CSS スプライト(CSS Sprites):ウェブサイトのパフォーマンスを向上させる強力なツール
このチュートリアルでは、CSS スプライト技術を使用して HTTP リクエストを削減し、ウェブサイトの読み込み速度を最適化し、ユーザーエクスペリエンスを向上させる方法を学びます。この記事では、スプライトの概念、実装方法、メリット、デメリット、ユースケースについて詳しく説明し、実際のコード例を示して、このフロントエンド最適化テクニックをすぐに習得できるようにします。
CSS スプライトとは?
CSS スプライトとは、複数の小さなアイコンや画像を 1 つの大きな画像にまとめる技術です。 スプライトを使用する原理は、CSS の `background-image`、`background-position`、`background-repeat` プロパティを使用して、1 つの画像の中から特定の部分だけを表示することです。
CSS スプライトのメリット
-
HTTP リクエスト数の削減
複数の画像を 1 つにまとめることで、ページの読み込みに必要なリクエスト数を大幅に削減できます。
-
ウェブサイトの読み込み速度の向上
リクエスト数を減らすことで、ページの読み込み時間が短縮され、ユーザーエクスペリエンスが向上します。
-
サーバー負荷の軽減
リクエスト数が減るということは、サーバーが処理するリクエストも減るということなので、ウェブサイトの安定性が向上します。
-
メンテナンスの容易さ
スプライト画像を 1 つ変更するだけで、関連するすべてのアイコンを更新できます。
CSS スプライトの作成と使用方法
-
ステップ 1:スプライト画像の作成
Photoshop、GIMP などの画像編集ソフトを使用して、複数の小さなアイコンを 1 つの大きな画像(PNG 形式が最適)にまとめます。
-
ステップ 2:CSS コードの記述
- `background-image` プロパティを使用して、スプライト画像を読み込みます。
- `background-repeat` プロパティを `no-repeat` に設定して、背景の繰り返しを防ぎます。
- `background-position` プロパティを使用して、必要なアイコンを正確に配置して表示します。
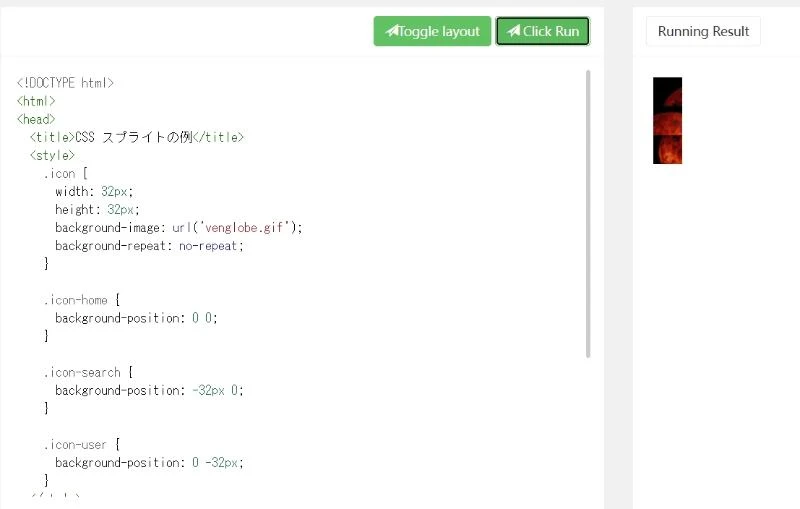
コード例
<!DOCTYPE html>
<html>
<head>
<title>CSS スプライトの例</title>
<style>
.icon {
width: 32px;
height: 32px;
background-image: url('venglobe.gif');
background-repeat: no-repeat;
}
.icon-home {
background-position: 0 0;
}
.icon-search {
background-position: -32px 0;
}
.icon-user {
background-position: 0 -32px;
}
</style>
</head>
<body>
<div class="icon icon-home"></div>
<div class="icon icon-search"></div>
<div class="icon icon-user"></div>
</body>
</html>

CSS スプライトの適用例
- ウェブサイトでよく使用される小さなアイコン(ナビゲーションアイコン、ソーシャルメディアアイコン、ステータスアイコンなど)
- 数が多い、サイズが小さい画像
- 更新頻度が低い画像
CSS スプライトのデメリット
-
メンテナンスコストが高い
アイコンを追加または変更する場合は、スプライト画像を再生成し、CSS コードを変更する必要があります。
-
画像がぼやける可能性がある
スプライト画像のサイズが大きすぎる場合や、圧縮率が高すぎる場合は、画像がぼやける可能性があります。
-
大きな画像には適していない
大きな画像にスプライトを使用すると、逆にページの読み込み時間が長くなる可能性があります。
CSS スプライトの代替案
-
Data URI
画像データを HTML や CSS コードに直接埋め込むことで、リクエスト数を減らすことができます。
-
フォントアイコン
フォントファイルを使用してアイコンを表示することで、柔軟性と制御性を高めることができます。ベクターグラフィックスなので、画質が劣化することはありません。
-
SVG 画像
Scalable Vector Graphics を使用することで、ファイルサイズが小さく、画質の高い画像を作成できます。
まとめ
CSS スプライトは、ウェブサイトのパフォーマンスを最適化するためのシンプルかつ効果的な技術であり、ウェブサイトの読み込み速度とユーザーエクスペリエンスを大幅に向上させることができます。 デメリットもありますが、特定の状況では推奨される最適化方法です。 技術の進歩に伴い、Data URI、フォントアイコン、SVG などの新しい技術により、画像の最適化の選択肢が増えています。
よくある質問
| 質問 | 回答 |
|---|---|
| CSSスプライトはどのようにページの読み込みを高速化するのですか? | CSSスプライトは、複数の画像を1つの画像ファイルに結合することで、Webページがサーバーに送信する必要があるHTTPリクエストの数を減らします。HTTPリクエストが少ないほど、ページの読み込みが速くなります。 |
| CSSスプライトの最大の欠点は何ですか? | CSSスプライトの最大の欠点の1つは、メンテナンスが難しいことです。スプライト画像を変更する必要がある場合は、画像自体を編集し、それに応じてCSSコードを更新する必要があります。 |
| CSSスプライトの代わりに使用できる代替手段はありますか? | はい、CSSスプライトの代わりに使用できる代替手段はいくつかあります。最も一般的な代替手段には、Data URI、フォントアイコン、SVG画像などがあります。 |