CSS 表格スタイル詳解:基礎から応用、美しく実用的なWebページ表格を作成する
HTML 表格にスタイルを追加する方法を学びましょう。この記事では、罫線、幅、高さ、テキストの配置、パディング、色など、よく使用されるスタイル属性について説明し、複数のインスタンスのデモを提供して、美しく実用的な Web ページ表格を簡単に作成できるようにします。
1. HTML 表格の基本
HTML 表格は、データを整理して表示するための基本的な構成要素です。CSS を使用してスタイルを設定する前に、基本的な HTML 表格の構造と、アクセシビリティとスタイル設定の可能性を最大限に高めるためのセマンティックなマークアップの重要性を理解しておく必要があります。
1.1 表格の構造
HTML 表格は、行と列に編成されたデータのグリッドとして構成されています。基本的な構造は以下の要素で構成されています。
-
<table>: 表格全体を表します。
-
<thead>: 表格のヘッダーセクションを表します。通常、列の見出しが含まれます。
-
<tbody>: 表格の本体セクションを表します。データ行が含まれます。
-
<tfoot>: 表格のフッターセクションを表します。集計行などが含まれる場合があります。
-
<tr>: 表格の行を表します。
-
<th>: ヘッダーセルを表します。通常、列の見出しとして使用されます。
-
<td>: データセルを表します。
以下は、簡単な HTML 表格の例です。
<table>
<thead>
<tr>
<th>名前</th>
<th>年齢</th>
<th>国</th>
</tr>
</thead>
<tbody>
<tr>
<td>田中太郎</td>
<td>30</td>
<td>日本</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>25</td>
<td>日本</td>
</tr>
</tbody>
</table>1.2 セマンティックなマークアップ
セマンティックなマークアップとは、HTML 要素をその意味や目的に合った適切な要素でマークアップすることです。表格の場合、セマンティックなマークアップによって、アクセシビリティとスタイル設定の可能性が向上します。
-
scope: ヘッダーセル (<th>) に使用され、ヘッダーセルが関連付けられている行または列を示します。scope="col" は列を示し、scope="row" は行を示します。
-
caption: 表格のキャプションを提供します。キャプションは、表格の内容を簡潔に説明するもので、スクリーンリーダーなどの支援技術によって使用されます。
以下は、セマンティックなマークアップを使用した HTML 表格の例です。
<table>
<caption>従業員一覧</caption>
<thead>
<tr>
<th scope="col">名前</th>
<th scope="col">年齢</th>
<th scope="col">国</th>
</tr>
</thead>
<tbody>
<tr>
<td>田中太郎</td>
<td>30</td>
<td>日本</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>25</td>
<td>日本</td>
</tr>
</tbody>
</table>2. 表格の間隔とレイアウトの最適化
デフォルトでは、HTML 表格はブラウザによって非常に基本的なスタイルで表示されます。多くの場合、間隔が狭く、レイアウトが柔軟性に欠けます。CSS を使用すると、間隔、幅、罫線の処理方法など、表格のレイアウトをより細かく制御できます。
2.1 `table-layout: fixed`
`table-layout` プロパティは、表格のレイアウトアルゴリズムを制御します。`table-layout: fixed` を設定すると、表格の幅は最初の行のセルに基づいて固定されます。これにより、表格のレンダリングが高速化され、コンテンツ量の多いセルがレイアウトを崩さないようになります。
table {
table-layout: fixed;
}2.2 `border-collapse: collapse`
`border-collapse` プロパティは、表格のセルの罫線をどのように結合するかを制御します。`border-collapse: collapse` を設定すると、隣接するセルの罫線が 1 つの罫線に結合されます。これにより、表格の見栄えがすっきりします。
table {
border-collapse: collapse;
}2.3 `padding`
`padding` プロパティは、セルのコンテンツと罫線の間のスペースを設定します。適切なパディングを追加すると、表格の可読性が向上します。
table td,
table th {
padding: 10px;
}3. 表格の罫線
`border` プロパティを使用して、表格、`th`、`td` 要素に罫線を設定できます。`border-collapse` プロパティは、表格の罫線が単一の罫線に結合されるか、分離して表示されるかを制御します。
3.1 `border`
`border` プロパティは、要素の罫線の幅、スタイル、色を指定するために使用されます。以下の例では、表格とそのセルに 1px の黒の solid 罫線を設定しています。
table,
th,
td {
border: 1px solid black;
}3.2 `border-collapse`
前の例では、表格のセル間に二重の罫線が表示されます。これは、表格と `th` / `td` 要素が個別の罫線を持っているためです。表格の単一の罫線を表示するには、`border-collapse` プロパティを使用します。
`border-collapse` プロパティは、表格の罫線を単一の罫線に結合するかどうかを設定します。以下の例では、表格の罫線を結合しています。
table {
border-collapse: collapse;
}4. 表格の幅と高さ
`width` プロパティと `height` プロパティを使用して、表格とセルの幅と高さを設定できます。
4.1 `width`
`width` プロパティは、表格またはセルの幅を指定します。以下の例では、表格の幅を 100% に設定しています。
table {
width: 100%;
}4.2 `height`
`height` プロパティは、表格またはセルの高さを指定します。以下の例では、すべての `th` 要素の高さを 50px に設定しています。
th {
height: 50px;
}5. 表格のテキストの配置
表格内のテキストは、`text-align` プロパティと `vertical-align` プロパティを使用して配置できます。
5.1 `text-align`
`text-align` プロパティは、テキストの水平方向の配置を設定します。左揃え、右揃え、中央揃えが可能です。以下の例では、すべての `td` 要素のテキストを右揃えにしています。
td {
