CSS ドロップダウンメニュー:入門から応用まで
美しく実用的なドロップダウンメニューを作成したいですか?本チュートリアルでは、CSS ドロップダウンメニューの原理、作成方法、そして応用テクニックまで詳しく解説し、スムーズなユーザーエクスペリエンスを実現する方法を紹介します。
1. ドロップダウンメニューとは?
ドロップダウンメニューは、ユーザーインターフェース要素の一つで、メインメニュー項目に関連するサブメニューのリストを表示します。ユーザーがメインメニュー項目にカーソルを合わせるかクリックすると、ドロップダウンリストが表示され、ユーザーは必要なオプションを選択できます。
ドロップダウンメニューの用途
- ウェブサイトのナビゲーション
- オプションの選択
- 追加情報の表示
ドロップダウンメニューの種類
- 標準ドロップダウンメニュー
- メガドロップダウンメニュー
- ドリルダウンドロップダウンメニュー
基本構造
ドロップダウンメニューは、HTML のリスト要素を使って作成されます。基本的な構造は以下の通りです。
<nav>
<ul>
<li>
<a href="#">メインメニュー項目</a>
<ul class="dropdown-content">
<li><a href="#">サブメニュー項目 1</a></li>
<li><a href="#">サブメニュー項目 2</a></li>
<li><a href="#">サブメニュー項目 3</a></li>
</ul>
</li>
</ul>
</nav>
2. CSS を使った基本的なドロップダウンメニューの作成
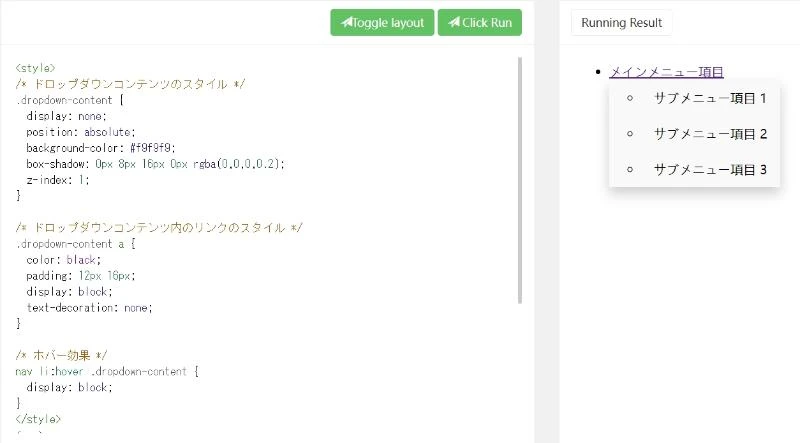
上記の HTML 構造に CSS を適用することで、ドロップダウンメニューの外観や動作を制御できます。以下は、基本的なドロップダウンメニューを作成するための CSS コード例です。
<style>
/* ドロップダウンコンテンツのスタイル */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
/* ドロップダウンコンテンツ内のリンクのスタイル */
.dropdown-content a {
color: black;
padding: 12px 16px;
display: block;
text-decoration: none;
}
/* ホバー効果 */
nav li:hover .dropdown-content {
display: block;
}
</style>
<nav>
<ul>
<li>
<a href="#">メインメニュー項目</a>
<ul class="dropdown-content">
<li><a href="#">サブメニュー項目 1</a></li>
<li><a href="#">サブメニュー項目 2</a></li>
<li><a href="#">サブメニュー項目 3</a></li>
</ul>
</li>
</ul>
</nav>
3. カスタマイズドロップダウンメニューの作成
CSS を使用すると、ドロップダウンメニューの外観を自由にカスタマイズできます。以下は、カスタマイズの例です。
色の変更
背景色、文字色、境界線の色などを変更できます。
アニメーション効果の追加
ドロップダウンメニューの表示/非表示にアニメーション効果を追加できます。例として、"transition" プロパティを使用して、スムーズなフェードイン/フェードアウト効果を実現できます。
レスポンシブ対応
メディアクエリを使用して、異なる画面サイズに合わせたドロップダウンメニューを作成できます。例えば、小さな画面ではドロップダウンメニューをハンバーガーメニューに変更することができます。
<!DOCTYPE html>
<html>
<head>
<title>ドロップダウンメニューのカスタマイズ</title>
<style>
/* 基本スタイル */
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline-block; /* 横並び */
position: relative; /* ドロップダウンを配置するため */
}
nav ul li a {
display: block;
padding: 10px 15px;
text-decoration: none;
color: #333;
}
/* ドロップダウンメニュー */
