CSS背景プロパティ徹底ガイド!背景色、画像設定、繰り返し方法、配置などを解説
CSSの背景プロパティを使うと、HTML要素の背景を思い通りに装飾できます。背景色、背景画像、画像の繰り返し、位置などを細かく設定できます。
この記事では、各背景プロパティの詳細と使い方、そして実例を交えながら分かりやすく解説していきます。
1. 背景色 (Background Color)
background-color プロパティは、要素の背景色を指定します。
CSSでは、色を指定する方法として、主に以下の3つがあります。
-
16進数表記: #ff0000 のように、シャープ記号の後に16進数で色を指定します。
-
RGB表記: rgb(255, 0, 0) のように、赤、緑、青の光の強さを0から255の数値で指定します。
-
色名: red のように、定義済みの色名で指定します。
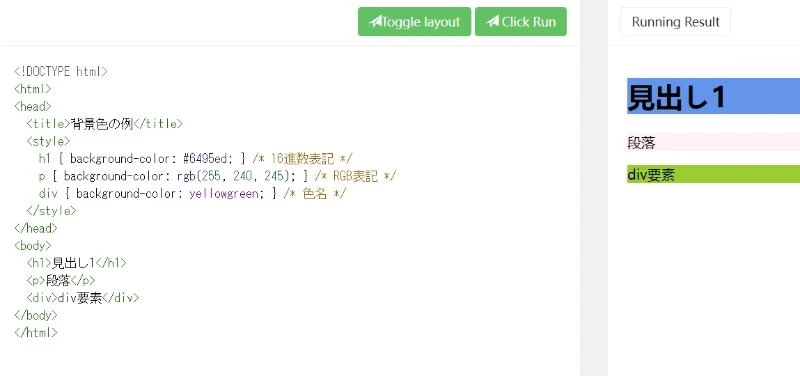
例:
<!DOCTYPE html>
<html>
<head>
<title>背景色の例</title>
<style>
h1 { background-color: #6495ed; } /* 16進数表記 */
p { background-color: rgb(255, 240, 245); } /* RGB表記 */
div { background-color: yellowgreen; } /* 色名 */
</style>
</head>
<body>
<h1>見出し1</h1>
<p>段落</p>
<div>div要素</div>
</body>
</html>
2. 背景画像 (Background Image)
background-image プロパティは、要素の背景に画像を設定します。
デフォルトでは、背景画像は水平方向と垂直方向に繰り返しタイル状に表示され、要素全体を覆います。
画像のURLは、url() 関数を使って指定します。
例:
body {
background-image: url("images/background.jpg");
}注意: 背景画像がテキストと重なると、テキストが読みにくくなる可能性があります。背景画像とテキストの組み合わせには注意が必要です。
3. 背景画像 - 水平または垂直方向の繰り返し (Background Image - Horizontal or Vertical Tiling)
background-repeat プロパティは、背景画像の繰り返し方法を指定します。
デフォルト値は repeat で、水平方向と垂直方向の両方に画像が繰り返されます。
-
repeat-x: 水平方向にのみ繰り返します。
-
repeat-y: 垂直方向にのみ繰り返します。
例: グラデーション画像を水平方向にのみ繰り返す
body {
background-image: url("images/gradient.png");
background-repeat: repeat-x;
}4. 背景画像 - 配置と繰り返しの無効化 (Background Image - Set Positioning and No Tiling)
-
no-repeat: 背景画像の繰り返しを無効にします。
背景画像の位置は、background-position プロパティで調整できます。
-
right top: 右上に配置します。
-
center: 中央に配置します。
例: 背景画像を右上に配置し、繰り返しを無効にする
body {
background-image: url("images/icon.png");
background-repeat: no-repeat;
background-position: right top;
}ポイント: 背景画像を適切に配置することで、テキストの内容を邪魔することなく、視覚的に魅力的なページを作成できます。
5. 背景 - ショートハンドプロパティ (Background - Shorthand Property)
background プロパティは、複数の背景プロパティをまとめて指定できるショートハンドプロパティです。
指定する順番は以下のとおりです。
-
background-color
-
background-image
-
background-repeat
-
background-attachment
-
background-position
例:
body {
background: #f0f0f0 url("images/background.jpg") no-repeat right top;
}注意: すべてのプロパティを指定する必要はありません。必要なプロパティだけを指定します。
6. CSS背景プロパティ一覧
| プロパティ | 説明 |
| background | 複数の背景プロパティをまとめて指定するショートハンドプロパティ。 |
| background-attachment | 背景画像を固定表示するか、スクロールに合わせて移動するかを指定します。 |
| background-color | 要素の背景色を指定します。 |
| background-image | 背景画像を設定します。 |
| background-position | 背景画像の開始位置を指定します。 |
| background-repeat | 背景画像の繰り返し方法を指定します。 |
7. ブラウザ互換性 (Browser Compatibility)
background ショートハンドプロパティ、および関連する background-* プロパティのブラウザ互換性については、以下のリソースをご参照ください。
-
Can I use... : https://caniuse.com/
-
MDN Web Docs: https://developer.mozilla.org/ja/
これらのウェブサイトでは、特定のCSSプロパティや値が、さまざまなブラウザやバージョンでサポートされているかどうかを確認できます。
CSS 背景プロパティに関するQ&A
Q1: 背景画像が大きすぎて、レイアウトが崩れてしまいます。どうすれば良いですか?
A1: background-size プロパティを使用すると、背景画像のサイズを調整できます。 contain 値を使用すると、画像のアスペクト比を維持したまま、要素内に収まるようにサイズ調整されます。cover 値を使用すると、要素全体を覆うようにサイズ調整されます。
Q2: 複数の背景画像を設定できますか?
A2: はい、CSS3からは複数の背景画像を設定できます。カンマ区切りで複数の背景画像を指定します。
Q3: 背景画像を透明にすることはできますか?
A3: 背景画像自体を透明にすることはできませんが、 background-color プロパティで背景色を透明に設定したり、 opacity プロパティで要素全体の透明度を調整したりすることで、背景画像を透かしてみせることができます。