完璧なユーザーエクスペリエンスを実現する:CSSナビゲーションバー設計ガイド
ユーザーフレンドリーでナビゲートしやすいウェブサイトを構築したいですか?この記事では、CSSを使用してウェブサイトのナビゲーションバーを作成および最適化する方法について、基本的な知識、高度なテクニック、SEOの最適化など、詳細に説明します。また、詳細なコード例も示して、完璧なユーザーエクスペリエンスを簡単に実現できるようにします。
1. ナビゲーションバーの基本
ナビゲーションバーとは?
ナビゲーションバーは、ウェブサイトのページの上部または側面に配置され、ユーザーがウェブサイトのさまざまなセクションやページに簡単にアクセスできるようにするものです。ウェブサイトの構造とコンテンツを明確に示すことで、ユーザーエクスペリエンスを向上させる上で重要な役割を果たします。
ナビゲーションバーの種類
ナビゲーションバーには、さまざまな種類があります。主な種類は以下のとおりです。
- 水平ナビゲーションバー:ページの上部に水平に配置されます。
- 垂直ナビゲーションバー:ページの側面に垂直に配置されます。
- ドロップダウンメニュー:メインメニュー項目にマウスを合わせると表示されるサブメニューがあります。
- メガメニュー:多くの項目を含む大規模なドロップダウンメニューで、複数の列やウィジェットを含めることができます。
ナビゲーションバーの基本的なHTML構造
ナビゲーションバーは、通常、HTMLの<nav>要素、<ul>要素、<li>要素を使用して作成されます。以下は、基本的な水平ナビゲーションバーのHTMLコード例です。
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">ブログ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
CSSスタイルの基本
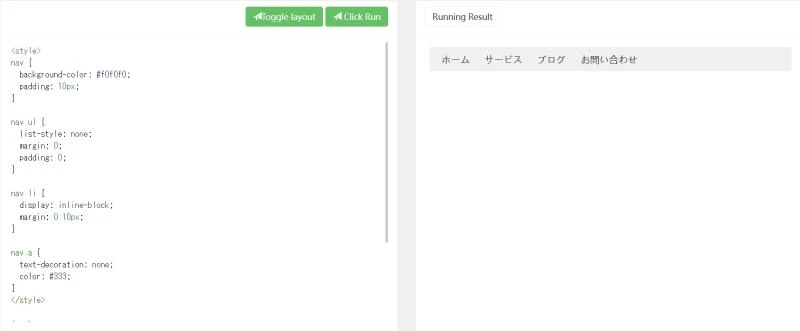
CSSを使用して、ナビゲーションバーの外観をカスタマイズできます。背景色、フォント、間隔などを設定できます。以下は、簡単なCSSコード例です。
<style>
nav {
background-color: #f0f0f0;
padding: 10px;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin: 0 10px;
}
nav a {
text-decoration: none;
color: #333;
}
</style>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">ブログ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>

2. CSSナビゲーションバーの応用
はい、仰る通りです!ナビゲーションバーのデザインは、ウェブサイトの使いやすさに大きく影響します。CSS を活用することで、Flexbox や Grid レイアウト、そしてレスポンシブデザインなどを駆使し、より洗練されたナビゲーションバーを実現できます。
具体的な HTML と CSS のコード例を交えながら、ご説明いただいた項目を詳しく見ていきましょう。
1. Flexbox または Grid レイアウトの使用
Flexbox や Grid レイアウトは、要素の配置を柔軟に制御できるため、レスポンシブなナビゲーションバーの作成に非常に役立ちます。
HTML (例)
<nav class="navigation">
<ul class="nav-list">
<li class="nav-item"><a href="#">ホーム</a></li>
<li class="nav-item"><a href="#">サービス</a></li>
<li class="nav-item"><a href="#">ブログ</a></li>
<li class="nav-item"><a href="#">お問い合わせ</a></li>
</ul>
</nav>CSS (Flexbox の例)
<style>
.navigation {
display: flex; /* Flexbox を有効化 */
justify-content: space-around; /* 要素を均等に配置 */
}
.nav-list {
list-style: none; /* リストの装飾を削除 */
margin: 0;
padding: 0;
}
.nav-item {
margin: 0 10px; /* アイテム間の余白 */
}
.nav-item a {
text-decoration: none; /* リンクの下線を削除 */
color: #333;
}
</style>
<nav class="navigation">
<ul class="nav-list">
<li class="nav-item"><a href="#">ホーム</a></li>
<li class="nav-item"><a href="#">サービス</a></li>
<li class="nav-item"><a href="#">ブログ</a></li>
<li class="nav-item"><a href="#">お問い合わせ</a></li>
</ul>
</nav>CSS (Grid レイアウトの例)
.navigation {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); /* レスポンシブ対応 */
gap: 10px;
}2. ドロップダウンメニューと多階層メニューの作成
ドロップダウンメニューと多階層メニューは、ウェブサイトに複雑なナビゲーション構造を追加する際に便利です。