.dropdown {
display: none; /* 初期状態は非表示 */
position: absolute;
background-color: #f9f9f9;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown li {
display: block; /* 縦並び */
width: 150px;
}
/* ホバー時のスタイル */
nav ul li:hover .dropdown {
display: block; /* ホバーで表示 */
}
nav ul li:hover a {
background-color: #eee;
}
/* アニメーション */
.dropdown {
opacity: 0; /* 初期状態は透明 */
transition: opacity 0.3s ease-in-out; /* スムーズなフェード */
}
nav ul li:hover .dropdown {
opacity: 1;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a>
<ul class="dropdown">
<li><a href="#">サブメニュー1</a></li>
<li><a href="#">サブメニュー2</a></li>
</ul>
</li>
<li><a href="#">メニュー3</a></li>
</ul>
</nav>
</body>
</html>解説
-
基本スタイル: リストのスタイルをリセットし、メニューを横並びに配置します。
-
ドロップダウンメニュー: サブメニューを非表示にし、ホバー時に表示されるように設定します。
-
ホバー時のスタイル: ホバー時に背景色を変更します。
-
アニメーション: transitionプロパティを使用して、スムーズなフェードイン/フェードアウト効果を追加します。
レスポンシブ対応
@media screen and (max-width: 768px) { /* 画面サイズ768px以下で適用 */
nav ul li {
display: block; /* 縦並びに変更 */
}
.dropdown {
position: static; /* ドロップダウンの位置を調整 */
width: 100%;
box-shadow: none;
}
}ポイント
-
色、フォント、サイズ、余白などを調整して、好みに合わせてデザインを変更できます。
-
transitionプロパティ以外にも、animationプロパティを使用すれば、より複雑なアニメーション効果を追加できます。
-
JavaScriptと組み合わせることで、クリックで開閉するドロップダウンメニューも作成できます。
4. ドロップダウンメニューのベストプラクティス
- ユーザーフレンドリーな設計: ドロップダウンメニューは、見やすく使いやすく設計する必要があります。
- パフォーマンスの最適化: ドロップダウンメニューは、ページの読み込み速度に影響を与えないように最適化する必要があります。
- アクセシビリティ: 全てのユーザーがドロップダウンメニューにアクセスして使用できるように、アクセシビリティを考慮する必要があります。
まとめ
本チュートリアルでは、CSS を使用してドロップダウンメニューを作成する方法について解説しました。基本的な作成方法から、カスタマイズ、ベストプラクティスまで網羅することで、ユーザーフレンドリーで美しいドロップダウンメニューを作成するための知識を深めることができます。ぜひ、学んだことを活かして、ウェブサイトに魅力的なドロップダウンメニューを実装してみてください。
関連 Q&A
Q1: ドロップダウンメニューのスタイルを設定するにはどうすればよいですか?
A1: CSS を使用して、ドロップダウンメニューのスタイルを設定できます。例えば、背景色、フォントサイズ、余白などを調整できます。
Q2: ドロップダウンメニューを JavaScript を使用せずに作成できますか?
A2: はい、CSS の :hover 擬似クラスを使用することで、JavaScript を使用せずにドロップダウンメニューを作成できます。
Q3: レスポンシブなドロップダウンメニューを作成するにはどうすればよいですか?
A3: メディアクエリを使用して、異なる画面サイズに合わせたスタイルを定義することで、レスポンシブなドロップダウンメニューを作成できます。