
CSS セレクタ:Webページ要素を正確にターゲットにするための強力なツール
美しく機能的なWebページを作成するには、Webページ要素のスタイルを正確に制御することが不可欠です。 CSS セレクタは、スタイルと HTML 要素を結び付ける橋渡し役として機能し、ターゲット要素を正確に特定し、柔軟なスタイル制御を実現するためのさまざまな組み合わせ方法を提供します。この記事では、CSS セレクタの種類、構文、使用方法についてわかりやすく説明し、Webページスタイルデザインの強力なツールを簡単に習得できるようにします。
目次
1. CSS セレクタの基本
CSS セレクタの基本的な種類は次のとおりです。
| セレクタの種類 | 説明 | 例 |
|---|---|---|
| 要素セレクタ | HTML タグ名を使用して、ページ内の同じタイプのすべての要素を選択します。 | p (すべての段落要素を選択します) |
| ID セレクタ | 要素の一意の ID 属性値を使用して、単一の要素を選択します。 | #header (ID が "header" の要素を選択します) |
| クラスセレクタ | 要素の class 属性値を使用して、同じ class 属性値を持つすべての要素を選択します。 | .highlight (class 属性値に "highlight" を含むすべての要素を選択します) |
| 汎用セレクタ | * を使用して、ページ内のすべての要素を選択します。 |
* (すべての要素を選択します) |
2. CSS 組み合わせセレクタ
基本的なセレクタを組み合わせて、より複雑なパターンに一致させることができます。 組み合わせセレクタには次のものがあります。
| セレクタの種類 | 説明 | 例 |
|---|---|---|
| 子孫セレクタ | スペースで区切られた 2 つのセレクタを使用し、最初のセレクタのすべての子孫要素のうち、2 番目のセレクタに一致する要素を選択します。 | div p (すべての <div> 要素内の <p> 要素を選択します) |
| 子セレクタ | > 記号で区切られた 2 つのセレクタを使用し、最初のセレクタのすべての子要素のうち、2 番目のセレクタに一致する要素を選択します。 |
ul > li (すべての <ul> 要素の直接の子要素である <li> を選択します) |
| 隣接兄弟セレクタ | + 記号で区切られた 2 つのセレクタを使用し、最初のセレクタの要素の直後にある、2 番目のセレクタに一致する要素を選択します。 |
h1 + p (<h1> 要素の直後にある最初の <p> 要素を選択します) |
| 汎用兄弟セレクタ | ~ 記号で区切られた 2 つのセレクタを使用し、最初のセレクタの要素の後にある、2 番目のセレクタに一致するすべての兄弟要素を選択します。 |
h2 ~ p (<h2> 要素の後にあるすべての兄弟 <p> 要素を選択します) |
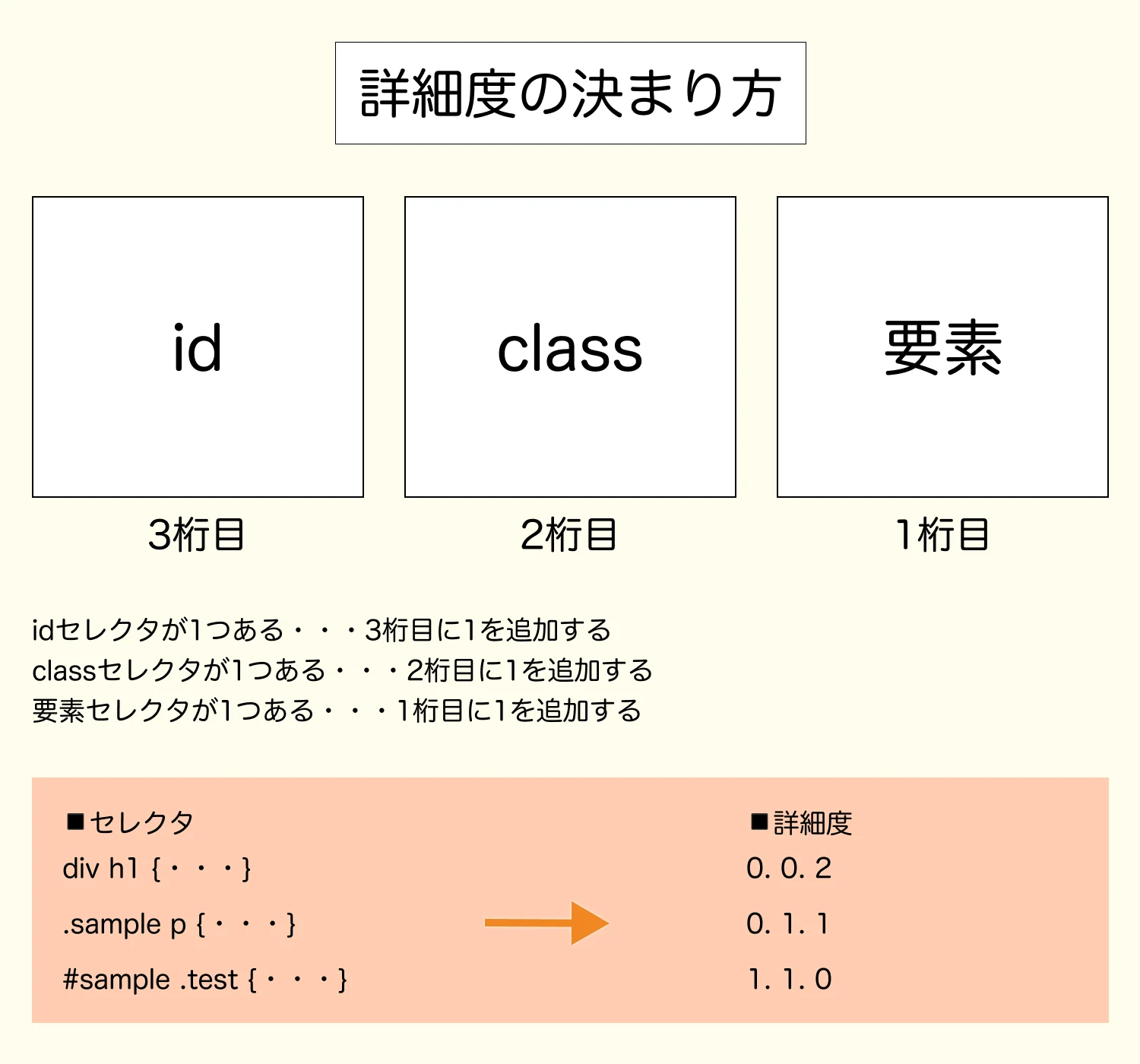
