
网页レイアウトの切り札:CSS Overflow 属性を使いこなす
この記事では、CSS の overflow 属性について詳しく解説し、要素の内容が領域からはみ出した場合の表示をどのように制御するかを学び、洗練された网页レイアウトを実現する方法を学びます。
1. CSS Overflow 属性を理解する
overflow 属性は、要素の内容がコンテンツ領域からはみ出した場合の処理方法を指定するために使用されます。
overflow 属性の一般的な値は以下のとおりです。
| 値 | 説明 |
|---|---|
visible (初期値) |
コンテンツはクリッピングされず、要素ボックスの外にはみ出します。 |
hidden |
コンテンツはクリッピングされ、はみ出した部分は見えなくなります。 |
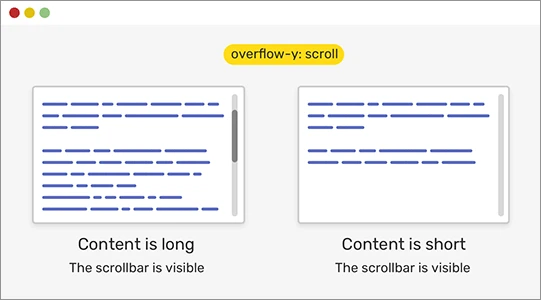
scroll |
コンテンツはクリッピングされ、スクロールバーが表示されて全体のコンテンツを確認できます。 |
auto |
ブラウザが必要に応じてスクロールバーを自動的に追加します。 |
また、水平方向と垂直方向のそれぞれに overflow 属性を指定するための overflow-x と overflow-y 属性も用意されています。
2. Overflow 属性の活用シーン
overflow 属性は、以下のような場面で活用できます。
- 固定の高さで、スクロールバーを持つコンテンツコンテナを作成する(例:記事の抜粋、コメントリストなど)。
- 要素からはみ出したコンテンツを非表示にし、すっきりとした視覚効果を実現する(例:画像のトリミング、テキストの省略など)。
- 他の CSS プロパティと組み合わせて、より複雑なウェブページレイアウトやインタラクティブな効果を実現する(例:ドロップダウンメニュー、モーダルウィンドウなど)。
例:固定高さのスクロール可能なコンテナ
<div class="container">
<p>長いコンテンツが入ります。長いコンテンツが入ります。長いコンテンツが入ります。長いコンテンツが入ります。長いコンテンツが入ります。</p>
</div>
<style>
.container {
height: 200px;
overflow-y: auto;
}
</style>3. ブラウザ互換性と注意点
overflow 属性は、主要なブラウザで広くサポートされていますが、一部の古いブラウザではサポートされていない場合や、動作が異なる場合があります。 開発者は、 overflow 属性を使用する際には、潜在的な問題に注意する必要があります。
overflow 属性を使用する際のヒントやベストプラクティスをいくつか紹介します。
- スクロールバーの重複を避ける。
- ウェブページのパフォーマンスを向上させる。
4. まとめ
この記事では、CSS の overflow 属性について、その基本的な使い方から応用までを解説しました。 overflow 属性は、ウェブページレイアウトにおいて重要な役割を果たし、要素の内容がコンテンツ領域からはみ出した場合の表示を制御することができます。
読者の皆さんは、ぜひ overflow 属性を実際に使ってみて、様々なウェブページの効果を試してみてください。
Overflow 属性に関するQ&A
Q1: overflow:hidden; と overflow:scroll; の違いは何ですか?
A1: overflow: hidden; は、はみ出したコンテンツを完全に非表示にします。一方、overflow: scroll; は、はみ出したコンテンツをスクロールバーでスクロールできるようにします。
Q2: overflow 属性を使って、要素内のテキストを省略記号(...)で truncate することはできますか?
A2: いいえ、overflow 属性単独ではテキストを省略できません。 テキストの省略には、text-overflow プロパティを併用する必要があります。
Q3: overflow 属性は、レスポンシブデザインでどのように活用できますか?
A3: overflow 属性は、レスポンシブデザインにおいて、画面サイズに合わせてコンテンツの表示を制御するために役立ちます。 例えば、小さな画面ではスクロールバーを表示し、大きな画面ではコンテンツ全体を表示するといったことが可能です。