
CSS の display と visibility の違いと使い分け
Webページの制作において、要素の表示・非表示の制御は欠かせない要素です。CSSには要素の表示状態を操作するためのプロパティがいくつか用意されていますが、その中でも特に重要なのが `display` と `visibility` です。
本稿では、`display` と `visibility` の違いを具体的な例を交えながら解説し、それぞれのプロパティの用途や使い分けについて深く掘り下げていきます。
display と visibility の違い
`display` と `visibility` はどちらも要素の表示状態を操作するプロパティですが、その動作には大きな違いがあります。
| プロパティ | 動作 | レイアウトへの影響 |
|---|---|---|
display: none; |
要素を完全に非表示にする | 要素はレイアウト上存在しないものとして扱われるため、他の要素の配置に影響を与える |
visibility: hidden; |
要素を視覚的に非表示にするが、領域は保持される | 要素はレイアウト上存在するものとして扱われるため、他の要素の配置は変わらない |
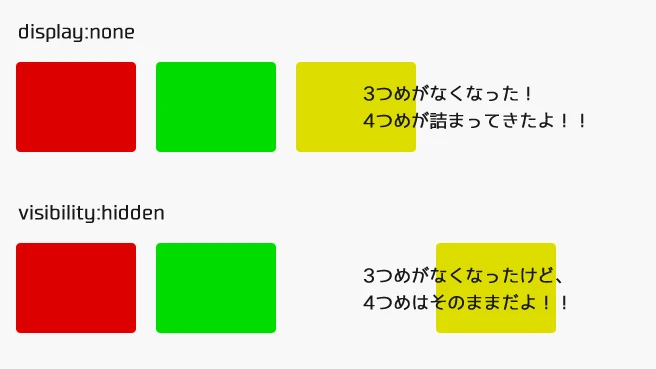
上記の通り、display: none; を指定した場合、要素は画面から完全に削除され、他の要素はあたかもその要素が存在しないかのようにレイアウトされます。一方、visibility: hidden; を指定した場合は、要素は見えなくなりますが、その要素が本来占めていた領域は保持されます。
<div style="display: none;">display: none; の要素</div>
<div style="visibility: hidden;">visibility: hidden; の要素</div>上記のコードを実行すると、"display: none;" を指定した要素は完全に非表示になり、"visibility: hidden;" を指定した要素は領域だけが残ります。
display プロパティの主な値と用途
`display` プロパティには、要素の表示形式を指定するための様々な値が用意されています。ここでは、その中でも特に使用頻度の高い値とその用途について解説します。
| 値 | 説明 | 用途 |
|---|---|---|
block |
ブロックレベル要素として表示する | 見出し、段落、div要素など、コンテンツをブロックとして表示する場合に使用する |
inline |
インラインレベル要素として表示する | a要素、span要素など、テキストの一部として表示する場合に使用する |
inline-block |
インラインレベル要素として表示するが、幅と高さを指定できる | ボタン、ナビゲーションメニューなど、インラインで配置しつつも、ブロックレベル要素のように幅や高さを指定したい場合に使用する |
none |
要素を非表示にする | 要素を完全に非表示にしたい場合に使用する |
visibility プロパティの主な値と用途
`visibility` プロパティも、要素の表示状態を制御するための値をいくつか持ちます。ここでは、その中でも代表的な値とその用途について解説します。
| 値 | 説明 | 用途 |
|---|---|---|
visible |
要素を表示する(デフォルト値) | 特に指定する必要がない場合に使用する |
hidden |
要素を非表示にするが、領域は保持される | 要素を見えなくしたいが、レイアウトは保持したい場合に使用する |
collapse |
テーブルの行または列を非表示にする(テーブル要素以外ではhiddenと同じ動作) | テーブルの行または列を非表示にし、レイアウトも変更したい場合に使用する |
display と visibility のパフォーマンス比較
`display` と `visibility` はどちらも要素の表示状態を制御するプロパティですが、パフォーマンスの観点からも重要な違いがあります。
display: none; を使用した場合、ブラウザは要素をレンダリングする必要がないため、ページの表示速度が向上する傾向があります。一方、visibility: hidden; を使用した場合、ブラウザは要素をレンダリングするため、ページの表示速度が低下する可能性があります。
そのため、要素の表示状態を頻繁に切り替える場合は、display: none; を使用することでパフォーマンスの向上を期待できます。逆に、要素の表示状態をほとんど変更しない場合は、どちらのプロパティを使用してもパフォーマンスに大きな影響はありません。
まとめ
本稿では、CSSの `display` プロパティと `visibility` プロパティの違い、それぞれの用途、パフォーマンスへの影響について解説しました。これらのプロパティを適切に使い分けることで、より効果的にWebページを構築することができます。
Q&A
Q1: display: none; と visibility: hidden; の使い分け方を教えてください。
A1: 要素を完全に非表示にしてレイアウトにも影響を与えたい場合は display: none; を、要素を非表示にするが領域は保持したい場合は visibility: hidden; を使用します。
Q2: display プロパティで要素を非表示にする方法は display: none; だけですか?
A2: はい、要素を完全に非表示にするには display: none; を使用します。他の値では、要素の表示形式は変更されますが、非表示にはなりません。
Q3: visibility: collapse; はどのような場合に使うのですか?
A3: visibility: collapse; は、主にテーブルの行または列を非表示にする場合に使用します。テーブル要素以外では、visibility: hidden; と同じ動作になります。