3. CSS セレクタの優先順位
複数のセレクタが同じ要素に適用される場合、セレクタの優先順位によって最終的に適用されるスタイルが決まります。 優先順位は次のとおりです。
- ID セレクタ
- クラスセレクタ
- 要素セレクタ
- 汎用セレクタ
!important ルールを使用すると、特定のスタイルルールの優先順位を高めることができますが、使用は慎重に行ってください。
4. CSS セレクタの適用例
CSS セレクタは、次のようなさまざまな場面で使用できます。
- ページレイアウト: セレクタを使用して、異なる領域の要素に異なるスタイルを設定し、Webページの構造を構築します。
<style> #header { background-color: #f0f0f0; padding: 20px; } #content { margin: 20px; } </style> <div id="header"> <h1>見出し</h1> </div> <div id="content"> <p>コンテンツ</p> </div> - スタイルの装飾: セレクタを使用して、要素に色、フォント、背景などのスタイルを追加し、Webページの見た目を向上させます。
<style> .highlight { color: red; font-weight: bold; } </style> <p>これは<span class="highlight">重要な</span>文章です。</p> - インタラクティブデザイン: セレクタを擬似クラスや擬似要素と組み合わせて使用すると、マウスホバー、リンククリックなどのインタラクティブな効果を実現できます。
<style> a:hover { text-decoration: underline; } </style> <a href="#">リンク</a>
5. まとめ
CSS セレクタを習得することは、Webページスタイルデザインの基礎となります。さまざまな種類のセレクタを適切に使用することで、ターゲット要素を正確に特定し、柔軟で多様なスタイル効果を実現できます。継続的な学習と実践を通して、CSS セレクタの適用レベルを向上させ、より美しく実用的なWebページを作成しましょう。
関連する質問と回答
質問: CSS セレクタはどのように役立ちますか?
回答: CSS セレクタを使用すると、HTML 要素を正確に選択し、スタイルを適用できます。これにより、Web ページの外観を細かく制御できます。
質問: CSS セレクタの優先順位はどうすればわかりますか?
回答: 一般的に、ID セレクタはクラスセレクタよりも優先順位が高く、クラスセレクタは要素セレクタよりも優先順位が高くなります。 !important ルールを使用すると、セレクタの通常の優先順位を上書きできます。
質問: CSS セレクタについてさらに学ぶにはどうすればよいですか?
回答: W3Schools や MDN Web Docs などのオンラインリソースには、CSS セレクタに関する包括的なドキュメントとチュートリアルがあります。