CSS ボックスモデル詳解:Webページレイアウトの鍵
概要
CSSボックスモデルを深く理解することは、Webページレイアウトをマスターするための基礎となります。
この記事では、ボックスモデルの仕組み、構成要素(マージン、ボーダー、パディング、コンテンツ)、標準ボックスモデルと代替ボックスモデルの違い、そしてブラウザの開発者ツールを使用してボックスモデルを確認する方法について詳しく説明します。
1. CSSボックスモデルとは?
HTML要素はすべて箱として考えることができ、CSSでは、"ボックスモデル"という言葉は、デザインやレイアウトを行う際に使用されます。
CSSボックスモデルは、本質的には、HTML要素を囲む箱であり、マージン、ボーダー、パディング、そして実際のコンテンツで構成されています。
ボックスモデルを使用すると、要素を他の要素や周囲の要素の境界線の間のスペースに配置できます。
1.1 ボックスモデルの構成要素
CSSボックスモデルを構成する要素は以下の通りです。
-
コンテンツ (Content): ボックスの中身に表示されるテキストや画像などの領域。width プロパティと height プロパティでサイズを指定します。
-
パディング (Padding): コンテンツ領域の外側に追加される余白のこと。padding プロパティで指定します。
-
ボーダー (Border): パディングの外側に追加される境界線のこと。border プロパティで指定します。
-
マージン (Margin): ボーダーの外側に追加される余白のこと。margin プロパティで指定します。

1.2 ボックスモデルの重要性
ボックスモデルを理解することは、Webページレイアウトにおいて非常に重要です。
なぜなら、要素のサイズや位置を正確に制御するために、ボックスモデルの各要素を理解し、適切に設定する必要があるからです。
2. ブロックボックスとインラインボックス
CSS には、主に2種類のボックス、ブロックボックスとインラインボックスがあります。
それぞれのタイプは、ページフローにおける挙動と、ページ上の他のボックスとの関係が異なります。
2.1 外部表示タイプ
-
ブロックレベル要素 (block-level elements): 新しい行から始まり、水平方向に可能な限り広がります。<h1>、<p>、<div> などが該当します。
-
インラインレベル要素 (inline-level elements): 新しい行を作成せず、水平方向に必要な幅だけ広がります。<span>、<a>、<strong> などが該当します。
これらの要素の表示タイプは display プロパティで変更することができます。
2.2 内部表示タイプ
display プロパティには、flex や grid といった値を設定することで、要素内部のレイアウト方法を変更することもできます。
例えば、display: flex; を設定すると、要素自体はブロックレベル要素として振る舞いながら、内部はフレックスボックスとしてレイアウトされます。
3. CSSボックスモデルの詳細
3.1 標準ボックスモデル
標準ボックスモデルでは、width プロパティと height プロパティで指定した値は、コンテンツ領域の幅と高さのみを表します。
パディングとボーダーは、この値に追加されて計算されます。
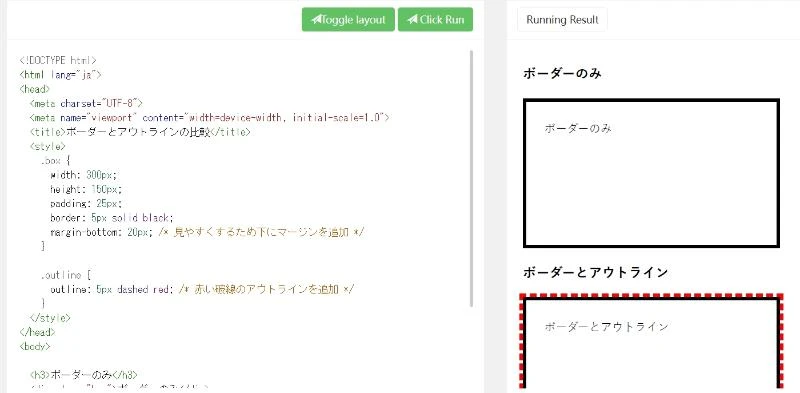
例えば、以下のような CSS が設定されているとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ボーダーとアウトラインの比較</title>
<style>
.box {
width: 300px;
height: 150px;
padding: 25px;
border: 5px solid black;
margin-bottom: 20px; /* 見やすくするため下にマージンを追加 */
}
.outline {
outline: 5px dashed red; /* 赤い破線のアウトラインを追加 */
}
</style>
</head>
<body>
<h3>ボーダーのみ</h3>
<div class="box">ボーダーのみ</div>
<h3>ボーダーとアウトライン</h3>
<div class="box outline">ボーダーとアウトライン</div>
</body>
</html>
この場合、ボックスの実際の幅は 350px (300 + 25 + 25)、高さは 200px (150 + 25 + 25) となります。
3.2 代替ボックスモデル
代替ボックスモデルでは、width プロパティと height プロパティで指定した値は、コンテンツ領域、パディング、ボーダーを含めたボックス全体の幅と高さを表します。