HTML (例)
<li class="nav-item dropdown">
<a href="#">サービス</a>
<ul class="dropdown-menu">
<li><a href="#">サービス1</a></li>
<li><a href="#">サービス2</a></li>
</ul>
</li>CSS (例)
.dropdown:hover .dropdown-menu {
display: block;
}
.dropdown-menu {
display: none; /* 初期状態では非表示 */
position: absolute;
background-color: #fff;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.2);
}3. インタラクティブ効果の実装
ホバー効果や選択状態を追加することで、ナビゲーションバーをより魅力的にし、ユーザーの操作性を向上させることができます。
CSS (例)
.nav-item a:hover {
color: #007bff; /* ホバー時の文字色変更 */
}
.nav-item.active a { /* アクティブなページのスタイル */
font-weight: bold;
}4. レスポンシブナビゲーションバーのデザイン
メディアクエリを使用して、異なる画面サイズに合わせたナビゲーションバーを作成します。
CSS (例)
@media screen and (max-width: 768px) {
.navigation {
flex-direction: column; /* 縦並びに変更 */
}
.nav-item {
margin: 5px 0; /* 縦方向の余白 */
}
}これらのテクニックを活用することで、ユーザーフレンドリーで視覚的にも appealing なナビゲーションバーを構築できます。
3. CSSナビゲーションバーのSEO最適化
ナビゲーション構造の最適化
ナビゲーション構造を明確で論理的にすることで、検索エンジンがウェブサイトを理解しやすくなります。ナビゲーションバーは、ウェブサイトの重要なページへの明確なパスを提供する必要があります。
意味論的なタグの使用
<nav>、<ul>、<li>などの意味論的なHTMLタグを使用して、ナビゲーションバーの構造と意味を検索エンジンに伝えることが重要です。
リンクテキストの最適化
リンクテキストは、ユーザーと検索エンジンがリンク先のページの内容を理解するのに役立つ、簡潔でわかりやすいものにする必要があります。キーワードを適切に使用することが重要です。
モバイルの最適化
モバイルデバイスでナビゲーションバーが正しく機能し、使いやすくなっていることを確認することが重要です。タッチ操作に最適化し、小さな画面でも見やすくする必要があります。
4. CSSナビゲーションバーの事例分析
さまざまなタイプのナビゲーションバーの設計事例を紹介します。それぞれの事例の長所と短所、および適用可能なシナリオについて分析します。また、事例のコードを提供し、学習と参照を容易にします。
| 事例 | 説明 | 長所 | 短所 | 適用可能なシナリオ |
|---|---|---|---|---|
| 水平ナビゲーションバー | ページ上部に水平に配置されたシンプルなナビゲーションバー | シンプルで見やすい、実装が簡単 | 限られたスペース、多くのメニュー項目には適さない | 小規模なウェブサイト、シンプルなナビゲーション構造 |
| ドロップダウンメニュー | メインメニュー項目にマウスを合わせるとサブメニューが表示されるナビゲーションバー | 多くのメニュー項目を整理できる、スペースを節約できる | 複雑になる可能性がある、モバイルデバイスでは使いにくい場合がある | 中規模から大規模なウェブサイト、複雑なナビゲーション構造 |
5. CSSナビゲーションバーのツールのおすすめ
よく使用されるCSSフレームワークとツール
Bootstrap、Foundation、MaterializeなどのCSSフレームワークを使用すると、レスポンシブでスタイリッシュなナビゲーションバーを簡単に作成できます。これらのフレームワークは、あらかじめ定義されたスタイルとコンポーネントを提供し、開発時間を短縮します。
ナビゲーションバーのデザインリソースのウェブサイト
CodePen、Dribbble、Behanceなどのウェブサイトでは、さまざまなナビゲーションバーのデザインのインスピレーションを得ることができます。これらのウェブサイトでは、他の開発者が作成したコード例やデザインのアイデアを見つけることができます。
CSSナビゲーションバーに関するQ&A
Q1: ナビゲーションバーを固定するにはどうすればよいですか?
A1: CSSのposition: fixed;プロパティを使用して、ナビゲーションバーを画面の上部に固定できます。これにより、ユーザーがスクロールしてもナビゲーションバーが表示されたままになります。
Q2: ドロップダウンメニューをモバイルデバイスで使いやすくするにはどうすればよいですか?
A2: タッチイベントを使用して、モバイルデバイスでドロップダウンメニューをトリガーできます。また、ドロップダウンメニューの幅と高さを調整して、小さな画面でも見やすくする必要があります。
Q3: ナビゲーションバーのアクセシビリティを向上させるにはどうすればよいですか?
A3: キーボードナビゲーションをサポートし、適切なARIA属性を使用して、スクリーンリーダーのユーザーがナビゲーションバーを簡単に使用できるようにする必要があります。また、色コントラスト比を高くして、視覚障碍のあるユーザーが見やすくする必要があります。