
CSS を HTML にリンクする方法:洗練された Web ページを作成する 3 つの方法
視覚的に魅力的で機能的な Web サイトを構築するには、CSS は欠かせないツールです。この記事では、CSS を HTML にリンクする方法を掘り下げ、インラインスタイル、内部スタイルシート、外部スタイルシートという 3 つの一般的な方法を紹介します。具体的なコード例とそれぞれのメリット・デメリットを比較することで、最適な CSS のリンク方法を選択し、より優れた Web ページを作成できるようにします。
目次
1. インラインスタイル
HTML タグ内に直接 style 属性を使用して CSS スタイルを追加する方法です。
構文
<要素 style="プロパティ1: 値1; プロパティ2: 値2; ..."></要素>
メリット
- 特定の要素のみに対して、スタイルをすばやく簡単に適用できます。
デメリット
- コードが冗長になり、保守が難しくなります。
- 大規模な Web サイトでは非効率的です。
コード例
<p style="color: blue; font-size: 16px;">このテキストは青色で、フォントサイズは 16px です。</p>
2. 内部スタイルシート
HTML 文書の <head> 部分に <style> タグを使用して CSS スタイルを定義し、HTML 文書全体に適用する方法です。
構文
<head>
<style>
/* CSS スタイルルール */
</style>
</head>
メリット
- スタイルを一元管理できるため、インラインスタイルよりも保守が容易になります。
- スタイルルールが少ない場合に適しています。
デメリット
- スタイルの適用範囲が単一の HTML 文書に限定されます。
- 複数のページでスタイルを再利用するのが困難です。
コード例
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: green;
font-size: 18px;
}
</style>
</head>
<body>
<p>すべての段落のテキストは緑色で、フォントサイズは 18px です。</p>
</body>
</html>
3. 外部スタイルシート
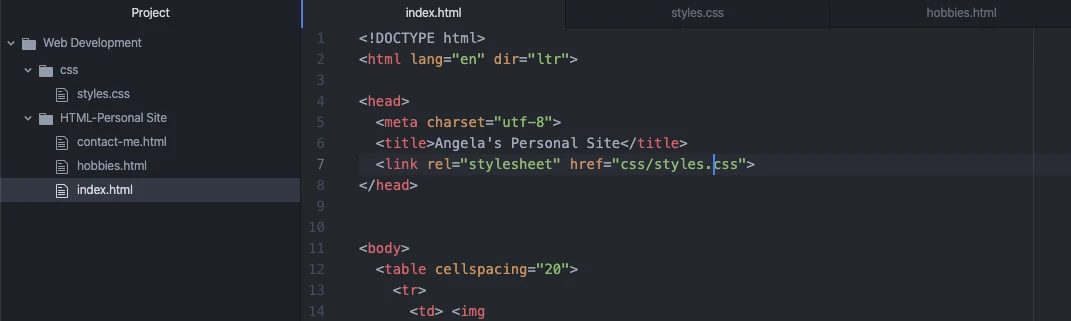
CSS スタイルを独立した .css ファイルに記述し、HTML 文書で <link> タグを使用して読み込む方法です。
構文
<head>
<link rel="stylesheet" href="style.css">
</head>
メリット
- スタイルと HTML が完全に分離されるため、保守と再利用が容易になります。
- 大規模な Web サイトに最適です。
デメリット
- CSS ファイルを別途読み込む必要があるため、ページの読み込み速度にわずかな影響を与える可能性があります。
コード例
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>style.css ファイル内のルールに従ってスタイルが適用されます。</p>
</body>
</html>
最適な CSS のリンク方法の選択
| 方法 | 適用範囲 | メリット | デメリット | 推奨されるケース |
|---|---|---|---|---|
| インラインスタイル | 単一の HTML 要素 | - 簡単で迅速 - 特定の要素のみを対象 |
- コードが冗長 - 保守が難しい |
限定的なスタイル変更、または一時的なスタイル適用 |
| 内部スタイルシート | 単一の HTML 文書 | - スタイルの一元管理 - インラインスタイルよりも保守しやすい |
- 適用範囲が限定的 - 再利用が難しい |
スタイルルールが少ない、単一ページの Web サイト |
| 外部スタイルシート | 複数の HTML 文書 | - スタイルと HTML の分離 - 保守と再利用が容易 |
- 別ファイルの読み込みが必要 | 大規模な Web サイト、または複数のページでスタイルを共有する必要がある場合 |
まとめ
CSS を HTML にリンクすることは、Web 開発の基礎です。3 つの異なる方法を理解し、プロジェクトの具体的なニーズに応じて最適な方法を選択することで、美しく、保守しやすい Web サイトを作成できます。
CSS を HTML にリンクする方法に関するよくある質問
Q1: 複数の CSS リンク方法を同時に使用できますか?
A1: はい、可能です。ブラウザは、インラインスタイル、内部スタイルシート、外部スタイルシートの順に優先順位をつけてスタイルを適用します。
Q2: <link> タグの rel 属性の役割は何ですか?
A2: rel 属性は、現在のドキュメントとリンク先のドキュメントの関係性を定義します。rel="stylesheet" は、リンク先のドキュメントがスタイルシートであることを示します。
Q3: 外部スタイルシートが適用されない場合はどうすればよいですか?
A3: 以下の点を確認してください。
- ファイルパスが正しいことを確認してください。
- CSS ファイルに構文エラーがないことを確認してください。
- ブラウザのキャッシュをクリアするか、ページを強制的に再読み込みしてみてください。