
Bootstrap の LG サイズは?
この記事では、Bootstrap フレームワークの LG サイズについて詳しく解説します。コンテナの幅、カラムの幅、ブレークポイントのしきい値など、LG サイズの具体的な数値を理解することで、Web ページのレイアウトをより効果的に行うことができます。
Bootstrap のレスポンシブブレークポイントを理解する
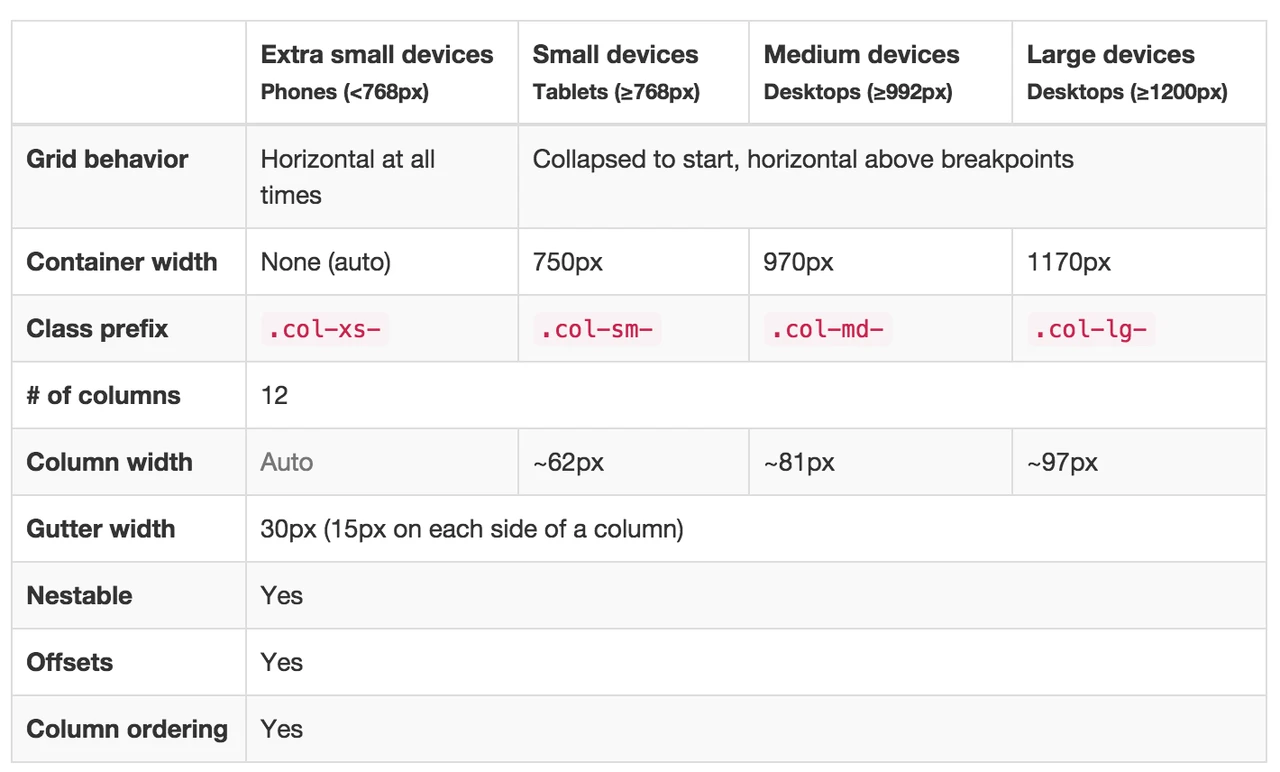
Bootstrap は、レスポンシブデザインを実現するために、ブレークポイントと呼ばれる仕組みを採用しています。ブレークポイントは、画面サイズに応じて Web ページのレイアウトを調整するポイントです。Bootstrap は、デフォルトで 5 つのブレークポイント (xs, sm, md, lg, xl) を提供しています。
LG ブレークポイントは、中規模以上のデバイス(>=992px)を対象としています。つまり、画面サイズが 992px 以上の場合、LG ブレークポイントが適用され、それに応じたレイアウトが表示されます。
LG サイズにおけるコンテナの幅
Bootstrap のレイアウトでは、コンテナがコンテンツを格納する役割を果たします。コンテナの幅は、ブレークポイントによって異なり、LG サイズでは以下のようになります。
| クラス名 | 幅 |
|---|---|
.container |
940px |
.container-fluid |
100% |
LG サイズにおけるグリッドシステムのカラム幅
Bootstrap のグリッドシステムは、ページを 12 カラムに分割し、カラムの幅を調整することで柔軟なレイアウトを実現します。LG サイズでは、各カラム幅は以下のようになります。
| クラス名 | カラム幅 (12 分割) |
|---|---|
.col-lg-1 |
1/12 |
.col-lg-2 |
2/12 |
.col-lg-3 |
3/12 |
.col-lg-4 |
4/12 |
.col-lg-5 |
5/12 |
.col-lg-6 |
6/12 |
.col-lg-7 |
7/12 |
.col-lg-8 |
8/12 |
.col-lg-9 |
9/12 |
.col-lg-10 |
10/12 |
.col-lg-11 |
11/12 |
.col-lg-12 |
12/12 |
例えば、LG サイズで 3 カラムと 9 カラムのレイアウトを作成する場合は、以下のように記述します。
<div class="container">
<div class="row">
<div class="col-lg-3">
<!-- 左側のコンテンツ -->
</div>
<div class="col-lg-9">
<!-- 右側のコンテンツ -->
</div>
</div>
</div>
まとめ
この記事では、Bootstrap の LG サイズについて、コンテナの幅、グリッドシステムのカラム幅などを具体的に解説しました。LG サイズは、中規模以上のデバイスを対象としており、画面サイズに応じて最適なレイアウトを実現するために重要な役割を果たします。
Bootstrap のサイズやブレークポイントの詳細については、公式ドキュメントをご参照ください。
関連する質問と回答
-
質問: LG サイズはどの画面サイズから適用されますか?
回答: LG サイズは、画面サイズが 992px 以上の場合に適用されます。 -
質問: LG サイズで、コンテンツを左右に均等に配置するにはどうすればよいですか?
回答:.col-lg-6クラスを 2 つ使用します。<div class="container"> <div class="row"> <div class="col-lg-6"> <!-- 左側のコンテンツ --> </div> <div class="col-lg-6"> <!-- 右側のコンテンツ --> </div> </div> </div> -
質問: LG サイズで、グリッドシステムのカラム数を変更することはできますか?
回答: いいえ、Bootstrap のグリッドシステムは、常に 12 カラムで構成されています。ただし、カラム幅を調整することで、レイアウトを柔軟に変更することができます。