代替ボックスモデルを使用するには、box-sizing プロパティを border-box に設定します。
.box {
box-sizing: border-box;
width: 300px;
height: 150px;
padding: 25px;
border: 5px solid black;
}この場合、ボックスの実際の幅と高さは、指定した 300px と 150px のままとなります。
3.3 ブラウザの開発者ツールでボックスモデルを確認する
ブラウザの開発者ツールを使用すると、要素に適用されているボックスモデルを確認することができます。
例えば、Chrome 開発者ツールでは、要素を選択し、"Computed" タブを見ると、ボックスモデルの各要素の値を確認することができます。
4. マージン、ボーダー、パディングの詳細
4.1 マージン (margin)
マージンは、要素の外側にスペースを追加します。
マージンは透明なので、背景色は表示されません。
-
margin-top: 上側のマージンを設定します。
-
margin-right: 右側のマージンを設定します。
-
margin-bottom: 下側のマージンを設定します。
-
margin-left: 左側のマージンを設定します。
-
margin: 上右下左のマージンを一括で設定します。
4.1.1 マージンの重ね合わせ
隣接する 2 つの要素のマージンが接触している場合、マージンは重ね合わされて、大きい方のマージンの値が適用されます。
4.2 ボーダー (border)
ボーダーは、要素の周囲に線を描画します。
ボーダーには、線種、太さ、色を指定することができます。
-
border-top: 上側のボーダーを設定します。
-
border-right: 右側のボーダーを設定します。
-
border-bottom: 下側のボーダーを設定します。
-
border-left: 左側のボーダーを設定します。
-
border: 上下左右のボーダーを一括で設定します。
4.2.1 ボーダーのスタイル
ボーダーのスタイルは、border-style プロパティで指定します。
代表的な値は以下の通りです。
-
solid: 実線
-
dashed: 破線
-
dotted: 点線
4.2.2 ボーダーの太さ
ボーダーの太さは、border-width プロパティで指定します。
単位は、px や em などを使用します。
4.2.3 ボーダーの色
ボーダーの色は、border-color プロパティで指定します。
色の指定には、カラーネーム、16進数、RGB 値などを使用します。
4.3 パディング (padding)
パディングは、要素のコンテンツ領域とボーダーの間にスペースを追加します。
-
padding-top: 上側のパディングを設定します。
-
padding-right: 右側のパディングを設定します。
-
padding-bottom: 下側のパディングを設定します。
-
padding-left: 左側のパディングを設定します。
-
padding: 上下左右のパディングを一括で設定します。
5. ボックスモデルとインライン要素
ボックスモデルは、インライン要素にも適用されます。
ただし、インライン要素には、width プロパティと height プロパティは効果がありません。
5.1 display: inline-block
インライン要素に対して display: inline-block を指定すると、インライン要素でありながら、ブロックレベル要素のように幅と高さを指定することができます。
また、マージン、ボーダー、パディングも有効になります。
6. まとめ
この記事では、CSSボックスモデルについて詳しく解説しました。
ボックスモデルは、Webページレイアウトの基礎となる重要な概念です。
この記事で紹介した内容を理解することで、より柔軟で自由度の高いWebページレイアウトを作成することができます。
7. よくある質問
7.1 標準ボックスモデルと代替ボックスモデルはどちらを使うべきですか?
一般的には、代替ボックスモデル (box-sizing: border-box;) を使用することをおすすめします。
代替ボックスモデルを使用すると、ボックスの幅と高さを指定した値通りに表示することができます。
7.2 マージンの重ね合わせが発生するのはなぜですか?
マージンの重ね合わせは、CSSの仕様で定義されている動作です。
マージンの重ね合わせが発生することで、レイアウトの崩れを防ぐことができます。
7.3 display: inline-block はどのような場合に使用するべきですか?
display: inline-block は、インライン要素をブロックレベル要素のように扱いたい場合に使用します。
例えば、横並びのナビゲーションメニューを作成する際に使用することができます。