CSS Padding:ウェブページ要素の内側余白を徹底解説
ウェブページ要素の内部空間やレイアウトを正確に制御したいですか?この記事では、CSSのパディング属性について、定義、使用方法、属性値、ブラウザの互換性などを分かりやすく解説し、内側余白の設定をマスターして、美しくプロフェッショナルなウェブデザインを作成するお手伝いをします。
1. CSS Paddingとは?
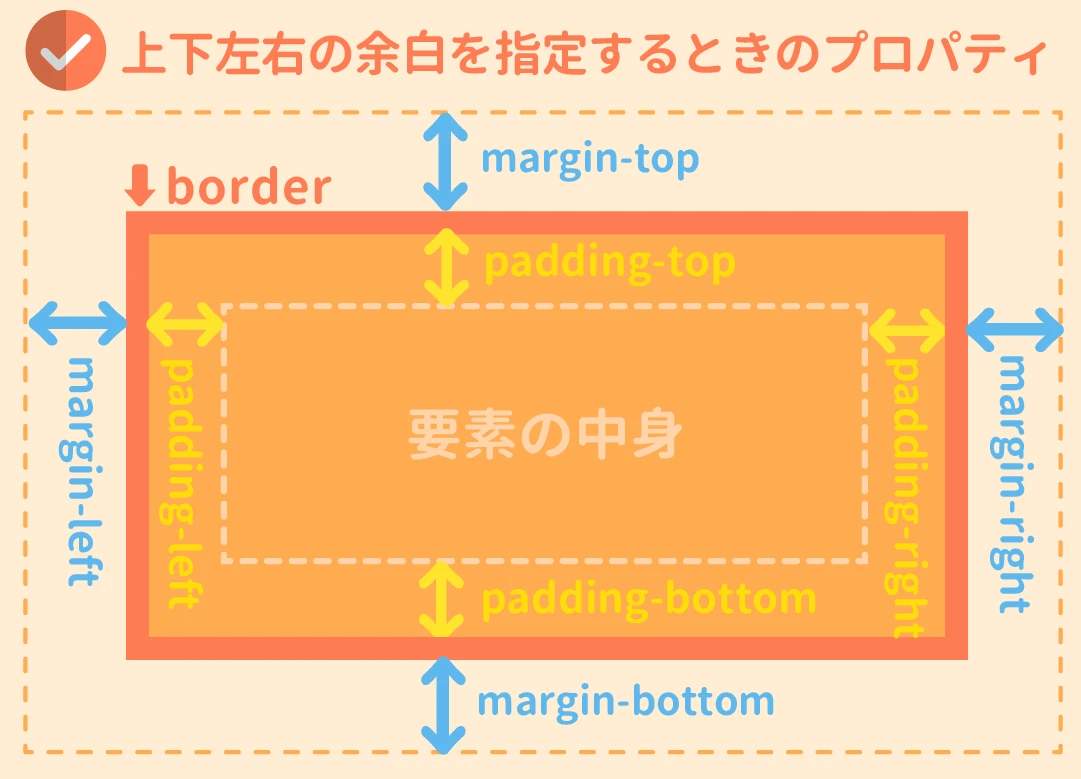
パディングとは、要素のコンテンツとボーダーの間にある空白領域のことです。要素の内容とボーダーの距離を制御し、要素の内部空間の大きさに影響を与えます。

2. CSS Padding 属性値の詳細
パディングには、長さ、パーセンテージ、inherit、initialの4種類の属性値タイプがあります。
| 属性値タイプ | 説明 | 例 |
|---|---|---|
| 長さ | px、em、remなどの単位でパディングを指定します。 | padding: 10px; |
| パーセンテージ | 親要素の幅に対するパーセンテージでパディングを指定します。 | padding: 5%; |
| inherit | 親要素からパディングの値を継承します。 | padding: inherit; |
| initial | パディングを初期値に戻します。 | padding: initial; |
パディングを一括指定する場合は、以下のように記述します。
padding: 上 右 下 左;
- 値が1つの場合:上下左右すべてに適用されます。
- 値が2つの場合:1つ目が上下、2つ目が左右に適用されます。
- 値が3つの場合:1つ目が上、2つ目が左右、3つ目が下に適用されます。
- 値が4つの場合:それぞれ上、右、下、左に適用されます。
3. CSS PaddingとMarginの違い
パディングとマージンの違いは、作用範囲です。
- パディングは要素のコンテンツとボーダーの間のスペースを調整します。
- マージンは要素のボーダーの外側のスペースを調整します。
4. ブラウザの互換性
CSSのパディング属性は、主要なブラウザすべてでサポートされています。ただし、古いバージョンのブラウザでは、一部のプロパティ値がサポートされていない場合があります。そのため、古いブラウザでも正しく表示されるように、適切なフォールバック処理を行う必要があります。
5. CSS Paddingの応用例
パディング属性を使用すると、以下のような効果を実現できます。
- ボタンのスタイルを作成する
- 画像にボーダーを設定する
- 段落の間隔を調整する
ボタンのスタイルを作成する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ボタンスタイルの例</title>
<style>
.button {
padding: 10px 20px;
background-color: #4CAF50;
color: white;
border: none;
cursor: pointer; /* カーソルをポインターに変更 */
text-decoration: none; /* デフォルトのアンダーラインを削除 */
}
</style>
</head>
<body>
<h1>ボタンスタイルの例</h1>
<button class="button">ボタン</button>
<br>
<a href="#" class="button">リンク風ボタン</a>
</body>
</html>このHTMLコードでは、以下の点に注意してください。
-
<style> タグ内に、.button クラスのスタイルを定義しています。
-
padding, background-color, color, border プロパティを使ってボタンの基本的な見た目を設定しています。
-
cursor: pointer; を追加することで、ボタンにマウスオーバーした際にカーソルがポインターに変化します。
-
<a> タグに .button クラスを適用することで、リンクをボタンのように見せることもできます。この際、text-decoration: none; でデフォルトのアンダーラインを削除しています。
このHTMLコードをブラウザで開くと、緑色の背景で白い文字のボタンが表示されます。ボタンにマウスオーバーすると、カーソルがポインターに変化します。
その他ボタンスタイルの例
-
角丸にする: border-radius: 5px;
-
影をつける: box-shadow: 2px 2px 5px #888888;
-
ホバー時のスタイルを変える: .button:hover { background-color: #3e8e41; }
これらのプロパティを組み合わせることで、様々なボタンスタイルを作成することができます。
画像にボーダーを設定する
img {
padding: 10px;
border: 1px solid black;
}
段落の間隔を調整する
p {
padding-bottom: 20px;
}
CSS Paddingに関するQ&A
Q1: パディングとマージンのどちらを使用すべきかわからない場合は?
基本的には、要素の内部空間を調整する場合はパディングを、要素間のスペースを調整する場合はマージンを使用します。
Q2: パディングを指定しても空白ができない場合は?
要素に高さや幅が指定されていない場合、パディングを指定しても空白ができない場合があります。要素に適切な高さや幅を指定する必要があります。
Q3: ブラウザによってパディングの表示が異なる場合は?
ブラウザによってデフォルトのスタイルシートが異なるため、パディングの表示が異なる場合があります。ブラウザ間の表示の違いを解消するために、リセットCSSを使用するか、各ブラウザに合わせて個別にスタイルを調整する必要があります。