
jQuery on イベント一覧: あなたのWebサイトに命を吹き込むイベント処理
JavaScriptライブラリjQueryを使って、Webサイトに動的なインタラクションを追加する方法を探していますか? この記事では、on()メソッドを用いたjQueryイベント処理の基本から、様々なイベントタイプ、そして実用的な使用例までご紹介します。初心者の方でも理解しやすいように、コード例を交えながら詳しく解説します。
1. jQueryイベントとは? - インタラクティブなWeb体験の鍵
- Webページにおけるユーザーのアクション(クリック、マウスオーバーなど)を「イベント」と呼ぶ。
- イベント発生時に特定の処理を実行させることで、動的なWebページを作成できる。
- jQueryは、イベント処理を簡潔に記述できるメソッドを提供。
2. jQuery on() メソッド - あらゆるイベントに対応する万能メソッド
on()メソッドは、複数のイベントタイプを同時に設定可能。- 従来の
click()やmouseover()といったイベント別メソッドは、on()メソッドに集約される傾向。 $(セレクタ).on('イベントタイプ', function() { 実行する処理 });のように記述する。
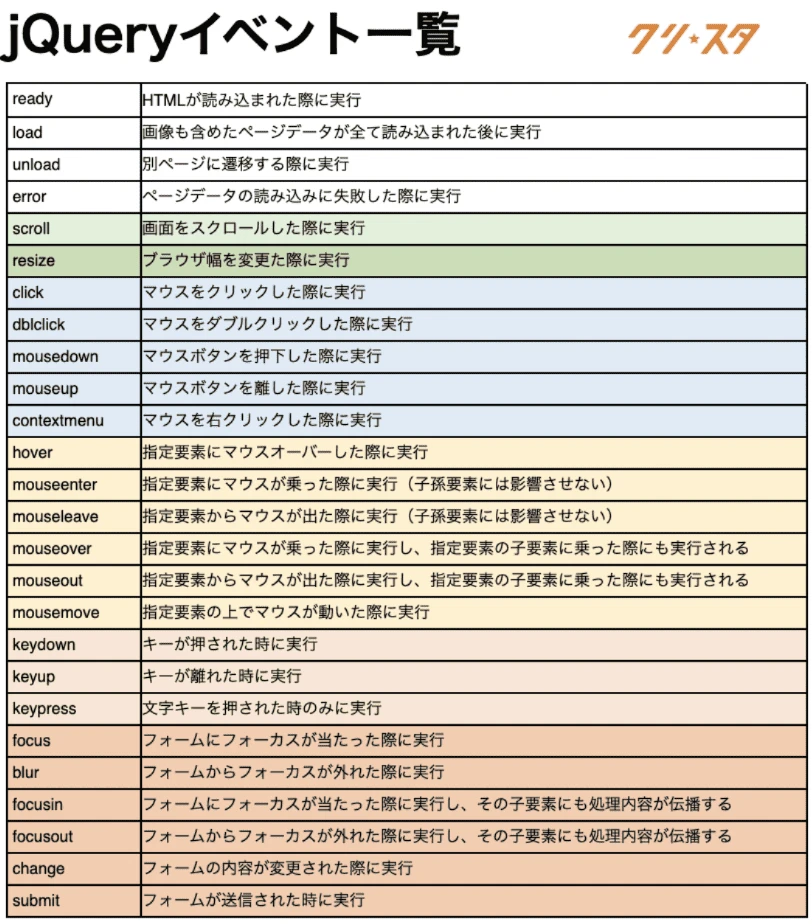
3. 代表的なイベントタイプ一覧 - クリック、マウス、キーボード、フォーム、そして...
(1) マウスイベント
| イベントタイプ | 説明 |
|---|---|
click |
要素のクリック |
dblclick |
要素のダブルクリック |
mousedown |
マウスボタンを押した瞬間 |
mouseup |
マウスボタンを離した瞬間 |
mouseover |
マウスポインターを要素の上に移動 |
mouseout |
マウスポインターを要素の外に移動 |
mousemove |
マウスポインターを要素の上で移動 |
(2) キーボードイベント
| イベントタイプ | 説明 |
|---|---|
keydown |
キーを押した瞬間 |
keyup |
キーを離した瞬間 |
keypress |
キーを押して、文字が入力された瞬間 |
(3) フォームイベント
| イベントタイプ | 説明 |
|---|---|
submit |
フォーム送信 |
focus |
フォーム要素にフォーカス |
blur |
フォーム要素からフォーカスが外れる |
change |
フォーム要素の値が変更 |
(4) ウィンドウイベント
| イベントタイプ | 説明 |
|---|---|
load |
ページ、画像などの読み込み完了 |
scroll |
スクロール |
resize |
ウィンドウサイズ変更 |
4. 実践!jQuery on() メソッド活用例
(1) ボタンクリックで要素を表示
<button id="showButton">表示</button>
<div id="hiddenElement" style="display: none;">隠された要素</div>
<script>
$("#showButton").on("click", function() {
$("#hiddenElement").show();
});
</script>
(2) 入力欄にフォーカスでヒントを表示
<input type="text" id="inputField">
<span id="hint"></span>
<script>
$("#inputField").on("focus", function() {
$("#hint").text("入力してください");
}).on("blur", function() {
$("#hint").text("");
});
</script>
(3) ウィンドウスクロールでヘッダーを固定
<header id="header">ヘッダー</header>
<script>
$(window).on("scroll", function() {
if ($(window).scrollTop() > 100) {
$("#header").addClass("fixed");
} else {
$("#header").removeClass("fixed");
}
});
</script>
5. まとめ - jQuery on() メソッドでWebサイトをもっとリッチに!
on() メソッドを活用することで、多様なイベントタイプに対応したインタラクティブなWebサイトを構築できます。今回の記事を参考に、ぜひご自身のWebサイトに jQuery イベント処理を実装してみてください。
jQuery on() 関連Q&A
Q1: on() メソッドと従来のイベント別メソッド (click(), mouseover() など) の違いは何ですか?
A1: on() メソッドは、複数のイベントタイプを同時に設定できる点で優れています。また、動的に追加された要素に対してもイベントを設定することができます。従来のイベント別メソッドは、on() メソッドに集約される傾向にあります。
Q2: イベントハンドラ内で this は何を指しますか?
A2: イベントハンドラ内で this は、イベントが発生した要素自身を指します。jQueryオブジェクトとして扱う場合は、$(this)と記述する必要があります。
Q3: イベントの伝播を停止するにはどうすればよいですか?
A3: イベントの伝播を停止するには、イベントハンドラ内で event.stopPropagation() を実行します。これにより、親要素にイベントが伝播することを防ぎます。
※ 本記事は、jQuery 公式サイトを参考に作成しています。
その他の参考記事:jquery on 複数