフォールバックソリューションを提供することが重要です。
まとめ
CSS 擬似要素は、開発者がより豊かで魅力的なウェブページを作成するのに役立つ、ウェブ開発における強力なツールです。CSS 擬似要素を学び、習得することで、ウェブ開発の効率とユーザーエクスペリエンスを効果的に向上させることができます。
Q&A
Q: CSS 擬似要素は JavaScript で操作できますか?
A: いいえ、CSS 擬似要素は JavaScript で直接操作できません。これは、擬似要素が実際の DOM 要素ではなく、CSS でのみスタイル設定できる抽象的な概念であるためです。
Q: ::before と ::after の違いは何ですか?
A: ::before は要素のコンテンツの前にコンテンツを挿入し、::after は要素のコンテンツの後にコンテンツを挿入します。
Q: ブラウザの互換性に対処するにはどうすればよいですか?
A: 開発プロセス中にブラウザの互換性をテストし、必要に応じて、古いブラウザに適切なフォールバックを提供します。Can I Use などのウェブサイトでは、さまざまな CSS 機能のブラウザのサポートに関する最新情報が提供されています。