style.cssとは? - ウェブサイトのデザインを華やかに彩る魔法
ウェブサイトのデザインをより魅力的で洗練されたものにしたいと思いませんか? 「style.css」は、まさにそのための秘密兵器です! このガイドでは、CSSの世界への第一歩を踏み出し、ウェブサイトの見た目を思い通りに操り、唯一無二のユーザー体験を生み出す方法を学びます。
CSSとは?
「Cascading Style Sheets (カスケーディング・スタイル・シート)」、略してCSSは、ウェブページの表示方法を記述するための言語です。 HTMLがウェブページの内容構造を担うのに対し、CSSは外観とスタイルを担当します。 HTMLとCSSは車の車体とデザインの関係に似ています。 HTMLは車の骨組みやエンジンなどの基本的な部分を、CSSは色や内装などの見た目を決定づけます。
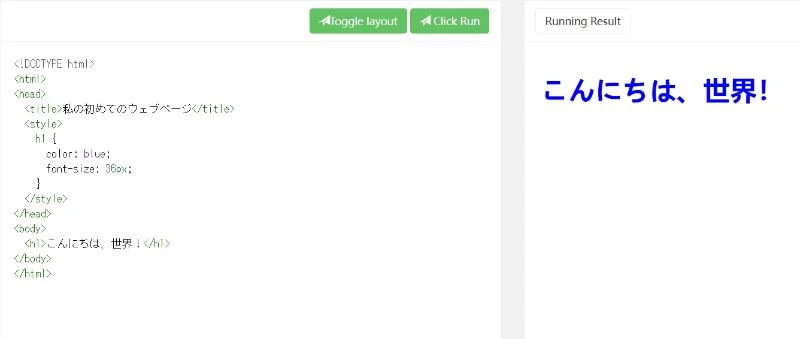
<!DOCTYPE html>
<html>
<head>
<title>私の初めてのウェブページ</title>
<style>
h1 {
color: blue;
font-size: 36px;
}
</style>
</head>
<body>
<h1>こんにちは、世界!</h1>
</body>
</html>

上記のコードでは、<style>タグ内のコードがCSSです。 ここでは、h1要素のスタイルを定義しており、青いテキストと36ピクセルのフォントサイズが指定されています。
style.cssの役割
"style.css" は、ウェブサイトのスタイルを定義する外部ファイルの一般的な名前です。 ウェブサイトのHTMLファイルとは別に "style.css" というファイルを作成し、そこにCSSのルールを記述します。 これにより、HTMLの構造とデザインを分離し、コードの可読性と管理性を向上させることができます。
CSSのメリット
CSSは、ウェブデザインに多くの利点をもたらします。主なメリットは以下の通りです。
- 内容と表現の分離: CSSはウェブページの内容とスタイルを分離するため、コードの保守と更新が容易になります。 例えば、ウェブサイト全体のフォントを変更する場合、CSSファイルの一箇所を変更するだけで済みます。
- ウェブアクセシビリティの向上: CSSを使用すると、さまざまな能力を持つユーザーに、より良いウェブ体験を提供できます。 例えば、CSSを使用してフォントサイズや色のコントラストを調整することで、視覚障碍のあるユーザーの閲覧性を向上させることができます。
- ウェブサイトの一貫性の向上: CSSは、ウェブサイト全体で一貫した外観とスタイルを維持するのに役立ちます。 例えば、特定の色の組み合わせやフォントスタイルをウェブサイト全体で統一することで、ブランドイメージを強化することができます。
CSSの使い方
CSSをHTMLドキュメントに適用するには、主に3つの方法があります。
| 方法 | 説明 |
|---|---|
| インラインスタイル | HTMLタグ内にstyle属性を使用して、CSSスタイルを直接追加します。 |
| 内部スタイルシート | HTMLドキュメントの<head>部分に<style>タグを使用して、CSSスタイルを定義します。 |
| 外部スタイルシート | CSSスタイルを独立した".css"ファイル(例:style.css)に記述し、HTMLドキュメントで<link>タグを使用してそのファイルをリンクします。 |
<!-- インラインスタイル -->
<p style="color: red;">これは赤いテキストです。</p>
<!-- 内部スタイルシート -->
<style>
p {
font-size: 18px;
}
</style>
<!-- 外部スタイルシート -->
<link rel="stylesheet" href="style.css">
CSSセレクタ
CSSセレクタは、スタイルを適用するHTML要素を選択するために使用されます。 一般的なCSSセレクタには、以下のようなものがあります。
| セレクタ | 説明 | 例 |
|---|---|---|
| 要素セレクタ | 指定したタイプのHTML要素をすべて選択します。 | h1, p, div |
| クラスセレクタ | 指定したclass属性値を持つHTML要素をすべて選択します。 | .highlight |
| IDセレクタ | 指定したid属性値を持つHTML要素を選択します。 | #header |
/* 要素セレクタ */
h2 {
color: green;
}
/* クラスセレクタ */
.highlight {
background-color: yellow;
}
/* IDセレクタ */
#header {
height: 100px;
}
CSSプロパティと値
CSSプロパティは、HTML要素のスタイルを定義するために使用されます。 各プロパティには、対応する値があります。 例えば、colorプロパティはテキストの色を設定し、font-sizeプロパティはフォントサイズを設定します。
p {
color: blue; /* テキストの色を青に設定 */
font-size: 16px; /* フォントサイズを16ピクセルに設定 */
font-family: Arial, sans-serif; /* フォントを設定 */
}
まとめ
CSSは、ウェブデザインにおいて不可欠な要素であり、ウェブページの外観を自由に制御することを可能にする強力なツールです。 CSSを学ぶことで、個性的で魅力的なウェブサイトを作成することができます。
早速CSSを学んで、ウェブページをより魅力的にしましょう!
関連情報
- <a href="https://developer.mozilla.org/ja/docs/Learn/CSS/First_steps/What_is_CSS">CSSとは - CSSの第一歩 - ウェブ開発入門 | MDN</a>
- <a href="https://developer.mozilla.org/ja/docs/Learn/Getting_started_with_the_web/CSS_basics">CSSの基本 - ウェブ開発の基本 | MDN</a>
よくある質問
Q1: style.cssはどこに置くべきですか?
A1: style.cssは、HTMLファイルと同じディレクトリに置くことをお勧めします。 ただし、ウェブサイトのファイル構成によっては、別のディレクトリに配置することもできます。 その場合は、HTMLファイルからstyle.cssへのパスを正しく指定する必要があります。
Q2: style.cssを変更したら、ウェブサイトにどのように反映されますか?
A2: style.cssを変更したら、変更を保存し、ウェブブラウザでウェブサイトをリロードする必要があります。 これにより、変更が適用された状態でウェブサイトが表示されます。
Q3: style.cssでどのようなことができますか?
A3: style.cssでは、ウェブサイトのあらゆる要素のスタイルを設定することができます。 例えば、テキストの色、フォントサイズ、背景色、レイアウトなどを変更することができます。