text-align: right;
}5.2 `vertical-align`
`vertical-align` プロパティは、テキストの垂直方向の配置を設定します。上揃え、下揃え、中央揃えが可能です。以下の例では、すべての `td` 要素のテキストを下揃えにしています。
td {
vertical-align: bottom;
}6. 表格のパディング
罫線と表格の内容の間隔を制御するには、`td` 要素と `th` 要素の `padding` プロパティを使用する必要があります。`padding` プロパティは、要素のコンテンツと罫線の間のスペースを設定します。
以下の例では、すべての `td` 要素に 15px のパディングを設定しています。
td {
padding: 15px;
}7. 表格の色
CSS の色プロパティを使用して、表格の罫線、セルの背景色、テキストの色を設定できます。
以下の例では、罫線の色を緑、`th` 要素のテキストと背景色を緑と白に設定しています。
table,
td,
th {
border: 1px solid green;
}
th {
background-color: green;
color: white;
}8. 表格のキャプションのスタイル設定
`caption-side` プロパティを使用して、表格のキャプションの位置を設定できます。また、フォント、色、配置など、必要に応じてキャプションのスタイルを調整できます。
8.1 `caption-side`
`caption-side` プロパティは、表格のキャプションの位置を設定します。`top` または `bottom` を指定できます。以下の例では、キャプションを表格の下に配置しています。
caption {
caption-side: bottom;
}8.2 キャプションのスタイルの調整
フォント、色、配置など、必要に応じてキャプションのスタイルを調整できます。以下の例では、キャプションのフォントファミリー、パディング、フォントスタイル、テキストの配置を設定しています。
caption {
font-family: Arial, sans-serif;
padding: 10px;
font-style: italic;
text-align: right;
}9. Examples
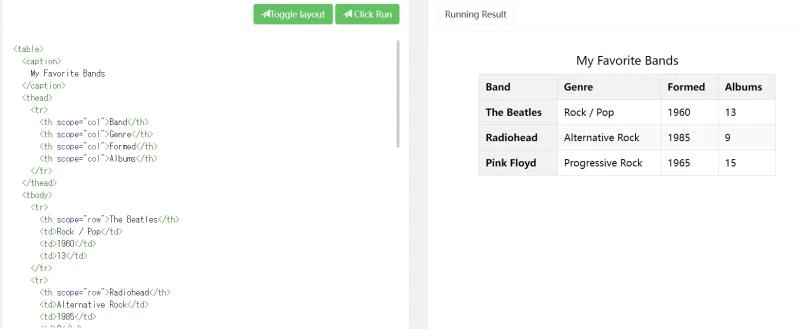
9.1 個性的な表格を作る
この例では、CSS を使用して個性的な表格を作成する方法を示します。
<table>
<caption>
My Favorite Bands
</caption>
<thead>
<tr>
<th scope="col">Band</th>
<th scope="col">Genre</th>
<th scope="col">Formed</th>
<th scope="col">Albums</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">The Beatles</th>
<td>Rock / Pop</td>
<td>1960</td>
<td>13</td>
</tr>
<tr>
<th scope="row">Radiohead</th>
<td>Alternative Rock</td>
<td>1985</td>
<td>9</td>
</tr>
<tr>
<th scope="row">Pink Floyd</th>
<td>Progressive Rock</td>
<td>1965</td>
<td>15</td>
</tr>
</tbody>
</table>
<style>
table {
width: 80%;
margin: 20px auto;
border-collapse: collapse;
font-family: sans-serif;
}
th,
td {
border: 1px solid #ddd;
padding: 10px;
text-align: left;
}
th {
background-color: #f2f2f2;
font-weight: bold;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
caption {
font-size: 1.2em;
margin-bottom: 10px;
}
</style>
9.2 表格タイトルの位置を設定する
この例では、CSS を使用して表格タイトルの位置を設定する方法を示します。
<table>
<caption>
Monthly Sales
</caption>
<thead>
<tr>
<th scope="col">Month</th>
<th scope="col">Sales</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$10,000</td>
</tr>
<tr>
<td>February</td>
<td>$12,000</td>
</tr>
<tr>
<td>March</td>
<td>$15,000</td>
</tr>
</tbody>
</table>table {
width: 50%;
margin: 20px auto;
border-collapse: collapse;
font-family: sans-serif;
}
th,
td {
border: 1px solid #ddd;
padding: 10px;
text-align: left;
}
th {
background-color: #f2f2f2;
font-weight: bold;
}
caption {
caption-side: bottom;
font-style: italic;
margin-top: 10px;
}関連するQ&A
Q1: `border-collapse` とは何ですか?
A1: `border-collapse` は、テーブルのセルの境界線をどのように結合するかを指定する CSS プロパティです。`collapse` 値に設定すると、隣接するセルの境界線がマージされ、単一の境界線が表示されます。これにより、テーブルの見栄えがすっきりします。
Q2: `padding` と `margin` の違いは何ですか?
A2: `padding` は要素のコンテンツと境界線の間にスペースを追加し、`margin` は要素の境界線と周囲の要素の間にスペースを追加します。テーブルのセルにスペースを追加する場合は、通常 `padding` を使用します。
Q3: 表格をレスポンシブにするにはどうすればよいですか?
A3: 表格をレスポンシブにするには、以下の方法があります。
-
table-layout: fixed を使用して、テーブルのレイアウトを固定します。
-
メディアクエリを使用して、画面サイズに応じてテーブルの幅を調整します。
-
必要に応じて、横スクロールを使用してテーブルを表示します。
上記の方法を組み合わせることで、さまざまな画面サイズで適切に表示されるレスポンシブなテーブルを作成できます。